ps设计淘宝店招图片(4)
最近略忙 =3= 更新有点慢。主要最近在做一个商城的装修 还有六一嘉年华的各种活动专题装修 =3= 忙死我了。。。。今天我也是拿这家的店招来教大家怎么自己去做一个店招。这家店的名字叫 棉棉柔 。大家可以进去看看效果。
开头得给大家说一个问题。很多人不知道怎么自定义自家的店招,因为有个系统自带的导航,而系统自带的不能删。很多人会说,喵了个咪!其实你只要把店招上面的那个高度从120px调整到150px,那个系统自带的导航就会自动隐藏的了 =3= (那个地方就是你到店铺装修-首页-对着店招点双击,然后你自己找到 【120px高度】 这个设置。然后手动改成150px点击保存,然后系统自带的就会自己跑到下面,发布后是隐藏的)。
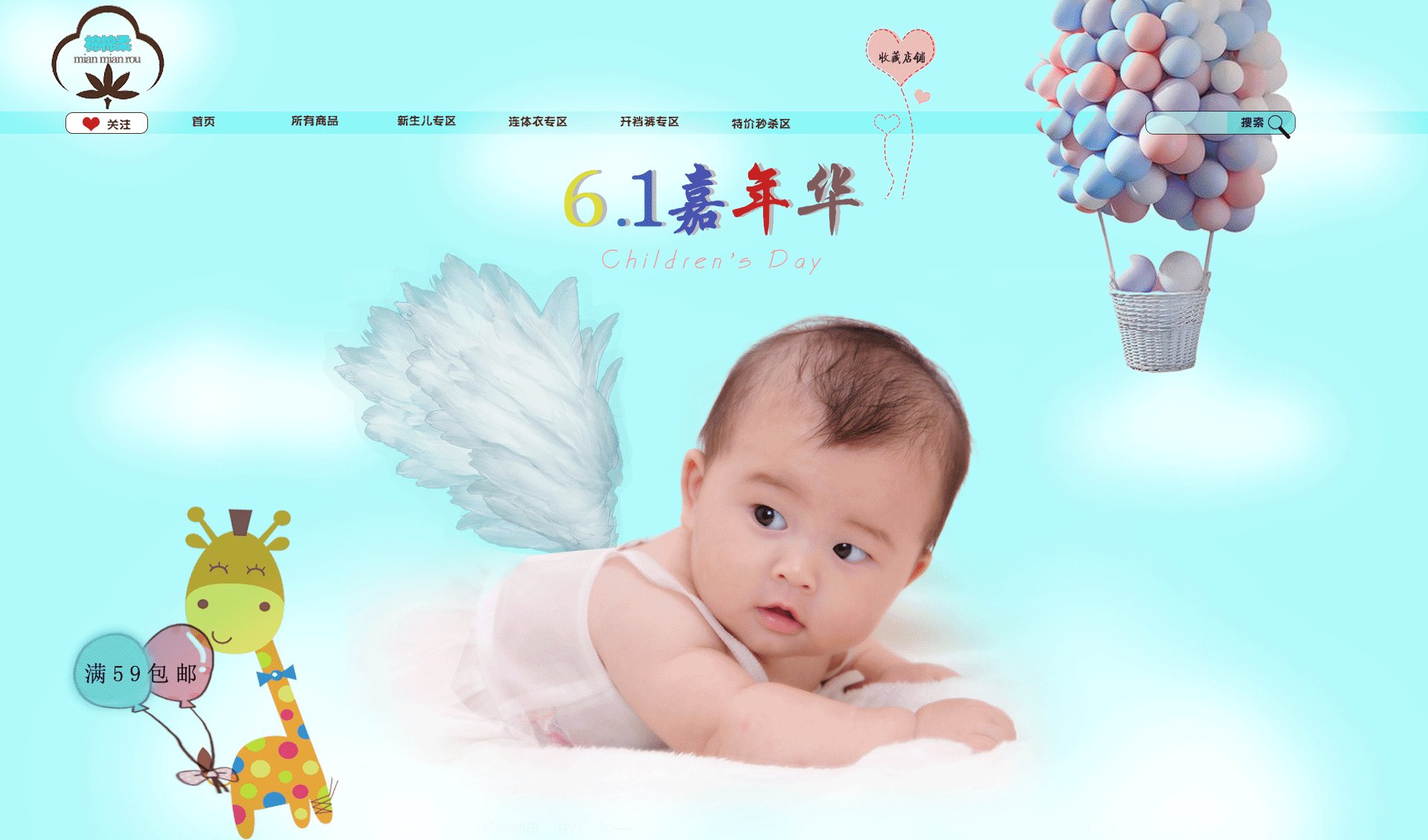
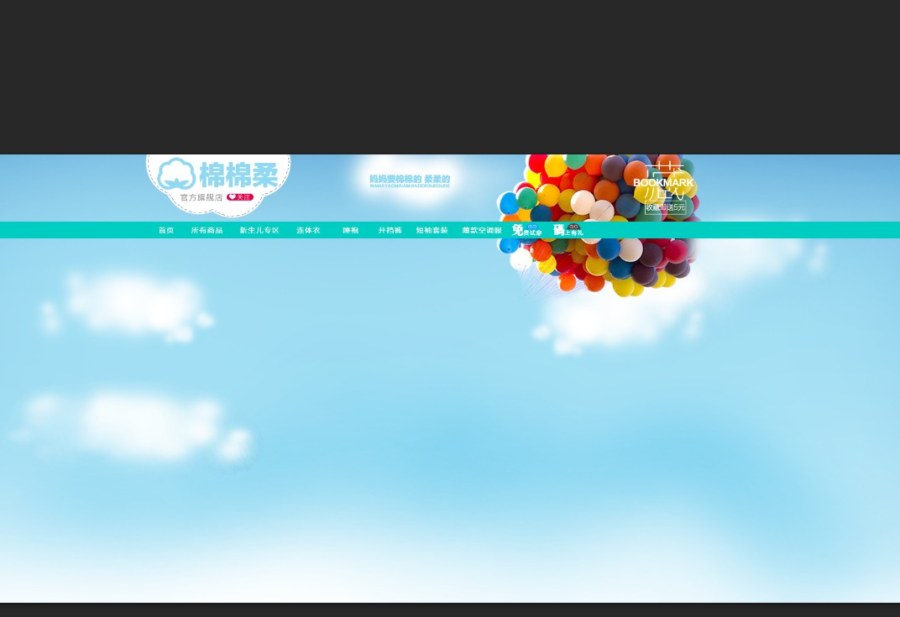
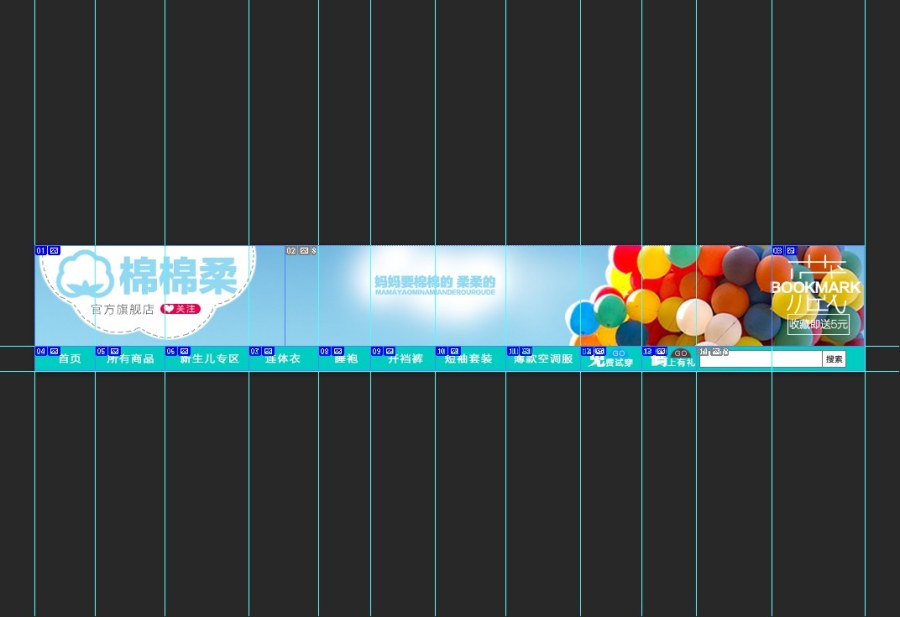
首先,我们看看店招完成效果:
宽是1920px 高是150px 中间的宽度是990px 导航宽度是30px 导航字体12px 最好用黑体
![]()
如果你的老板叫你设计一个店招你会直接新建一个1920*150PX的PSD文件去设计吗? 我告诉你,千万别这样搞。虽然店招很小,但他也是我们店铺中最主要的一块,而且,店招也觉得你整体的风格。所以,我们需要整体的设计。如下图:

