ps填充图案方法制作像素风格背景
来源:优设
作者:佚名
学习:6973人次
授人以鱼不如授之以渔,教会大家一个案例,不如教会大家一种方法。设计的思维模式绝对不能”僵化”,在学习各种教程时,要留意他们使用的方法,并注意时间,这样你的水平便能提高很快。
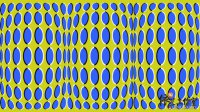
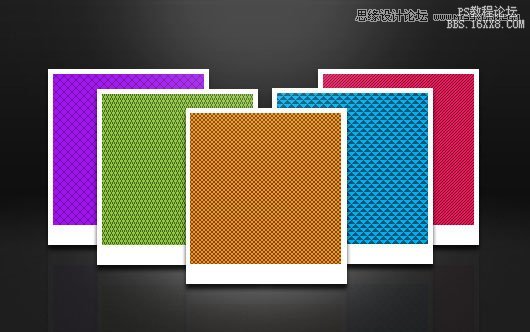
图案能让你的网页背景更加漂亮。本教程将展示如何在5-10分钟内快速打造像素风格图案。废话不多说,开始了。

步骤一:
先来创建画布,画布大小可任意调整,但不能少于10×10 px,因为我们做出来的图案大小不能小于10 x10 px,文中采用了100 x 100 px,这样便能进行”放大”、”缩小”。

步骤二:
放大到最大
![]()
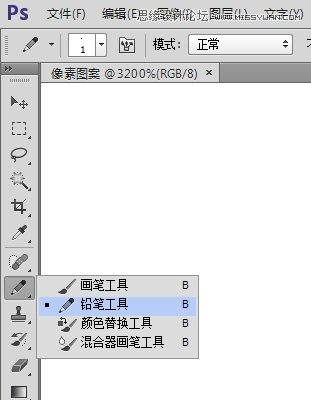
步骤3:
用”铅笔工具”开始绘制

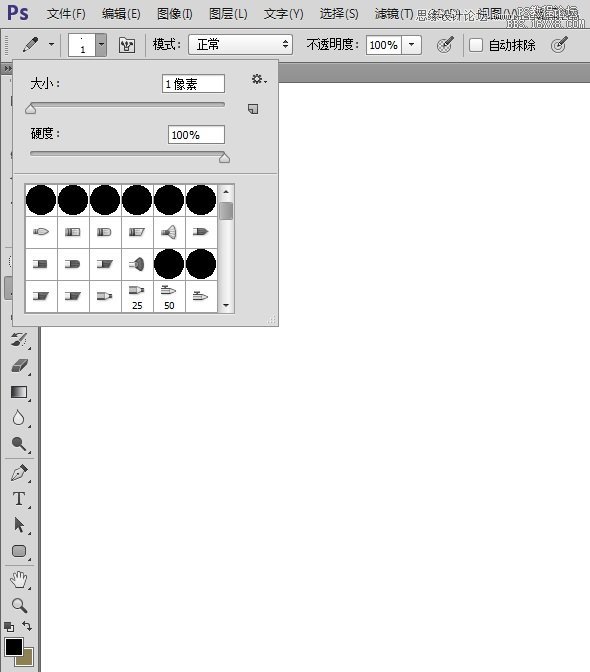
步骤4:
默认设置即可;大小1px,颜色使用#000000 不透明度100%

步骤5:
创建新图层,该图层将用来绘制形状。

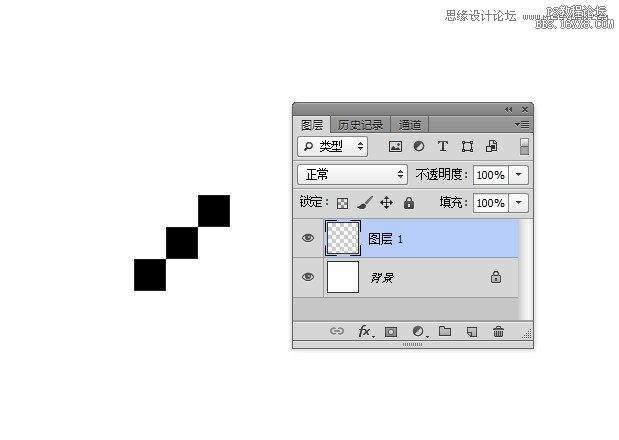
步骤6:
在图层1中这么画几个点

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!