13-4 实战网页设计稿
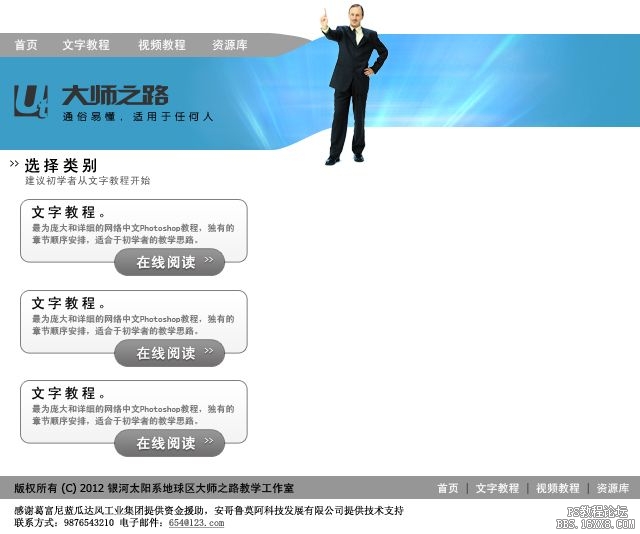
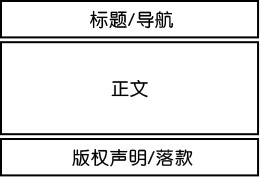
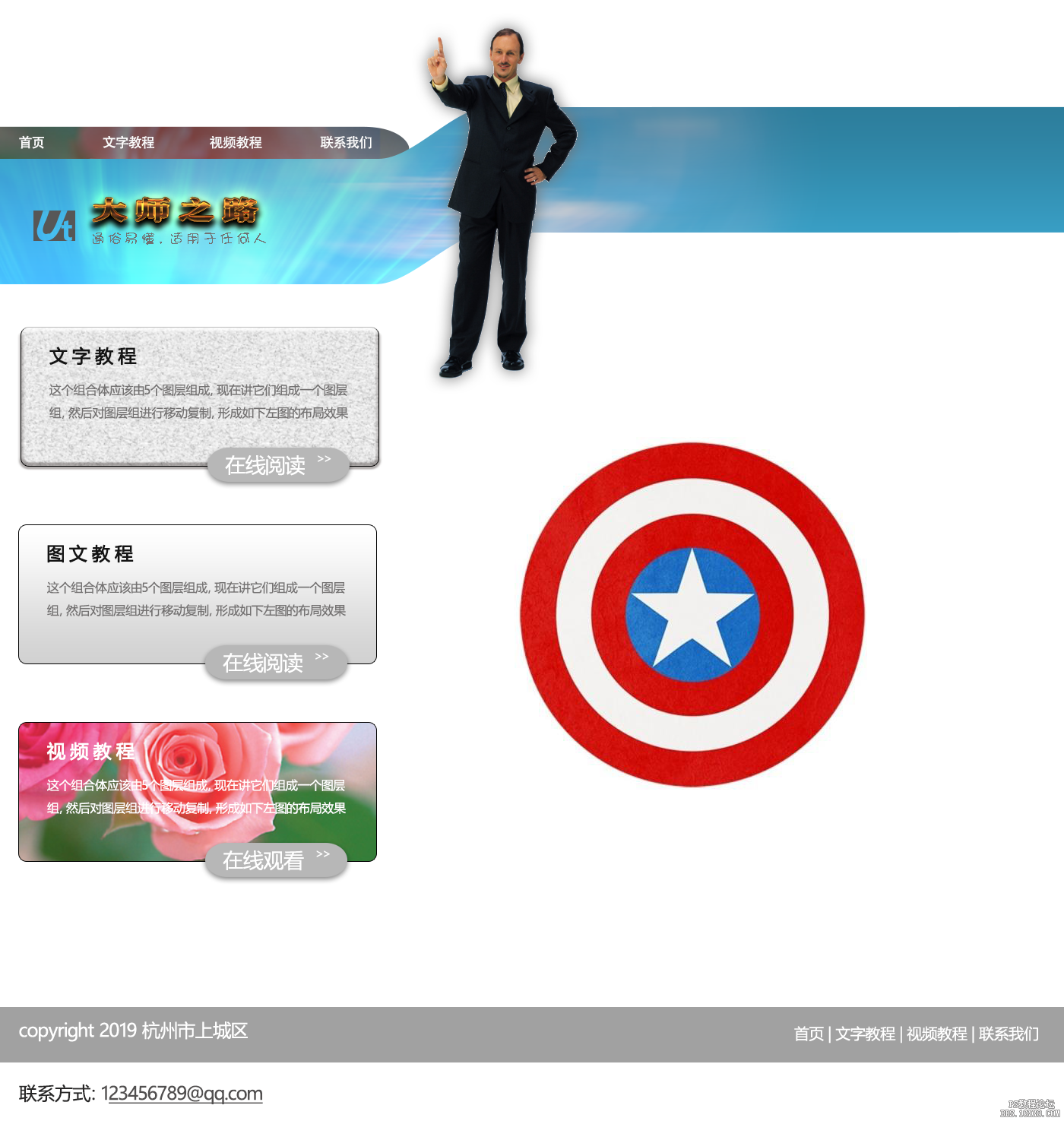
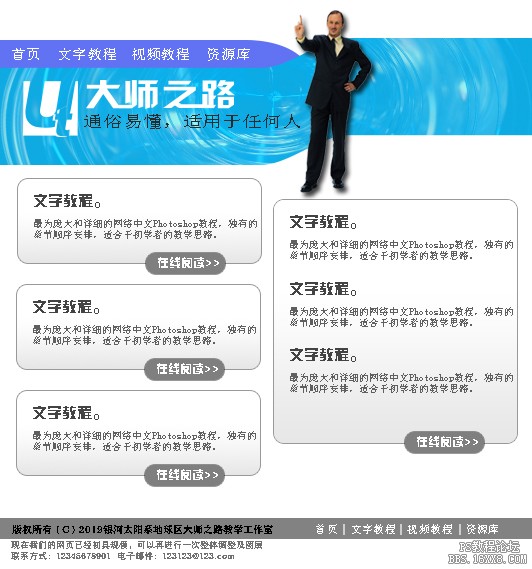
s1313现在我们来制作一个简单的网页设计稿。一个网页一般为上中下三级结构,如下图,上部为网站的标题及导航区,所谓导航也就是常见的栏目菜单。中部是网站内容的正文。底部则是网站的版权声明及其他说明。当然这个只是一般网页的结构,也有通过其他方式组织的网页。

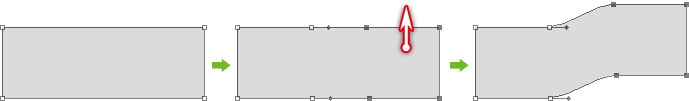
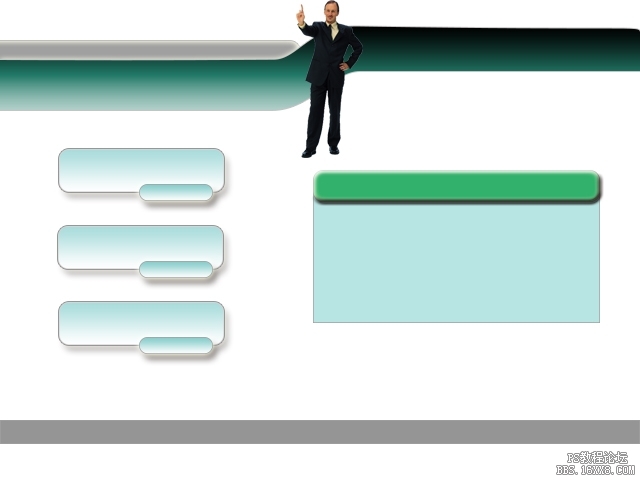
s1314新建一个640×480的白底图像,然后使用形状工具![]() 〖U/SHIFT_U〗的矢量方式
〖U/SHIFT_U〗的矢量方式![]() ,画出一个长方形。这个长方形本身具有4个锚点,我们使用锚点添加工具