这里想到最近有个美工跟我聊天,他发现我做的图,模特都有修图。他问“如果我不修图,那么你老板会怎样?” 我说“没神马阿,他本来压根就不知道要修图的” 他说,“那么你不是给自己找麻烦吗” 我说,“那就是态度问题了” 其实,很多时候,美工做不好图,就是怕找麻烦。很多时候,设计的好坏是你的态度决定的。还有,大家记住一句话:你现在帮这个老板做的事,是做给下一个老板看的。 只要你在某一个项目,某一件事,某一个设计,做得漂亮了,下一个老板给你的工资,呵呵,你懂的。到时都不是你去找工作了,是人家来找你了。
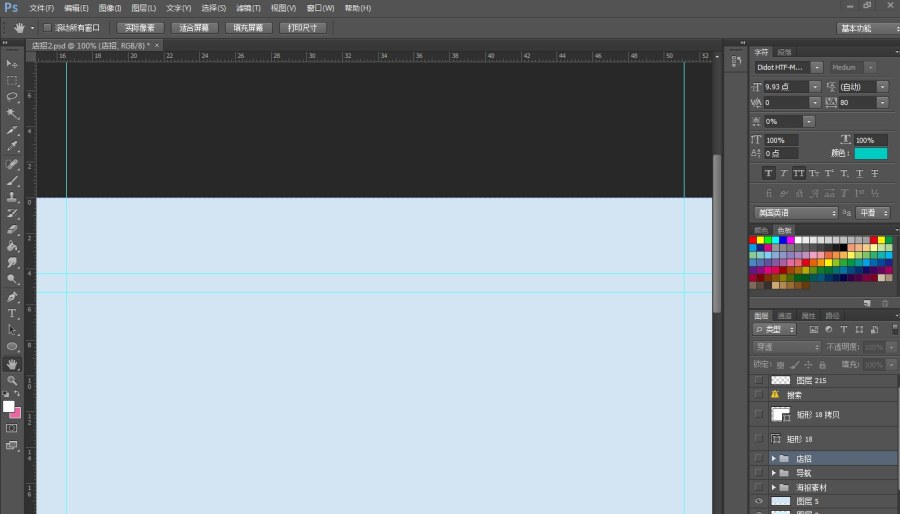
我的这个店招是跟海报融在一起的,这样首页看起来更加大气。这里可能有人会问怎么知道中间990px(或者950)是怎么在PS确定的?很简单,新建一个990*500的PS文件,然后把这个990的图层拉到1920这里,990的图层与1920的背景图对齐就OK了。 其他的店招 导航等等按照这个方法在PS确定位置就OK了,然后用标尺拉好。如下图:

