图标设计,模仿QQ旋风图标实例(6)
来源:P大点S
作者:cuacq
学习:9556人次
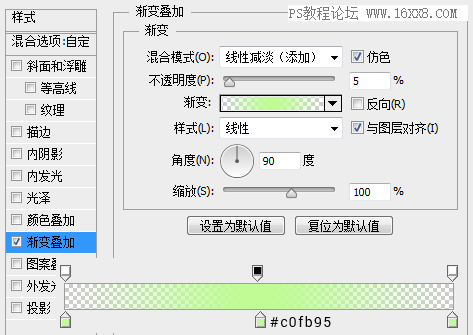
为这个矩形添加一个渐变叠加。

将图层不透明度更改为40%。

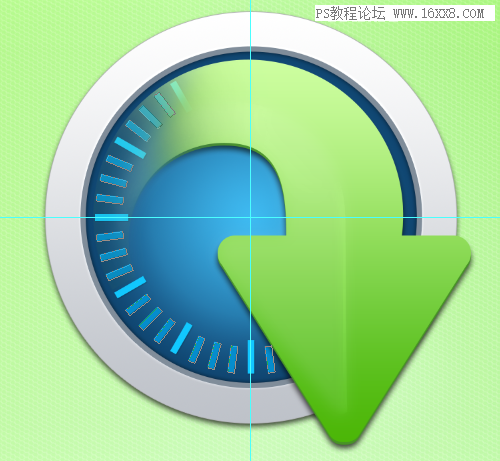
现在我们得到如下效果。

下面,我们开始画那些刻度。我们首先来画这个长的刻度,设置前景色为#12c8ff,画一个矩形,CTRL+T,设置中心点为画布的中心,旋转30度,CTRL+ALT+SHIFT+T,得到如下效果。

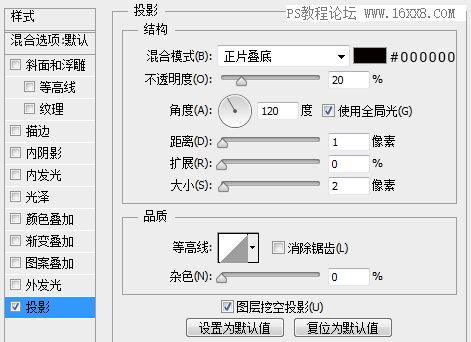
为这个刻度条添加一个投影。

接下来,我们画短的刻度,跟刚才是一样的操作的,只是旋转角度更改为7.5度,删除掉跟长的刻度重叠的部分。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!










