13-4 实战网页设计稿(2)
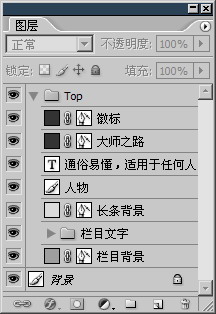
s1315现在图层的数量也逐渐多了起来,此时就要注意加强管理,否则越到后面数量越多。如下图,将除背景层外所有图层组成一个“Top”组,Top表示顶部的意思,然后再将所有的栏目文字组成一个组。从层次上来看,栏目文字组只要不是位于“栏目背景”层之下,在任何层次都可以正常显示。但出于相关性原则,我们还是将其与在“栏目背景”层相邻。这样也有利于今后的快速查找。图示中因为我们采用了无缩览图的方式,因此为了让大家看图方便,给每一个图层改了名字。实际操作中不必如此。
这种图层整理工作也不是必须的,但良好的图层组织会给今后的修改带来方便,如果你把文件移交给别人,别人也容易看懂。

s1316接着制作两个圆角矩形,使用恰当的图层样式(渐变填充和描边),形成组合体,如下左图。接着输入一些文字,并适当设定字体、字号、行距、不透明度等,并为下方的“在线阅读>>”添加上些许投影。如下中图。然后对“>>”两个字符单独处理为上标形式,前面加一个空格拉开距离;将下方的按钮改为深色,文字相应改为浅色并视情加粗或选用更粗笔画的字体,如下右图。这样色彩的对比可以突出按钮。
 -
- -
-
这个组合体应该由5个图层组成,现在讲它们组成一个图层组,然后对图层组进行移动复制,形成如下左图的布局效果。可将更改复制出来的文字改为其他文字内容以示区别。这里就不作介绍,大家自己动手即即可。
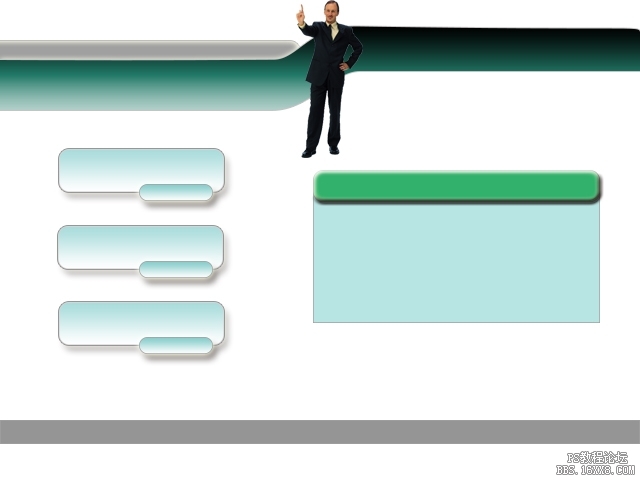
