界面设计,设计音乐播放器界面图片(5)
来源:pdadians
作者:P大点S
学习:19928人次
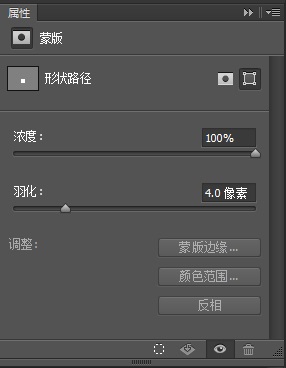
复制一层这个方形按纽图层,放置到按纽的下层,我们来做阴影,更改颜色为#2b872e,在属性栏里设置羽化4像素,并添加一个蒙版,把顶部和底部的位置擦一下。


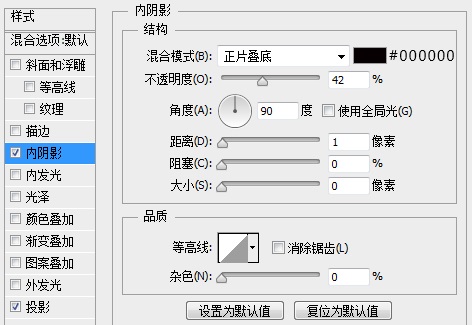
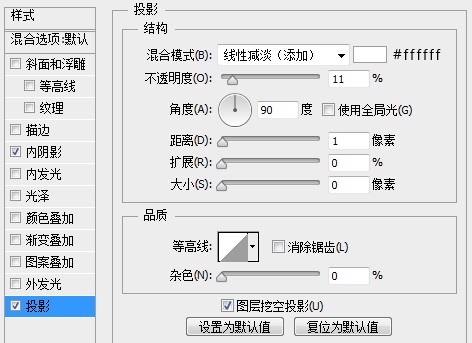
接下来,我们来添加播放,上一曲,一下曲的图标,这个也是超级简单,没什么好说的,形状不知道怎么折腾的话,请看我们这个布尔运算的教程贴,链接:http://www.16xx8.com/photoshop/jiaocheng/2015/137296.html,将图标的颜色设置为#119915,并添加一个图层样式。



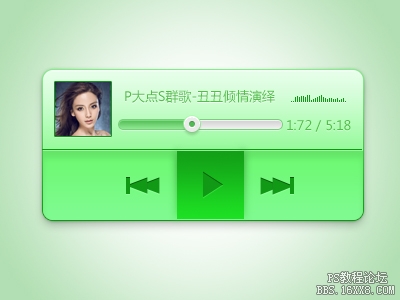
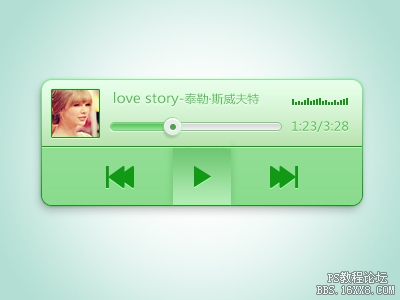
搞定,如果想换颜色,就很快了,我们的PSD里提供了四个颜色,期待看看大家不同的颜色。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!