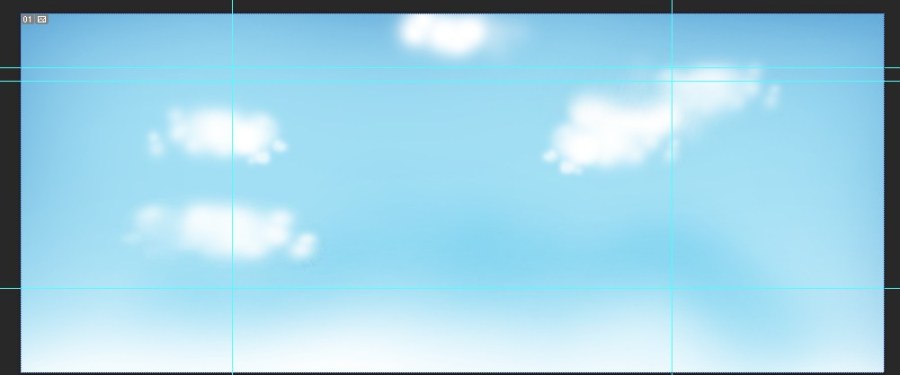
然后把整体的大体效果画出来 (这个很简单,一层浅浅的蓝色背景,然后用柔和的画笔,用10%的不透明度,然后用无敌乱画法就可以把这个效果画出来了。)

然后加上导航条(通常导航条就是我们整个页面的主色调了,所以这个不能乱来哟)。用云的形状弄一个摆放logo的地方。这个用来摆放logo的东西用三四个圆形就可以做出来的了。

然后去网上找气球,抠下来。放到收藏那边。

然后告诉你 =3= 放上LOGO跟打上导航的字就完事了。。。下面复杂的是怎么做链接了。(导航字体一般用黑体 12PX 超过了12PX这个大小,字体就会显得很不专业)

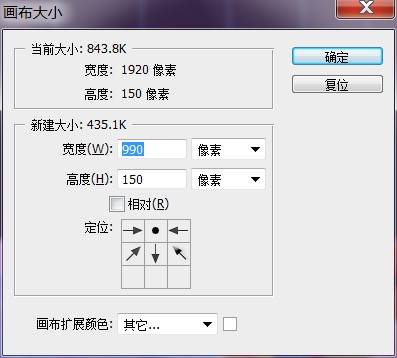
首先你要调回店招大小的图片,点击 图像-画布大小 如下图设置:
中间的那个定位记得点一下。你点两次就知道这个定位干嘛用的了=3=

