颜色知识,RGB显色系统详解(上)
继续上次遗留的问题:24位色从人眼的颜色识别极限来说,已经够用了。那么32位色是用来来干什么的呢?
要讲明白这个问题,首先要理解“通道”这个概念。
5. 前方高能预警——PS里的RGB通道到底该如何理解?
通道,一直是PS学习过程中的传统疑难杂症。其实楼主也不敢说完全理解了通道,现在抛出自己的理解,跟大家一起探讨。
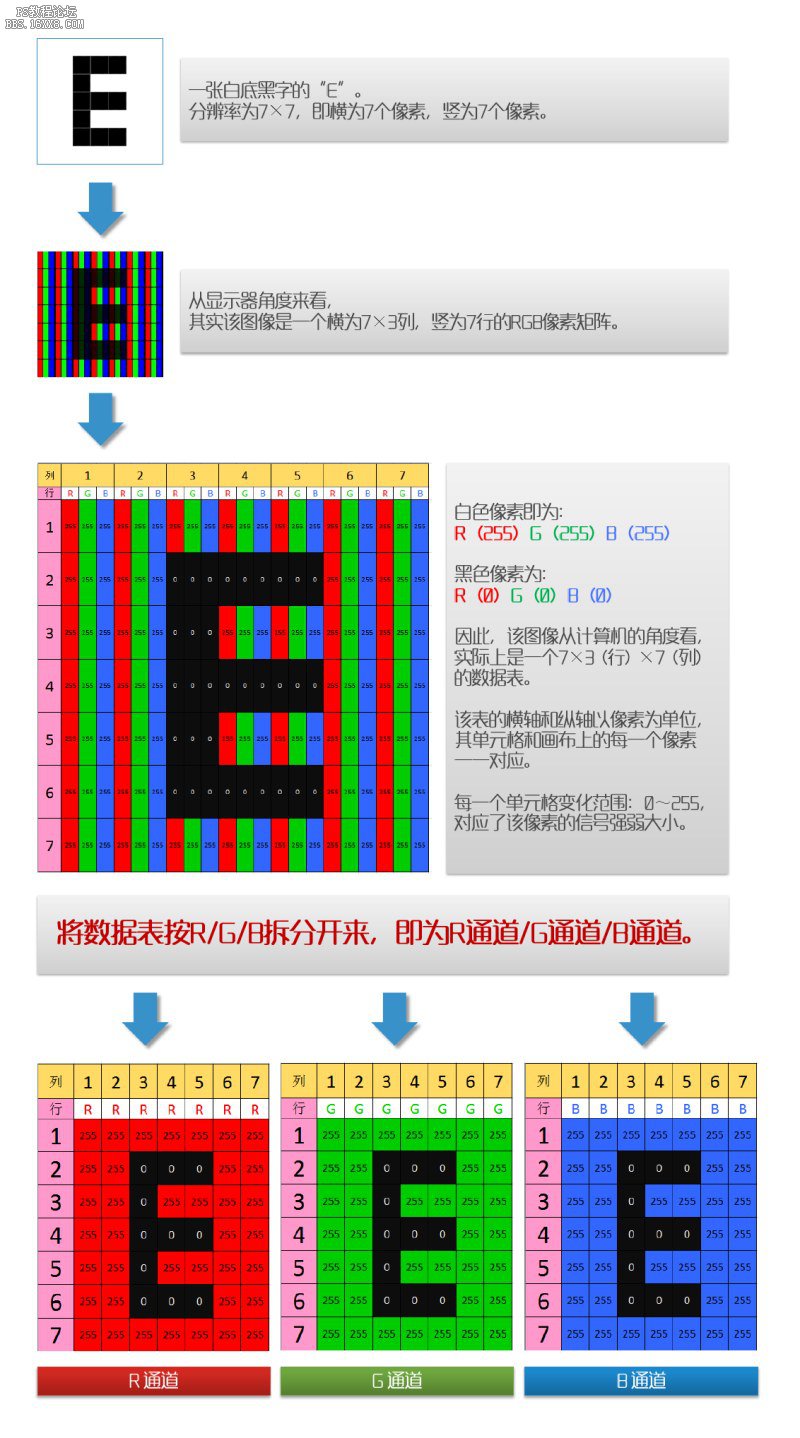
我们先来看一下,一幅分辨率为7×7的图像,在PS里面(RGB模式下)是如何被存储的。

