ps设计网页Banner横幅教程(2)
4. 对文字进行排版布局

把需要突出的主题放大并放在第一位。
同一种字体,同一颜色,我们还可以用大小做区分。在保正整体一致的前题下做出不同。
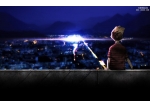
当然,我们还可以用其它选好的颜色做出主次分明,区块划分。主题用包的米黄色,中间选用了海天的蓝色,而最后用了粉色。注意,到了这里,请再看一遍图。发现了吗?"米黄背包"的背景是蓝色,这四个字非常突出。而下面两行,与背景相似的色彩,蓝字对海天,粉字对沙滩,很和谐。
最后一点,也是非常重要的,不管怎么排列文字,一定要隐有一种对齐。请看下图:

文字的垂直方向,是底对齐的。水平方向是左对齐的(人总是喜欢有序的东西...),这样整个文字的排版就不会乱,但又不像板书那般看上去很死板。
文字与人物之间的对齐很特殊:不要让文字压到人物,并且两者之间要有一定的留白空间。如上图所示,切记不要让图挨字,会让人物有"面壁思过"的感觉。
当然,如何对齐视具体情况而定,这只是一种可能。
5. 审视并微调细节
现在主体已经出来了。现是还太"简单",这不是我们所要的那种"简单"。所以我们需要审视并调整细节,让图更"耐看"。
主题部分够突出,但有些过于独立,加些简单的修饰性内容:

修饰同样简单,但却使文字区域不再是纯文字那么单调,图形的加入,带来了活力。但不要用过于复杂的修饰,那会破坏我们想要的"简单"。
嗯,现在看起来好多了,可是文字区域下面似乎有些空洞,我们再补充一点内容:

同样是简单的文字与简单的白色矩形背景,不会破坏"简单",但图形的加入,又一次带来了活力。值得注意的是,"特价包邮"与"活动时间"仍然存在"对齐"。
嗯,嗯,现在已经可以收工了吧。再看一眼...
够简单,简单的没有一点起色-_-!!!。最后再给文字加一点小修饰,这里我给主题"米黄背包"和"特价包邮"的背景加了一点渐变色:

也许还可以给背景加点小花样:

OK,再次审视,可以收工了。
6. 定稿并总结
收工后总结一下,这个Banner,不是很牛掰,但也算的是简单,漂亮,大气。不用复杂高超的PS技术,只要肯用心思考,用勤奋的双手去练习。设计一个简单的Banner,很简单。
学习 · 提示
相关教程