ps设计时针小图标教程(4)
来源:站酷
作者:DearSalt
学习:3370人次
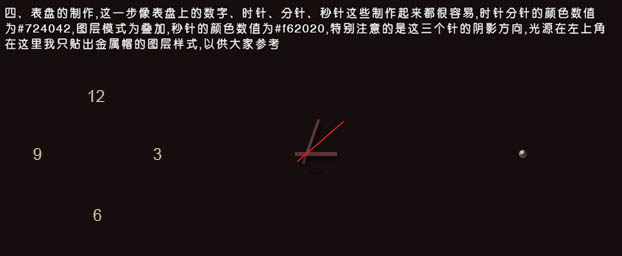
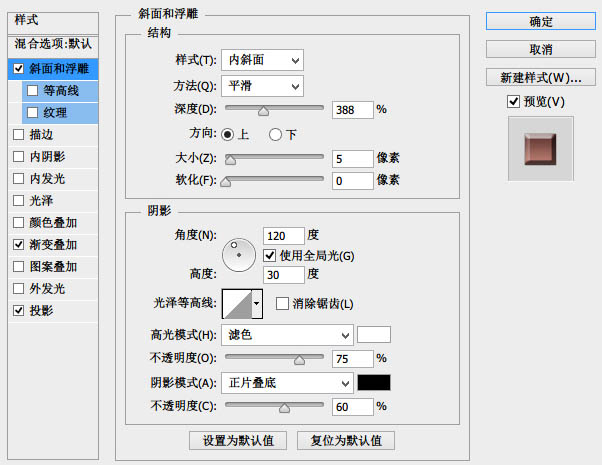
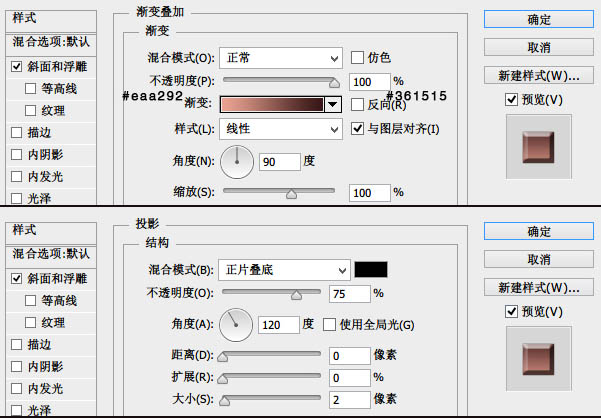
4、表盘的制作:这一步像表盘的数字、时针、分针、秒针这些制作起来很容易。时针的颜色数值为#724042,图层模式为“叠加”,秒针的颜色数值为:#162020。特别注意的是这三个针的阴影方向,光源在左上角。在这里我只贴出金属帽的图层样式,以供大家参考。



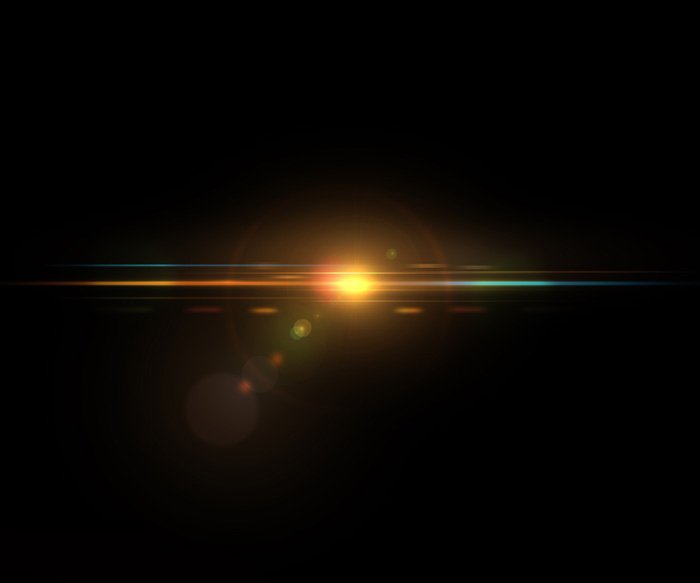
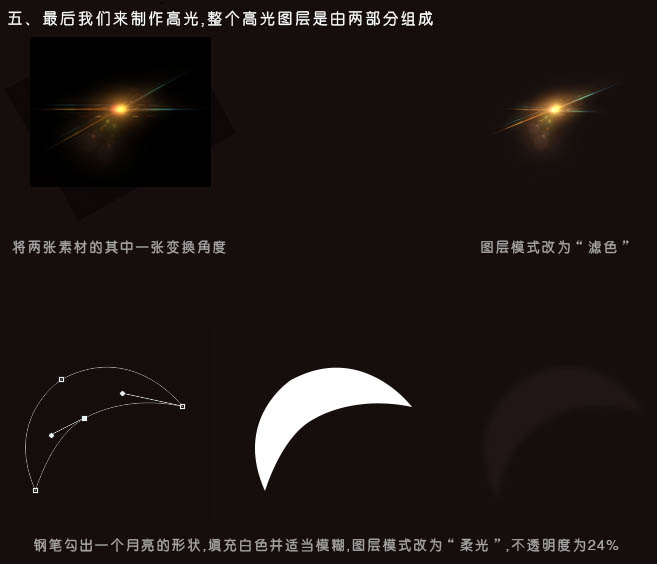
5、最后我们来制作高光,整个高光图层是由两部分组成。


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







