ps切片工具吧图片转成网页格式(2)
来源:昵图
作者:CS375855759
学习:3185人次
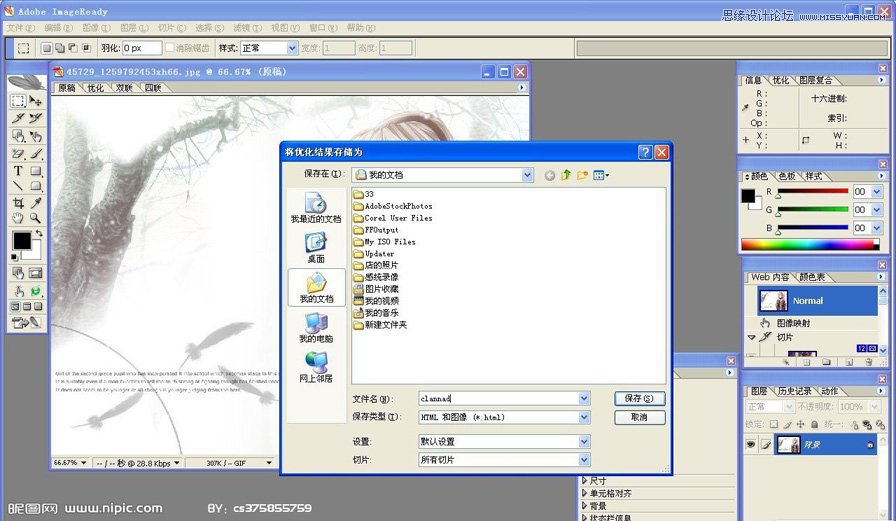
4、直接点文件,将优化结果储存为HTML格式

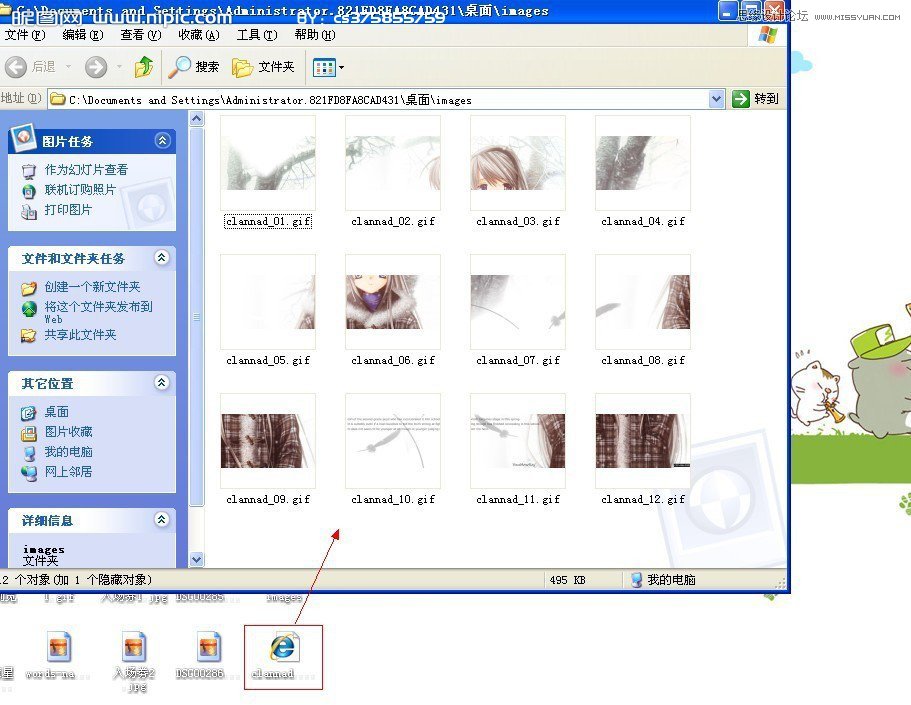
5、保存在电脑桌面或其它文件夹,会出现一个HTML格式的网页,我们打开另一个文件名为Images的文件包,里面就是我们刚才分割好的小图片。

6、我们打开这些小图时会返现默认为索引颜色,这时选择菜单:图像 > 模式 > RGB颜色就可以对这些小图片进行处理了。
我们在做网页的时候,使用分割好的小图片有利于网页的浏览速度。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







