美工知识,淘宝钻展banner设计思路(2)
注意事项
* 找出文案中最重点的语句,运用粗细对比和大小对比加以强调和区分!
* 字体既然要对比就要对比分明,把标题设置12号字,把正文设置为10号字毫无意义,既然用对比就要大足够大,小足够小,细够细,粗够粗,让人眼一看就看出来他们的对比关系!记住!一定要对比分明!
* 对比不光会让画面更加美观,而且也会增加页面的可读性,不要担心对比后的读者不会去读小字,假如画面所有文字都一样大的时候,没重点,没逻辑性,顾客往往一瞥而过。只要你强调的部分吸引到顾客,顾客也会下意识的往下看。
下面通过一些案例截图帮助大家更好的认识大小和粗细对比!

大家看到没,只通过改变字体的大小和粗细就能把设计变的非常精美!有时候为了对比更加明显,会降低小字部分的透明度,产生明暗对比。
下面扯一下疏密对比
在居中对齐的排列方法中经常还会运用疏密的对比手法。

疏密对比中很多新人容易犯的一个毛病就是字符间距不宽不紧,给人的感觉很松垮,有时候可以尝试把字距调整为负值,更加紧凑一点。疏的够疏,密的够密,不要半疏不密的给人感觉会不稳定。
最后总结
一般来说一张海报基本就运用这三个原则,对齐,对比,分组。切记一句话,画面中每一个元素的存在以及它的摆放都有它的道理!画面是你设计的,你应该说出你这么做的来由!
所有带有震撼视觉效果的画面都是源自对比,如果有人说你画面太平淡了,那么就请运用对比吧!对比是最有效的改变你画面的救命草!
一般一个广告图的文案并不多,基本上一套文案就分为两部分,一是:卖点(这两样无非就是价格和包邮还有送礼品之类的),二是衬托文字,只要把重要的和次要分清楚,接下来设计的思路就很明确了,卖点要大要粗颜色醒目,衬托文字设计小一点排版好看就行了。

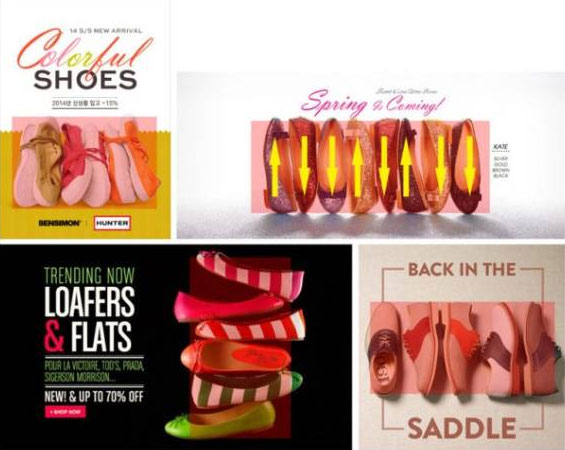
3.商品陈列方式
①.叠加的
叠加商品+切边构图+截取部分商品展示+商品数量要多

总结:
将商品按一定的构图规律沿着banner图四周环绕,这就给一副画加一个框把它裱起来一个道理,既美观又能聚焦视觉到画面中心,只不过这里是将视觉聚焦到中间文案,这也是为什么这种构图文案信息都是居中在画布中间放置的原因,该手法在摄影构图中也很常见
1, 这种构图往往要求所选商品形状要尽量规整,比如矩形,方形,圆形,摆放位置和大小要形成一定规律,有大有小,有高有低,切勿乱摆
2, 因为选择的是叠加模式,将商品融进背景里的处理手法,所以对商品的颜色并无太多要求
3, 这种常运用于服饰鞋包、美妆美肤等活动banner里

还有其他类似手法的我们也一起看下,下次遇到适合这样处理商品的图不妨一试,时尚感立马提升
②.模拟货架摆放的
模拟商品真实摆放场景+三件以上商品

总结:这种手法主要就是试图营造一种真实的购物场景,一定程度上增加网购信任感和亲和力
1.这种手法对于商品的拍摄角度有较高要求,因为看上去要真实,如果透视阴影光线都不对,就穿帮了
2. 如果有条件在拍摄时就把场景搭建好,那么作图的时候直接拿来用酒好了
商品堆放+三件以上商品

选用左右各45°角商品、中间正视角度商品堆放在画面左边,三角形构图,画面比较稳


商品堆放在画面中间,居中放置,其中一个商品比重最大,周围小物体围绕周边,形成稳定的三角构图

商品堆放在画面右边,其中一个商品比重最大,周围小物体围绕周边,形成稳定的三角构图

商品堆放在画面中间,其中一个商品在最高点,周围物体围绕周边,形成稳定的三角构图

这四个都是横向或纵向往一个轴线堆放,也是稳定构图,类似堆积木,做汉堡,唯一要注意的是,商品角度上有点变化可以让画面更灵活,如上图所示
总结:
虽然都是堆放的形式,但是变化也是可以很多样化,前面几种三角堆放商品的形式在食品,服饰鞋包或综合类目的活动中应用较多,后面几种比较适合同类商品的堆放,要求商品形状是比较规则的立方体或扁平的物体,想象一下堆积木或叠衣服就知道了
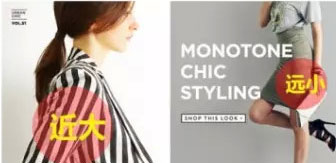
远景近景的对比+2件以上物品

