霓虹灯字,用ps设计一个线框形状的霓虹灯字效
要完全掌握Photoshop的滤镜功能,的确是件漫长的过程。它像一个魔术百宝箱,千变万化,而我们入门的那点简单的滤镜技巧,显然不能满足日常应用时突发的诸多复杂情况。
在这个教程中,我们要学习的用Photoshop的几个比较冷僻的滤镜来打造一个时尚感的霓虹光感线框文字。所谓冷僻,也就是相比较不那么常用,当然,除非你对滤镜已经摸索得足够透彻。
而且,我们经过学习也会发现,将几个特殊效果的滤镜巧妙的结合一起使用,能渲染出出乎人意料的效果。

(提示:文章末尾提供PSD源文档下载)
一、创建文字在PS中新建一个文档,文档大小宽900px,高600px,分辨率为72ppi。将白色背景填充为黑色。
在画布上新建一个文字图层,写上你的内容主体。我在此用的是一款叫做Vrinda Bold的字体,你也可以用其他的字体,但注意字间距的最佳比例,以及文字尽量选择无衬线的字体。色彩选用白色。

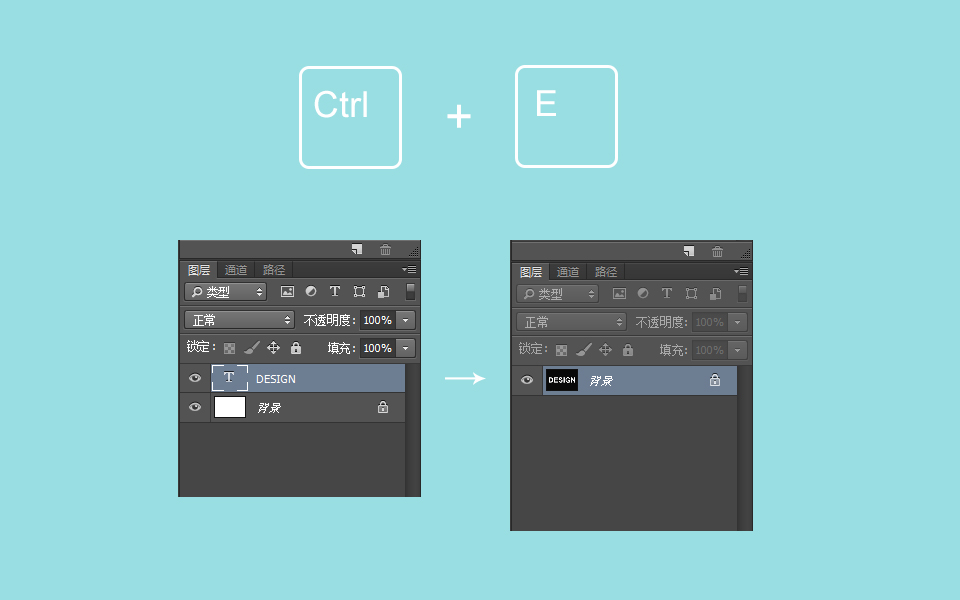