,画出一个长方形。这个长方形本身具有4个锚点,我们使用锚点添加工具![]() 〖P/SHIFT_P〗,在长方形的上边和下边分别各增加两个锚点,这样矩形就有了8个锚点。现在使用直接选择工具
〖P/SHIFT_P〗,在长方形的上边和下边分别各增加两个锚点,这样矩形就有了8个锚点。现在使用直接选择工具![]() 〖A/SHIFT_A〗选中位于右侧的上下4个锚点,将它们整体向上方移动些许。形成一个带拐角的S形。过程如下左图所示。
〖A/SHIFT_A〗选中位于右侧的上下4个锚点,将它们整体向上方移动些许。形成一个带拐角的S形。过程如下左图所示。
完成后使用直接选择工具![]() 将两条垂直边分别向左右端移动达到画面边缘,如下右图所示。
将两条垂直边分别向左右端移动达到画面边缘,如下右图所示。
 -
-
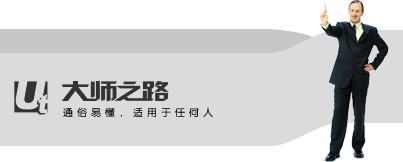
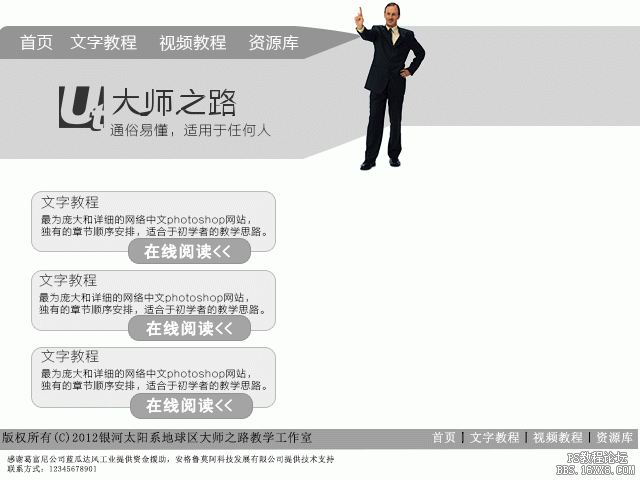