看明白了吗?在计算机里面,一幅图像是以数据表的形式保存下来的!
来,跟楼主一起默念,一幅画有三个表。。。
第一个表存储所有像素的红色信息(R通道),第二个表存储绿色的信息(G通道),最后一个表存储蓝色的信息(B通道)。
所以,通道,就是数据表!
这个表的横轴和纵轴,以像素为单位,其单元格和画布上的每一个像素一一对应。
R通道,表里的每一个单元格,存储了所对应的像素里的R的信号的大小。
G通道和B通道同理。
这个信号大小并不像Excel一样,显示成数据,而是更加直观的显示成了灰阶图像:
——0代表无,黑色;
——255代表信号满格,白色;
——0~255之间,灰色。
因此也可以说,通道就是一副灰阶图像。
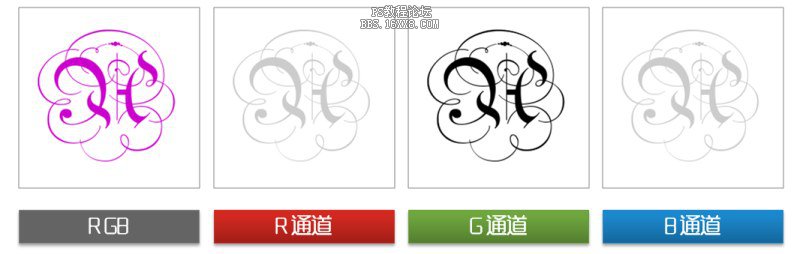
举个例子,一幅白底紫红色的A的花体字。我们来看一下它在PS里通道界面下的图像:

单色通道(比如R通道)图像的意义是,黑色代表没有(0),白色代表信号满格(255),灰色的数据则介于两者之间。
而从计算机来看,这个图像就是一个0到255之间的数据的阵列。
这个阵列的每一个数据的大小,代表了一幅图像的每一个像素的某一个特性的大小。
一幅图像可以有很多种特性,比如颜色特性,比如灰阶特性。所以,这个特征值可以是RGB,也可以是CMYK,也可以是灰阶,也可以只有ON/OFF两种状态代表是否被选中(选区),还可以是进行图像处理的权重值(Alpha通道)。
因此,一幅图像的数据,可以按照RGB来提取特征值拆分数据,也可以按照其他方式来拆分。如果切换成CMYK模式,那么一幅画就存储为CMYK四个表。打开C通道,同样可以看到:由每个像素的C信号的大小,按像素顺序排列组成的数据阵列。

这就意味着,计算机可以非常方便的根据图像的某一个特征(比如RGB,比如明度),提取每一个像素的、该特征的信号强度,然后生成一个和该图像的像素排列一一对应的数据表。
改变这个数据表里的数据,就可以随心所欲的改变图像上某一个像素的某一个特征!这简直太强大了有木有?!PS里神乎其技的修图功能,就建立在这个基础上。
举个例子。
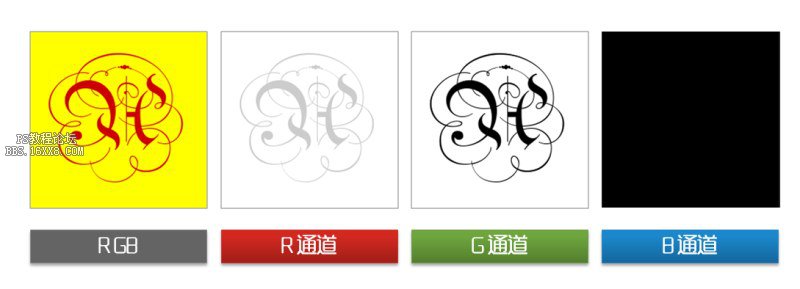
现在我想把这个花体的A字改成纯度最高的红色。原色是紫红色(R 204,G 0,B 204),除了R还有B分量,怪不得不是很红。那么需要把B的分量去掉?简单,把B通道里面的数据都变成0不就行了?

。。。这是什么鬼?为什么背景变成了黄色?——噢,原来背景是白色的(R 255,G 255,B 255),背景处的B分量还需要保留嘛!把B通道的数据全部都变成0,背景部分就变成了(R 255,G 255,B 0),于是整片都变成了黄色。。。