PS设计制作漂亮水晶玻璃效果的网站导航条
来源:未知
作者:bbs.16xx8.com
学习:4188人次
作者:zixuan_gzs 编译 出处:中国教程网论坛
本例介绍运用PS简单制作漂亮的水晶玻璃效果的网站导航条,主要通过圆角矩形工具、图层样式的设置来完成最终效果,简单易学,适合新手朋友了解图层样式的运用~~
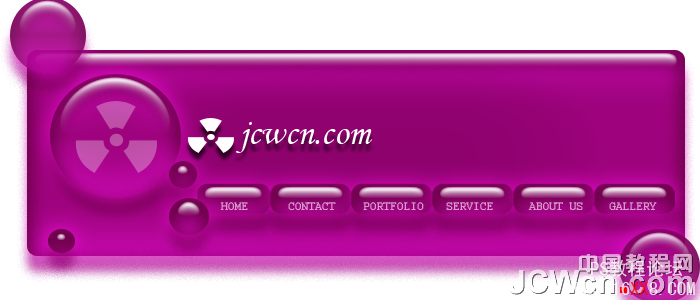
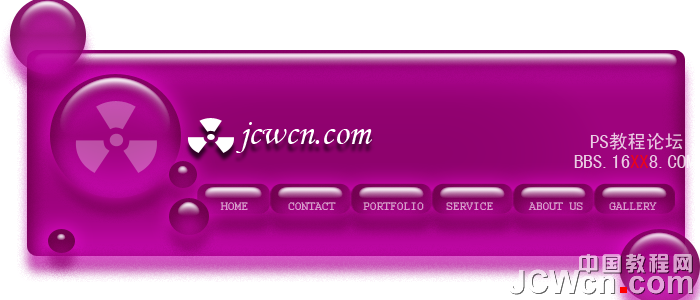
来看看效果图:

PS:教程中涉及的颜色可以根据自己喜欢来设定,改变下参数,会做出大家意想不到的效果哦,所以请练习的朋友灵活运用!
制作步骤:
1:新建一个700*300的文件

2:用圆角矩形工具画一个稍等小一点的形状

3:转换为选区

4:新建一层,填充为任意颜色

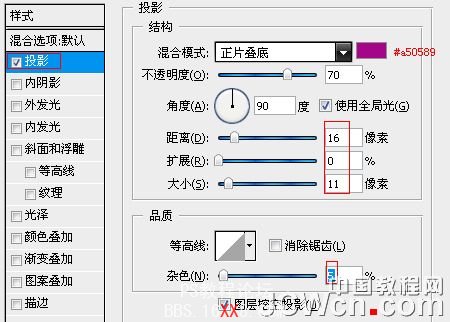
5:给新建的层添加图层样式,1---投影效果

6:继续增加图层样式,2--内阴影

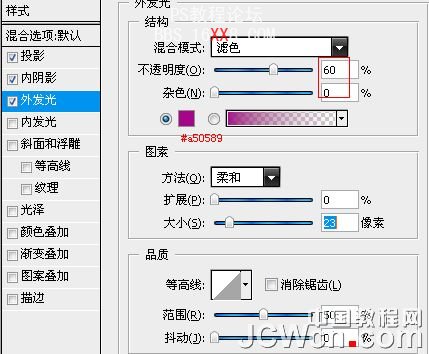
7:3---外发光

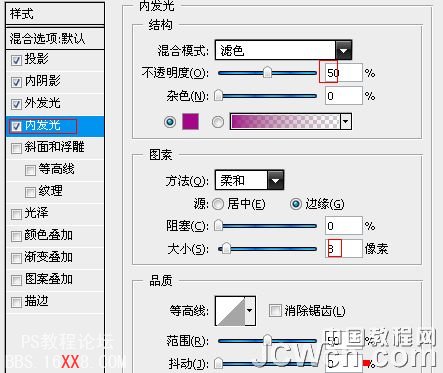
8:4--内发光

9:5--斜面和浮雕

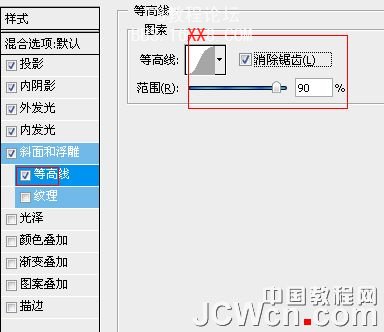
10:6--改变斜面和浮雕里面的等高线

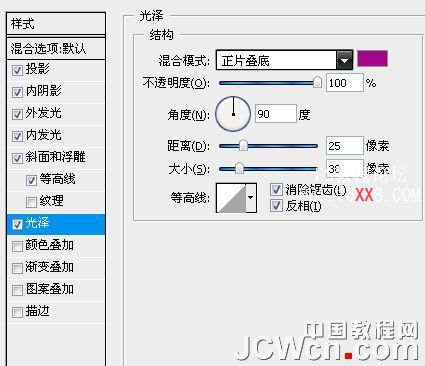
11:7--光泽

12:最后一个图层样式8--颜色叠加

13:效果如图

下面我们来制作导航条上的小按钮
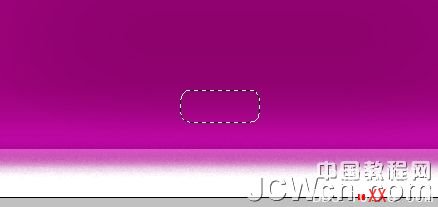
14:用圆角矩形工具画如图大小的路径并转换为选区

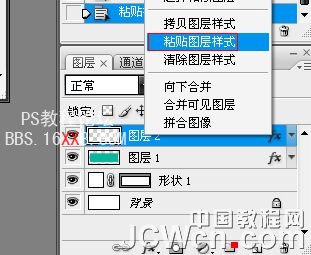
15:新建一层,填充为任意色,拷贝刚刚那个图层的图层样式,在新建的图层中粘贴图层样式

16:效果如图

17:同样的方法做出其它

18:同样的方法做出圆形的

19:加入文字

20:改变下文字层的不透明度,降低到50%

21:加上别的装饰,也改变下不透明度

22:在加上网站,得到最终效果

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!