开启光盘素材目录中的model16.jpg,将人物从背景中分离。可使用魔棒工具选择背景后反选得到人物选区,具体过程不再介绍。将人物移动到设计稿中,放置在矩形拐角处。并视情采取必要的手段调整人物的色彩。如下左图。
再将我们之前做好的文字和徽标放进来,排列在左端的位置,大致如下右图。下方的小文字使用的是“准圆”,大家也可使用其它的字体。只是注意在字号比较小的时候,要尝试各种文字抗锯齿方式,找到最合适的。图示中是采用了“犀利”。但依据字体的不同,这个设定也许也会不同。
 -
-
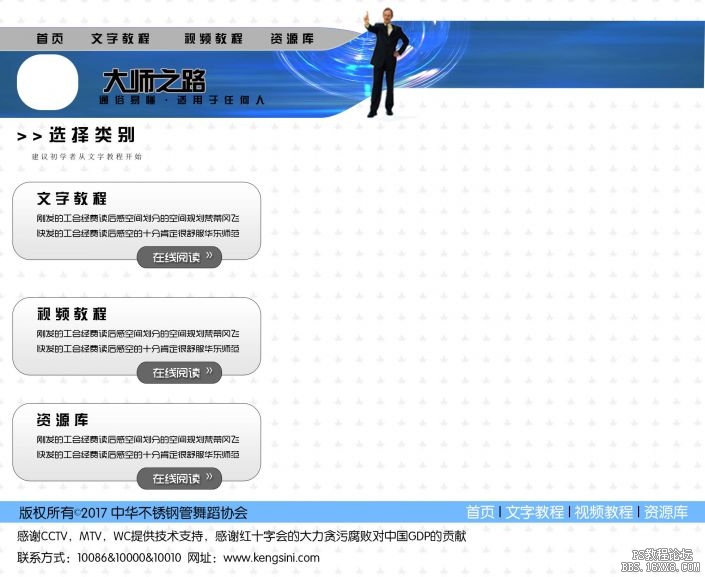
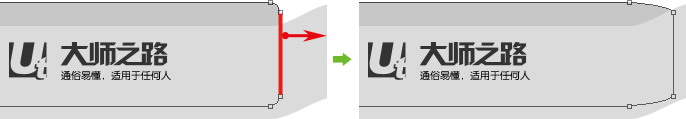
现在来制作栏目菜单,在画面的左上角绘制一个矢量的圆角矩形,其层次应该位于之前所有图层的下方。然后如下图所示,将其中一个片断向右方移动些许。这样做是为了与原先的图形形成较平滑的衔接。为避免视觉干扰,可暂时隐藏人物图层。
需要注意的是,虽然新建的圆角矩形位于最下方图层,但在对其路径进行操作的过程中,路经锚点和片断都会不受遮挡地显示出来。因此大家不用担心层次的问题。并且在图示中我们看到实际上这个圆角矩形露出来的只是很小一部分,因此在绘制的时候大些小些都无所谓。