总结:这种形式不需要太多商品,比较适合推单品的活动,要求商品拍摄角度要好看,45°角最佳,这样透视感比较容易出来效果,近大远小,近景商品为主角
③.手绘商品
手绘+虚实结合+1个以上商品

其实这种就是前面讲到的很常见的商品三角构图堆放,文案和商品左右布局啦,只是商品变成全手绘稿,设计感和艺术气息立马提升几个台阶(你就当我是夸张手法吧,毕竟读书少。。),如果你有手绘功底并且时间充裕,并且你的需求人愿意让你这么搞,你就开干吧

这三种构图前面也讲到了,这里就不再多说,我要说的是,如果你有手绘功底,并且你的活动类型是可爱或者炫酷,或者脑洞大开的,你就发挥自己的特长,加点想象力,在实物图上手绘几笔,虚实结合,画面非常有活力,看到的人都会觉得,哇!好棒!不信你试一下?
总结:
1.硬性指标:会手绘,有想象力,或者你会照葫芦画瓢也行
2.要你的活动定位愿意让你这么干,毕竟不是每个类目都适合这种手法,比如如果是要走国际高端路线,这种手法就会太小儿科了,与品牌调性不一致,这种适合于潮牌服饰鞋包,护肤美妆,母婴,韩系日系可爱风
3.你的手绘内容应该是与商品活动有关的或有联系,如果你卖的是女装,你画只鸭子合适吗?
4.时间充裕,因为手绘比较费时间哦(牛逼的除外)
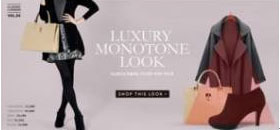
④.拿在模特手上或穿在身上脚上的
穿在模特身上展示+大小对比+1件以上物品

左中右布局,商品三角堆放在右边,模特试穿效果图左边,文案在中间,对称式构图,稳定

左右布局,商品和模特三角堆放在右边,文案在左边,左右面积相当,画面稳定

左右布局,模特试穿局部效果图放右边,全身展示在左边,文案在左边,左右面积大小相当,画面稳定,同时右边多彩大面积局部视图起到比较突出展示商品的效果

近景和远景布局,文案在前,商品在后,文案信息为主体,多个商品排排放为远景作背景

左边模特试穿效果展示,右边文案信息,同时文案排版遵循模特姿势,画面有动感,如箭头所示

左右都为模特局部效果展示,但是文案信息在右边,所以增大左边模特面积,这里一个是模特大小的对比,一个是背景颜色浅和深的对比,最终效果画面稳定
总结:
这种形式需要一个姿势好看或动感的模特试穿效果,若是左右的布局,则适合近大远小的形式,若为左中右布局,则适合大小相当的对称式构图,颜色的选取和形塑造都应该遵循产品本身的特点来,这是比较有依据的做法
⑤.飘的
飘着的商品+大小对比+虚实对比+3件以上商品

主体在中间,前面清晰近景围绕,后面虚化远景围绕,点缀其他几个大小不一的虚化物体,让画面有动感和层次感,注意力还是集中在画面中央的商品上

左中右对称布局,文案信息在中间为主体,商品近景大,远景小,一看就是要促销卖各种鞋子的

大大的文案sale为主体,商品有节奏的前后左右贴边像是长在主体上,商品作为修饰物,增加热闹促销氛围
总结:这种形式要求有一个中心主体,在正中间,比如文案信息,然后商品作为配角,或焕然着他转,(想象一下宇宙银河系什么的)或左右对称漂浮着(对称构图懂撒?左边你飘一个大的,右边我也飘一个大的,左边你飘一个小的,右边我也飘一个小的),或像生长在主体周围一样(想想大树上的叶子树枝的生长),所以说,设计真的是有很多可以向大自然学习的规律
按某种规律平铺商品+4件以上商品

商品摆放要规整,要错落有致,有大有小,左边文案,右边商品的左右布局,左边背景深,右边背景浅,这样子左右比重就平衡了,这种适用于商品品类相似,商品形状规则的促销活动

商品围绕中心主体文案规则排列,有轻有重的节奏,错落有致

上下结构布局,商品横向摆放,商品形状一致,摆放有大有小有节奏感,画面紧凑

左右结构布局,商品置于整齐排列的圆形里,展示部分细节,这种适用于商品种类繁多,商品形状多样化不规则的促销活动
总结:
这种形式适合任何布局,上下也好,左右也好,居中也好,都无限制,所以你的banner到底适合哪一种,就要看缘分和心情了。。。(好吧其实要看你的商品适合哪种布局,具体请对照查看)
铺满整个画面+前后景+n多商品


学习 · 提示
相关教程







