PS教程:设计BoxedArt网站模板教程(3)
第十四步填充额外的内容
添加剩下的内容就非常简单了,我们只需使用直线工具来分开每个部分,在添加些图标和文字,这里我们用到的是一种干净的字体Helvetica Condensed,。下图就是body部分的整体效果了。
第十五步—底部广告部分
我们已经到了底部放置广告部分了,这里的带状条将会再一次应用起来,使用先前有的图片作为起点,下一步,我们要使用圆角矩形工具,前景色设置为白色半径为5px。接着我们需要在设置一些小的圆角矩形,颜色设置为#f8f7f3边框用深灰。你可以在下图的图层样式中设置边框(就是一种描边效果)。
这就是我们完成后创建的效果
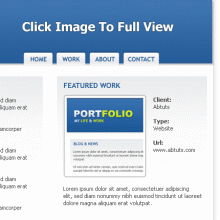
现在让我们来添加标题和广告到每个盒子中,效果如下图:
第十六步 公告部分
公告部分我们采取的是和header部分相似蒙板的方法,当然还有订阅新闻通讯等区域也是这样的方法,就像纸张粘上去的一样。首先我们给header部分添加一种厚纸张效果,这个和body部分的方法基本一样。至于内容部分,选中矩形选框工具在右下角绘制小盒子颜色填充为#f9e5a6。完成按下CTRL-D取消选区,在选择加深工具,笔刷大小设置为35pixels加深棕色盒子的边角区域就像下图所示
最后我们把图层的不透明度设置为60%再双击图层在图层样式中添加一些阴影效果,参数设置如下图,然后在添加一些内容。
完成后的效果很不错哦
FOOTER部分
第十七步网页底部
到了我们创建底部的部分了,首先我们使用矩形选框工具,在页面上选择下图这样一个区域,使用颜色#462d0f填充,选择直线工具绘制一条直线颜色设置为#a05d18。
到了底部的分类部分了,我们要又一次绘制一个大的选框,颜色填充为#472a0b ,图层的不透明度度设置为78%,接着创建另一个图层颜色填充为#fffcd1。下一步添加胶片颗粒效果最后把图层的不透明度设置为30%图层样式为正片叠底。
完成后你应该看到的样子
最后我们只需重复我们在footer部分的操作或者复制图层把它移到底部,这样你就可以添加内容了。看下下面的预览图,是否有些启示列,希望你喜欢。
恭喜!你已经圆满完成这个教程我们在这个BoxedArt 网站设计中也学到一些有用的photoshop技巧知识
学习 · 提示
相关教程