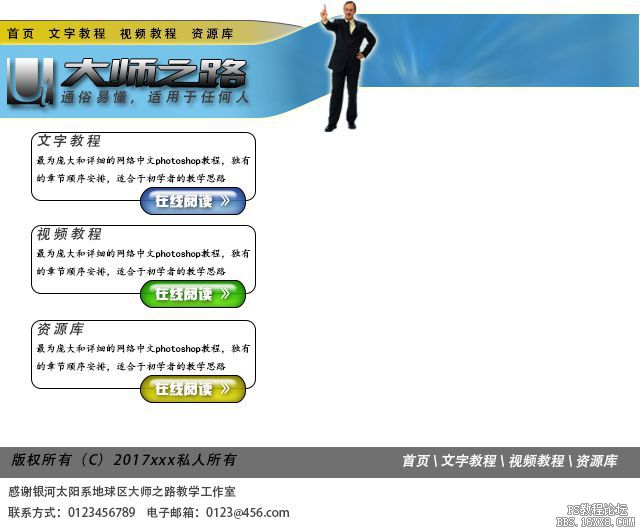
在组织了一些物体之后,设计稿的整体性就逐渐突出了,此时有必要将各元素进行一次协调修改,以达到最好的配合。现在我们就来进行第一次的协调修改。如下左图,将大师之路用自由变换工具压扁一些;将徽标缩小一些;增大小文字的间距;所有文字和徽标整体略微向下移动一些;将遮挡了栏目菜单拐角的人物往左移动些许。当然这些修改都并不是必须的,大家完全可以按照自己的想法去修改。创意是没有正确与否的区别的。不必过分在乎别人的评价,只要你做出来的作品表达了你目前想要表达的效果,那就是成功的。
接着在栏目菜单区域打上文字,由于文字是白色,因此背景的圆角矩形填充色应适当加深一些。如下右图。在实际的网页制作中,栏目菜单文字经常是以文本方式制作的。而我们现在是以图片方式制作的,但这并无大碍。况且大家对网页的一些特殊性质也还并不了解。相应内容我们会在专门的网页制作教程中介绍。
 -
-
学习 · 提示
相关教程





 这章学完了,开始滤镜,加油
这章学完了,开始滤镜,加油