现在感觉画面的底部空间余留不足,可能不足以制作落款,因此要将加大画布尺寸(非图像尺寸),虽然可以通过【图像_画布大小】〖CTRL_ALT_C〗进行设置,但它不够直观。实际上直接通过裁剪工具![]() 〖C〗更方便,如下右图,用裁减工具的裁剪框充满全图像,然后将裁减框底部的裁剪线向下移动,超出图像原有范围。提交裁减后图像就变大了。由于要超出原有图像尺寸,因此事先要将图像窗口拉大一些才好操作。以后遇到此类需求时都可以使用该方法。
〖C〗更方便,如下右图,用裁减工具的裁剪框充满全图像,然后将裁减框底部的裁剪线向下移动,超出图像原有范围。提交裁减后图像就变大了。由于要超出原有图像尺寸,因此事先要将图像窗口拉大一些才好操作。以后遇到此类需求时都可以使用该方法。
 -
-
s1317虽然中间部分还没有完工,但是我们可以先制作底部。底部的制作较为简单,主要是版权声明,以及联系方式等。另外也可以放置栏目菜单,这样方便浏览着在底部可以直接选择栏目。如下图。这些都是通常的做法,大家也可以不遵循,按照自己的想法去做。
注意在下图中栏目菜单的文字中间是用字符“|”分隔的 ,这个字符位于]下方。图中文字的颜色以及下划线等都可以通过字符调板设定。
![]()
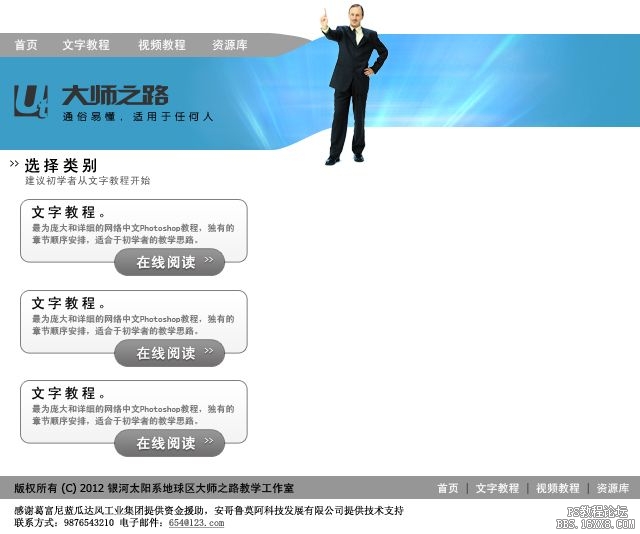
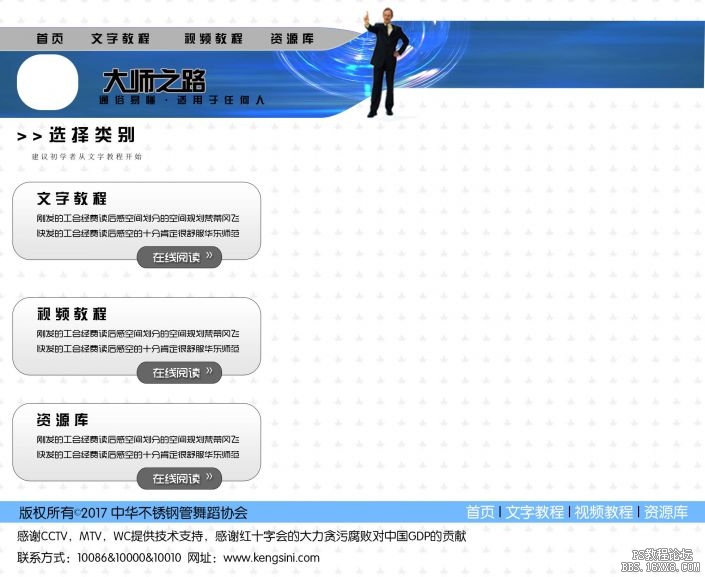
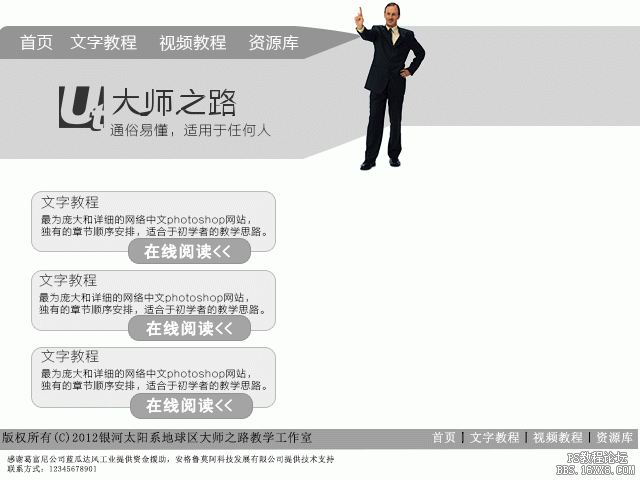
现在我们的网页已经初具规模,可以再进行一次整体调整及图层组织。加上一些文字,移动一些图层的位置等。如下左图。其实我们这个设计稿是仿造一个网页模板制作的,如下右图,大家可以自行接着将其他部分仿造出来,形成整体的效果。