这时,选中文字层与背景层,使用快捷组合键“Ctrl+E”合并这两个图层。

二、滤镜-波纹
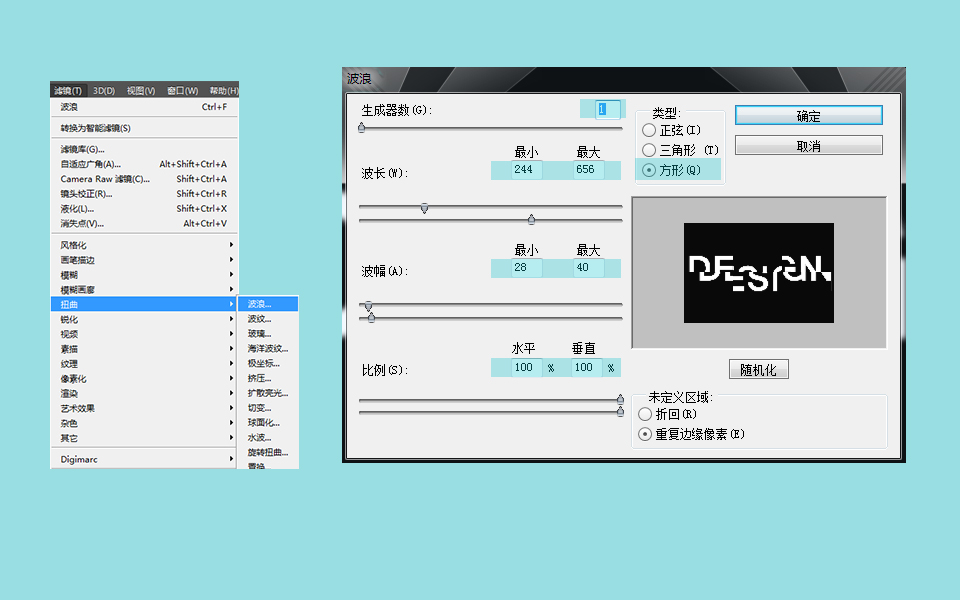
进入【滤镜>扭曲>波浪】,出现波浪滤镜的属性设置面板。在这个看似很复杂的操作面板上,其实并没有看起来那么神秘,我们只需要试着去调整其中的参数,就会在相应的预览框中看到预览效果。因此,我这里所提供的参数值只适用于本案例的情况,仅供参考。

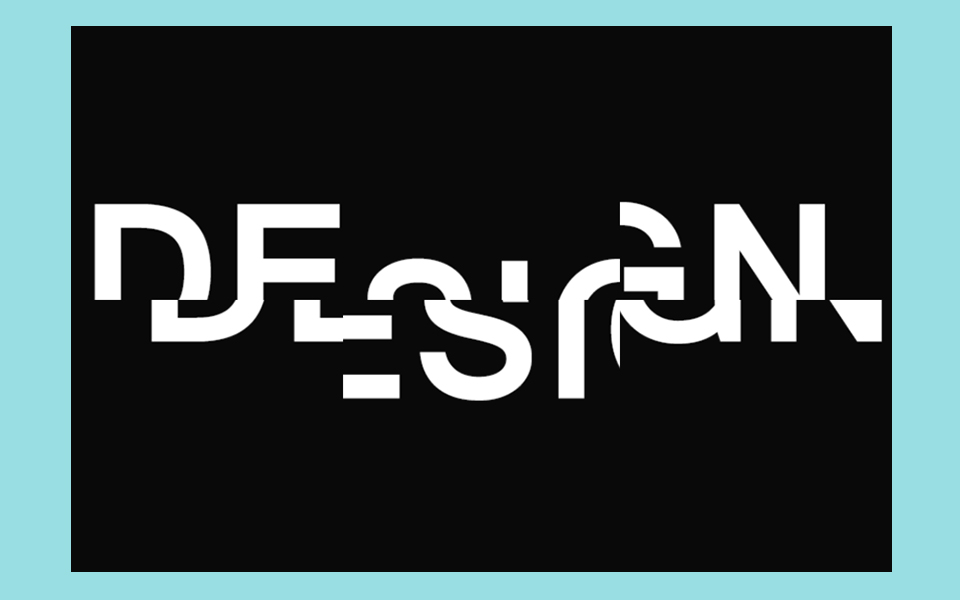
在视觉效果上,我认为错落有致,而又能辨认出文字本身为佳。根据你的理想造型,你可以利用滤镜的变化做出各种变化方案。

三、滤镜-碎片
接下来让我们为文字继续添加一些特殊效果,这时,我们会用到另一个叫做碎片的滤镜。进入【滤镜>像素化>碎片】。碎片滤镜是一个不需要设置参数的滤镜,它的效果直接而显著。

学习 · 提示
相关教程







