基础教程,用基础形状绘制图标(2)
来源:贴吧
作者:P大点S
学习:10794人次
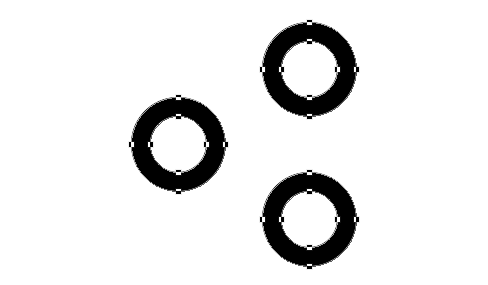
得到一个空心圆后,我们就可以再复制,得到三个同心圆,摆放好位置。

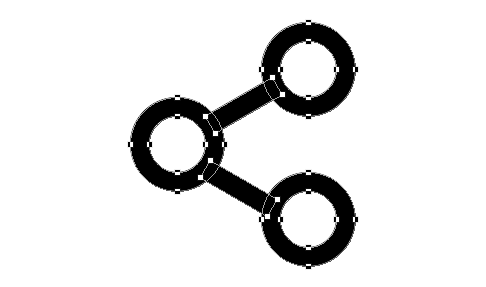
接下来,我们需要做的就是画一个矩形,然后旋转30度,大功告成。

OK,现在我们找一个稍微复杂一点的形状来试试。

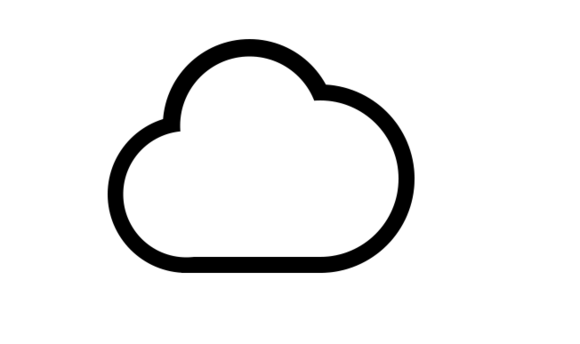
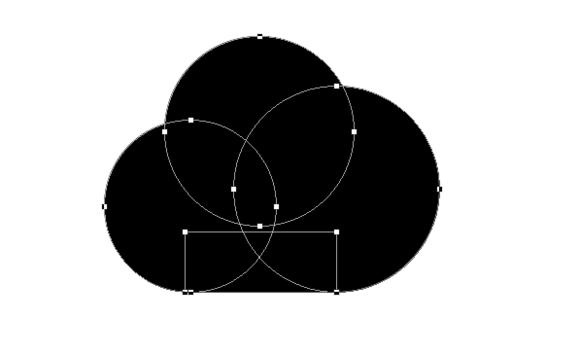
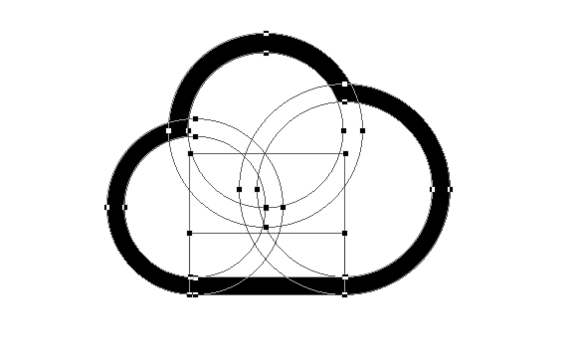
我找了一个云的形状,老办法,我们还是先分析一下。这个形状很明显可以用三个圆形,一个矩形来构成,我们来试试。

基本的轮廓已经出来了,现在我们所需要做的是让其变为空心,我的做法是复制每一个形状,然后减去。

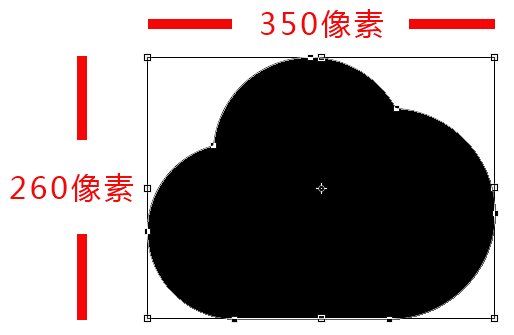
许有小伙伴要问了,为什么不直接合并形状组件,再来等比缩小呢,我们先看看下面这个图。

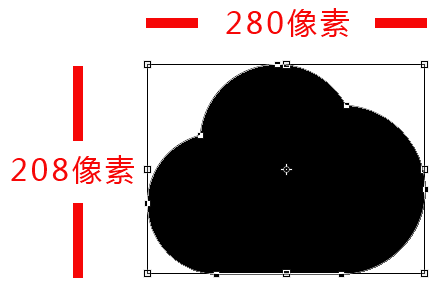
是不是有一种蛋蛋的忧伤,合并形状组件后,再等比缩小,比例已经失调了,相反,逐个复制后再等比缩小,不存在这个问题,究竟这是为什么呢?下面,我们就研究一下,为什么会出现这样的情况,我来演示一下,我先合并了形状组件,然后CTRL+T。

OK,现在我等比缩放80%,来看看是什么效果。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