如果以上部分没有完成,可开启光盘素材目录中的img1302.psd文件继续。但开启时可能会出现文字字体不相符合的情况。这样如果修改文字的内容,将会被替换为默认的字体。这没有关系,反正我们要练习的主要是矢量制作。需要注意的是字体改变后,一些文字的布局可能需要进行调整,大家自行决定。
 -
-
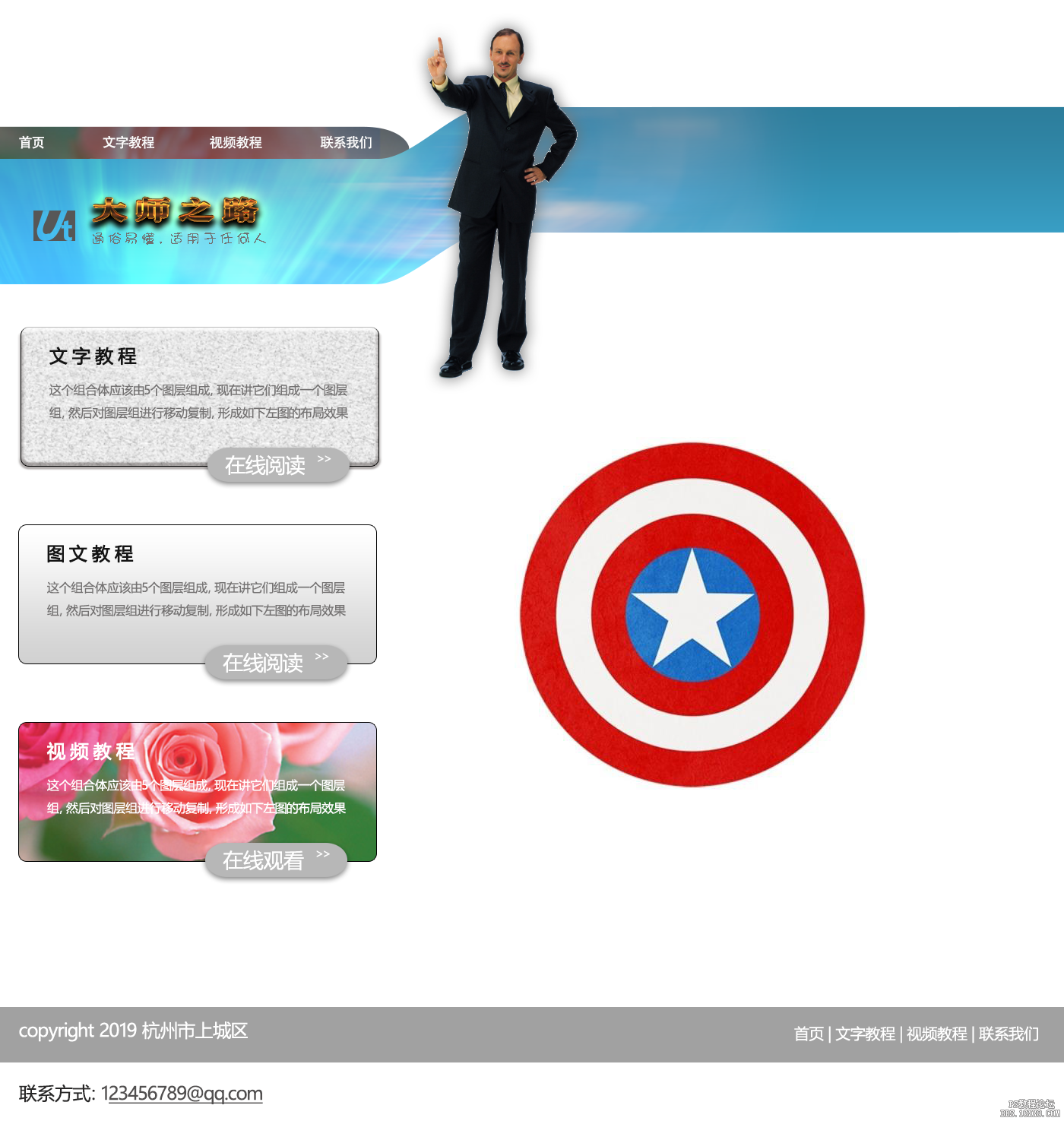
s1318做到现在大家会发觉我们的设计稿是灰度的,这主要是因为在制作过程中使用色彩可能会影响构图,当然如果只是仿造,也可以在一开始就使用色彩。不过建议大家还是先使用灰度,这样在后期也许会萌生属于你自己的配色方案。况且,由于我们在制作过程中大量采用了填充图层,改变色彩是很容易的。
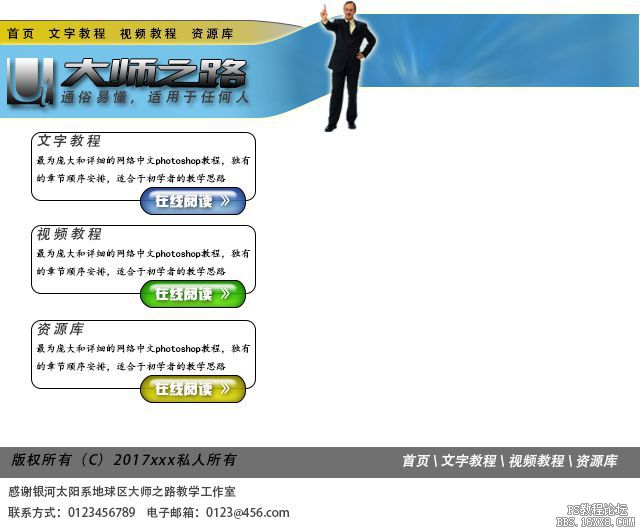
我们还可以通过图层样式增加视觉效果。效果如下图。首先为栏目菜单的矩形使用渐变叠加、图案叠加、描边;为长条矩形添加外发光、渐变叠加、图案叠加;为大师之路添加投影、渐变叠加、描边;为徽标添加投影;为人物添加外发光。之后还可以将3个按钮分别改为不同的颜色。
如果制作上有困难,可以开启光盘素材目录中的img1303.psd文件继续后面的制作。不过要记住,在现实中是不会有人给大家提供源文件的,要靠自己。如果本小节中提供的两个PSD源文件大家都没有使用,说明大家已经具备相应的制作水平了,我希望如此。
学习 · 提示
相关教程





 这章学完了,开始滤镜,加油
这章学完了,开始滤镜,加油