把想切的地方用那个标尺拉好。然后用切片工具切成如下图:
其实你也可以整张图片保存好在DW里面做热点。但是我的店招要弄搜索栏。有时候有个地方要改,所以我还是比较喜欢切片。而且旗舰店的要做关注的链接。 切片后,导航也可以把一些按钮换成GIF的,这样的店招就可以一闪一闪的(详情搜索淘宝店铺 爱予宝 的那个店招)。
如果怕切不好,请下载FW来切片。 PS或者FW切片后,如果切片复杂,都是会有个【分隔符】的图片。这个图片是没有像素的图片,目的是稳定表格,这个分隔符需要在代码里面加进去的。如果你用div来做的布局,就不用这个分隔符。(注:div是一种代码的层)

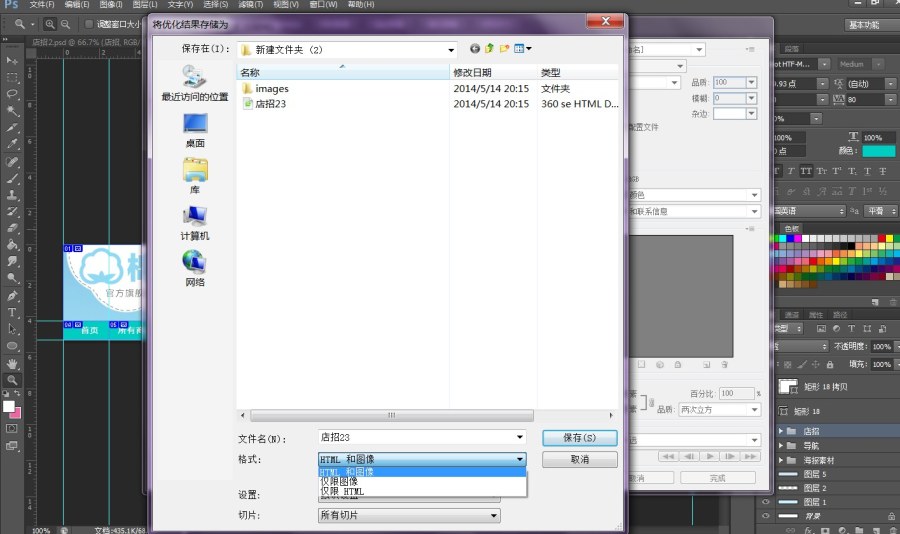
切好片之后按 ctrl+shift+alt+s 保存 要把图片和html都保存下来 如下图

然后继续在PS里面把店招恢复回1920*150的大小。在店招中间部分加一层白色(如下图),这个步骤是制作店招的背景的,目的是减少背景的KB数(大小)。然后把这个图片整张保存下来就OK了。

下面简单说说DW大家就会懂的了,DW很简单的。 打开DW,把刚刚切片出来的那个html直接拉到DW里面。然后大家看下图:


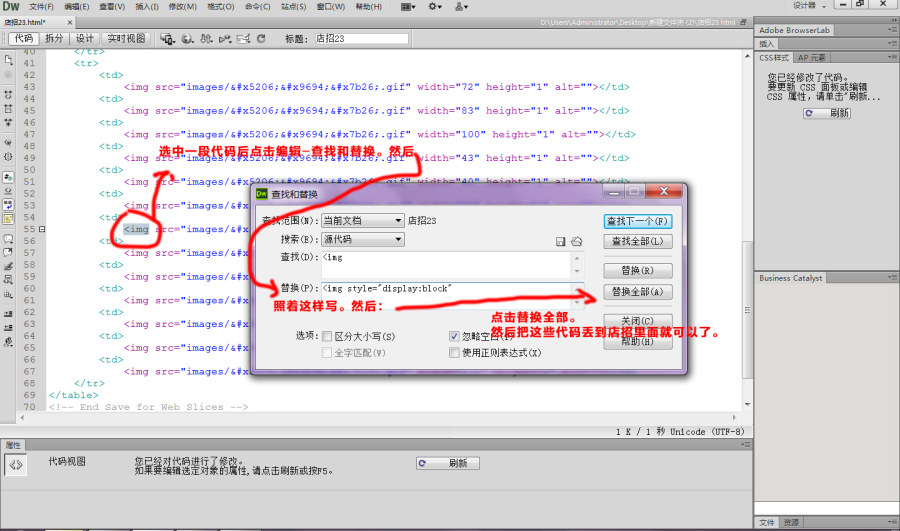
完成上面的步骤之后,其实就基本完成的了。但是很多人这样做完后放到店招上面还是乱的。为啥呢?我来教大家一招,首先在DW的代码模式下,用光标选定 <img 然后点击编辑 点击查找和替换 如下图

最后就是把制作好的背景也传上去就OK的啦。
制作教程不容易。希望大家多多关注我。有神马不懂的尽管留言。谢谢。
学习 · 提示
相关教程