颜色知识,RGB显色系统详解(中)(3)


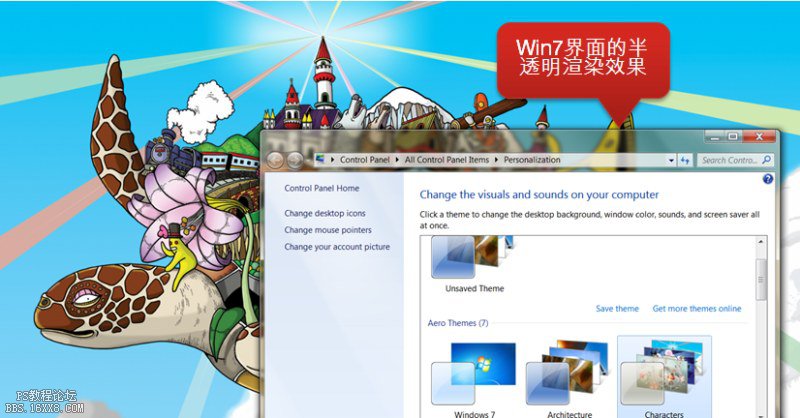
用过Win7的同志们想必已经注意到,Win7新界面添加了很多半透明+阴影的渲染效果。
如果没有32位色的帮助,这么复杂的渲染哪怕在今天的硬件条件下,速度也会慢到你完全无法忍受。
不管是电脑上的windows/Mac OS系统,还是手机上的iOS /Android系统,现在的UI界面都越来越华丽丽了。因此,方便计算机做渲染效果处理的Alpha通道已经成为各个系统必备(32位色是windows系统采用的标准,其他系统不明)。
大家也不妨这么理解,32位色,只有前面3个通道(RGB),才是图像的“实物”。Alpha通道保存的数据,则完全是方便计算机做数据运算用的。
也因此,改变Alpha通道里的数据,对图像本身并没有损害。所以对Alpha通道的编辑,可以比直接编辑图像本身随心所欲得多。利用这一点,可以很方便的实现很多魔术般的PS效果。
7. PS中的Alpha通道
在相机的胶片时代,有的摄影师偏爱用滤镜。它可以实现一些特殊的效果,比如通过加中灰渐变滤镜,让蓝天颜色更加浓郁。

但是在数码时代,用PS修图可以轻易实现这样的效果(再不需要额外花钱买滤镜啦~~~)
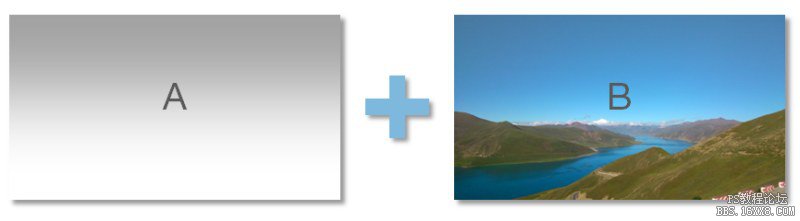
上面的例子可以视为渐变灰色的前景图A和背景图B的合成(图A的白色代表透明)。

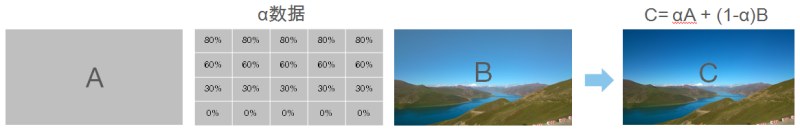
如果利用Alpha通道的办法来实现,则图A原图是全灰的图像,Alpha通道是一个透明度从上到下、从1到0渐变的数据表(示意图已大大简化,不然眼睛都要花了)。计算机再根据每一个像素的值,用αA + (1-α)B计算出新的合成图像。

这样的办法是不是太绕远了?对于如此简单的应用,的确如此。
但是,如果我们可以在Alpha通道里随意涂抹编辑呢?Alpha通道本身,也可以视为一个灰阶图像,可以应用羽化、高斯模糊,也可以用画笔橡皮擦编辑。反过来,也可以由一幅灰阶图像生成Alpha通道。
这就相当于在PS里模拟出了可以叠加任意颜色、任意图形的滤镜。于是,PS里的特效,不再局限于单调的渐变,很多过去想都不能想的特效都能相对容易的得以实现。
进一步,如果Alpha通道不再是唯一的,而是可以像图层一样无限次增加,并且可以像图层一样相互之间进行数据的相加、相减、合成,那么我们就可以在不同的效果之间反复比较、修改、切换、叠加。
当当当当当当,从此以后,限制特效应用的就不再是技术,而是人类的想象力!欢迎来到Alpha通道开拓的自由世界!
总结一下,将Alpha通道和RGB通道平列放在同一个文件里,就是32位色(适合前景图固定的UI特效处理)。
在PS里,又不再局限于单个Alpha通道,多个Alpha通道以单独的文件(不再和RGB通道并列)存储在PS里,便于实现前所未有的复杂特效。
呼~这次都是烧脑内容,写得好累~
字数也大大超标了。。。希望大家都看懂了。。。
下面!是高能思考题!32位色和下面的32位/通道设置,是不是有点傻傻分不清?区别在哪里?

休息一下,下次详细破解PS里的8位/通道、16位/通道、32位/通道设置~
再见~
学习 · 提示
相关教程