PS制作矢量苹果图标
效果图:
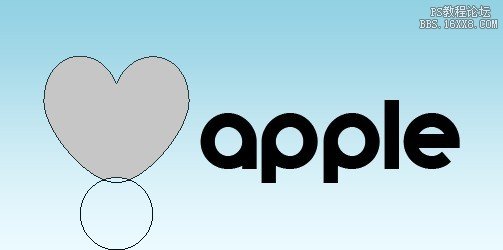
第一步,新建项目,尺寸随意,渐变背景不再说明。调用形状预设里的心型图案,删除不必要的锚点,配合路径运算中的“减去”,做出苹果主体。然后输入文字(字体为VomZom)。参考图如下:

第二步,制作苹果的叶子和梗。用钢笔工具勾出大致形状。(注意:为了灵活控制,苹果的主体、叶子、梗是分为三个形状图层。)参考图如下:

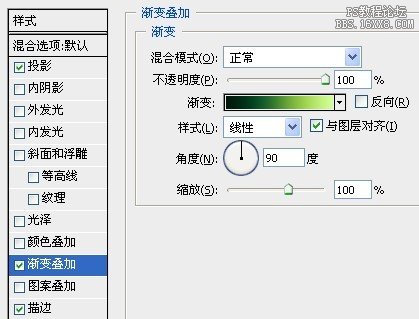
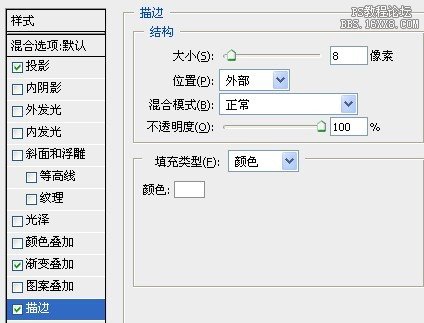
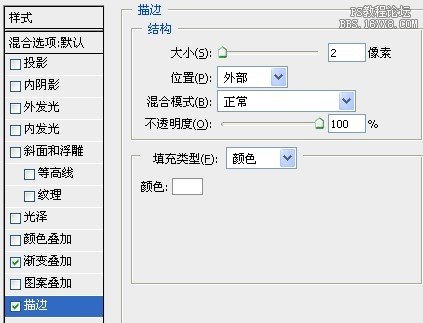
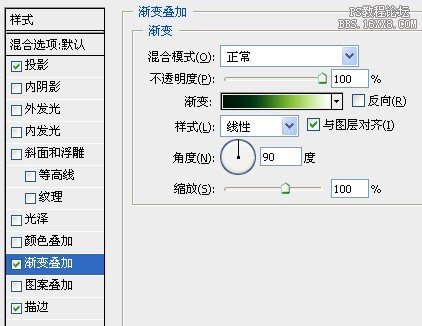
第三步,给苹果主体添加投影、渐变叠加、描边。参考图如下:




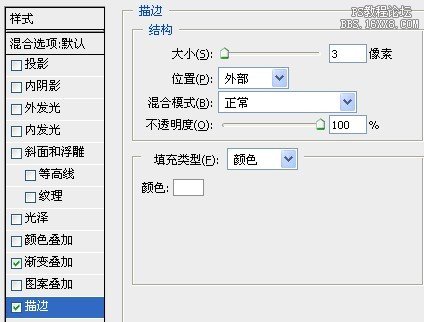
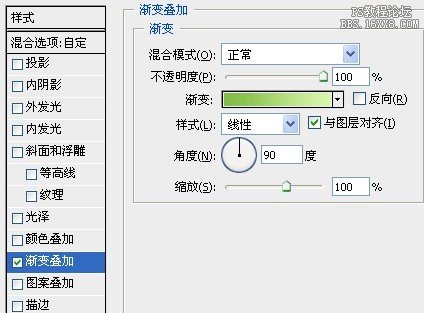
第四步,给叶子添加渐变叠加和描边。参考图如下:



第五步,给苹果的梗添加渐变叠加和描边。参考图如下:



第六步,给文字添加投影、渐变叠加、描边。参考图如下:




第七步,制作苹果上的反光。将苹果主体层复制一层,清除描边与阴影,然后用直接选择工具配合钢笔工具修改一下路径,再修改一下渐变叠加的颜色和图层的透明度。最后添加图层蒙版,调整好黑色画笔的透明度擦拭出羽化效果即可。右上角的高光用椭圆工具做出即可。参考图如下:


第八步,制作叶子上高光。复制叶子一层,清除描边,修改一下渐变叠加的颜色,然后用钢笔工具配合路径运算中的“减去”裁掉一部分,然后添加图层蒙版,利用画笔擦出羽化效果。参考图如下:

第九步,制作叶子上的水珠。利用椭圆工具做出一个正圆,调整好比例,添加渐变叠加即可。参考图如下:


第十步,制作苹果右下方的高光。将苹果主体复制一层,清除图层样式,修改颜色。用钢笔工具配合路径运算中的减去,做出适当形状即可。然后配合图层蒙版将上下边缘稍微羽化一下即可。参考图如下:

最后可以建个曲线调节层,增加一下颜色对比。每一个环节可以根据自己适当情况做出适当调整。有哪一步不太懂的朋友,可以在此留言,我会尽快答复。
学习 · 提示
相关教程







