ps cs6设计个人作品网页模板教程(5)
来源:优设
作者:佚名
学习:28457人次
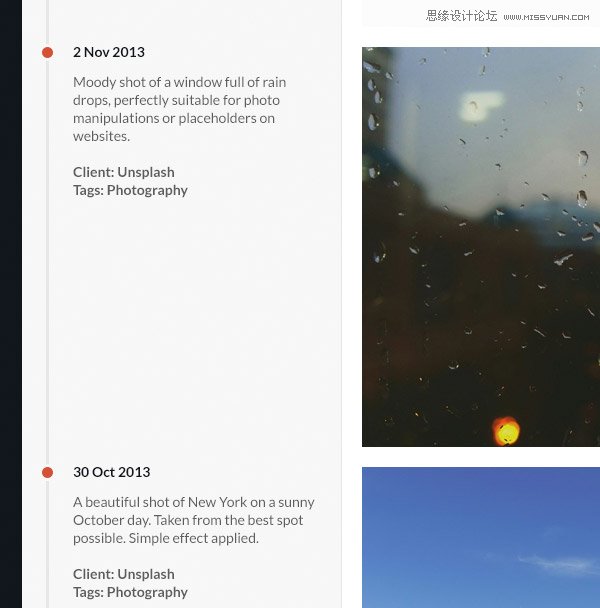
复制矩形,移动到离第一个矩形20px处,以此类推,再加上素材里的图片,重复蒙版的步骤。

Step 28
重复简介部分的操作,记得对齐。

Step 29
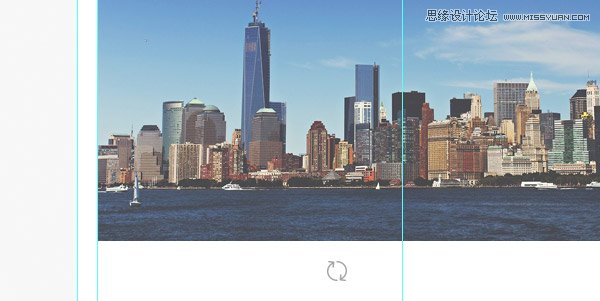
把矢量素材的刷新图标拖进来,颜色叠加#a0a2a4,大小20x20px,位置:距图片下方20px,

Step 30
最后一步咯
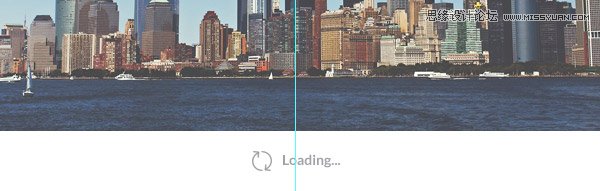
打字,大小14pt,加粗,输入Loading…移动到距图标10px处,水平对齐。然后一起移动两个图层,直到在参考线的中间。

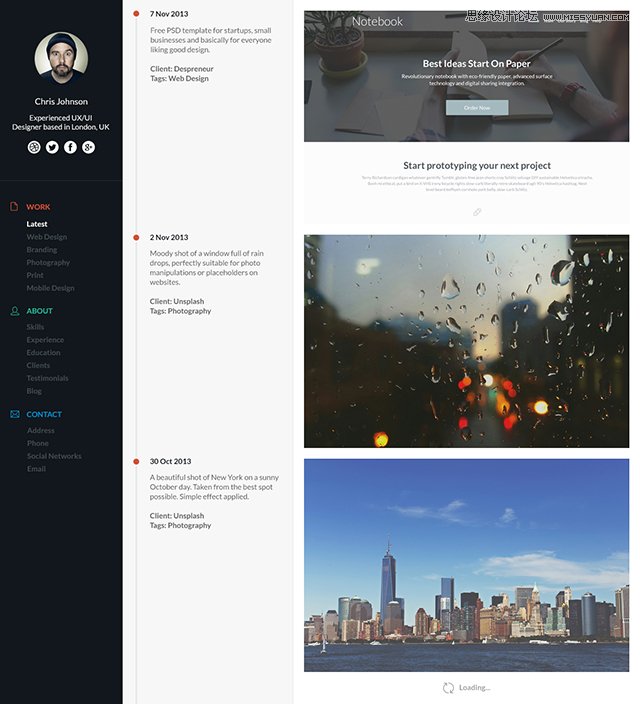
现在一个作品集时间轴的效果图已经完成了,你随时可以交给网页设计师,在浏览器上实现它。

希望在这个教程你能学到新的东西,有问题或想法在评论区回复,欢迎晒作品哟。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!






