ps设计滤镜的金属条立体字教程
来源:设计派
作者:Pudding
学习:12621人次
Photoshop的矢量工具和3D工具放在一起是一个很强大的组合,可以用来创建一些有趣又惊人的3D效果。在教程中我将向您展示如何使用矢量形状,3D工具和一些简单素材创建一个时尚的3D文字效果。平时最怕的就是做3D效果,可是看到这个教程的确很喜欢呢,拿来跟大家分享一下。而且这个教程讲解的很细腻,除了必要的操作步骤,还讲了一些3D操作中的小细节,下面就让我们一起来学习吧。
教程素材和字体:http://bbs.16xx8.com/thread-167810-1-1.html
注意事项:看图,一定要看图做,虽然图片是英文的,但是步骤中已经给出了相应的翻译。
先看下效果:
一、创建背景和文本形状
Step 1:创建一个新文档,大小为1500*1250像素,填补背景颜色为#DBDBDB。
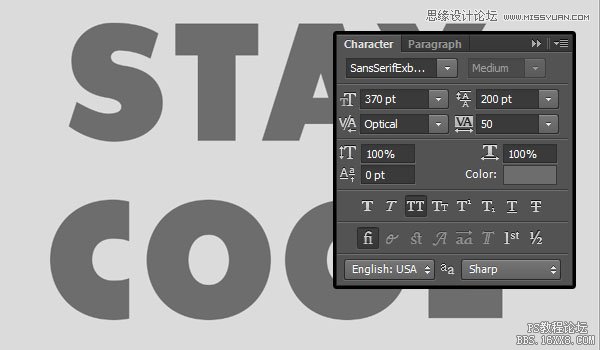
Step 2:创建文本层,字母要全部大写,字体颜色设置为#6d6d6d,字体为无衬线Exb FLF,大小设置为370pt。设置行距为200pt,字符间的字距微调设置为视觉,所选字体字距调整设置为50.
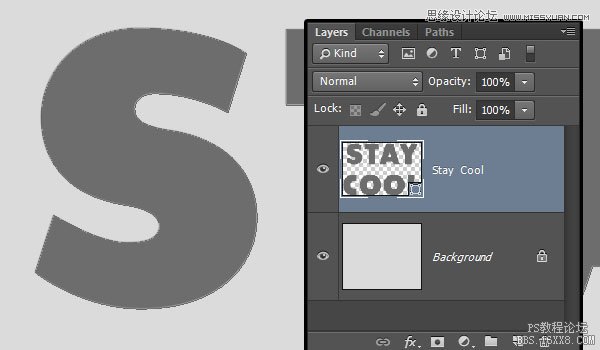
Step 3:在文字图层【Stay Cool】,点击右键,选择转换为形状,将文本层转换成一个形状层。
二、调整字母
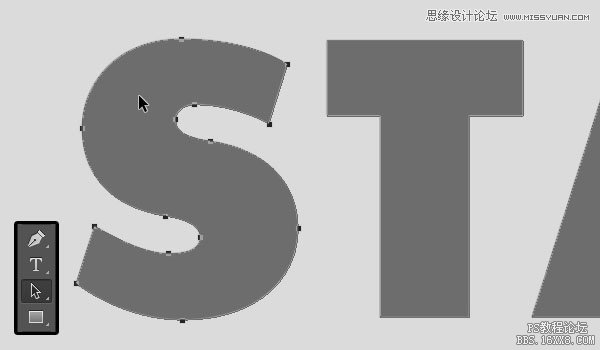
Step 1:选择路径选择工具,然后单击第一个字母,选中它,将其拖动【或者使用箭头键】至如下位置。
Step 2:按照相同的步骤把所有的字母拖动到文档里你喜欢的位置。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!