AI背景教程,配合PS制作条纹背景教程(3)
由此开始,润色的工作就交给 PS 了。通过 AI 中对“形”的塑造,再利用 PS 的美化功能,结合在一起使用,整个过程非常便利。
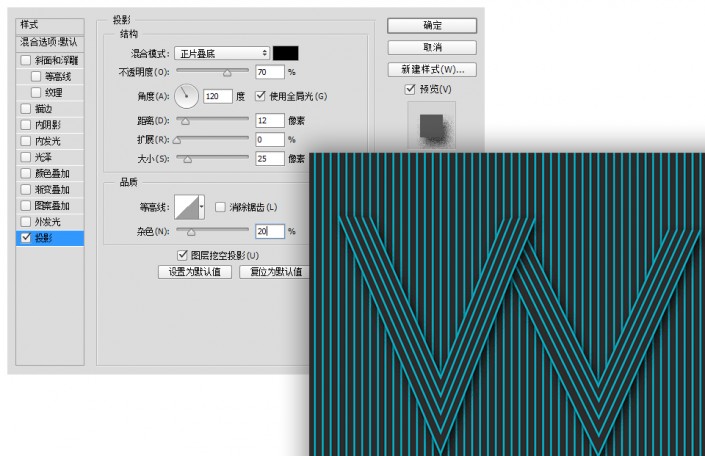
例如我要在这里为作品中间的造型增加投影的图层样式,让它具有立体感。图层样式的参数设置参考如下图。
在此我增添一点杂色效果的投影,目的是为了渲染一种更加逼真的气氛。对于造型的左右两个 V ,要确定好他们的叠放层次。
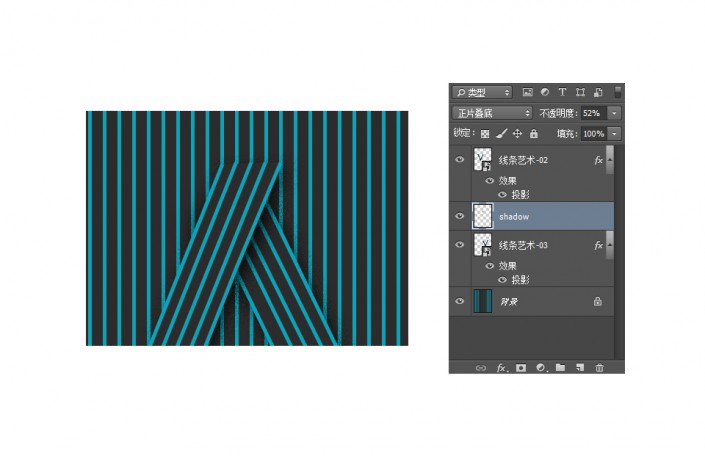
在两个图层之间新建一个图层 shadow ,用大而软的黑色笔刷对准他们相叠加的部分涂黑,然后把 shadow 图层改为正片叠底,透明度降低到 52% 。
做这一步的目的是为了更完善整个造型的投影。
最后让我们把造型与背景层相交汇的部分处理得“顺其自然”,怎样做呢?
我们可以看到这部分经过投影后就貌似在浮在表面,这时就需要把它“按”下去。
让它得以从三维立体的角度看是自然过渡的。
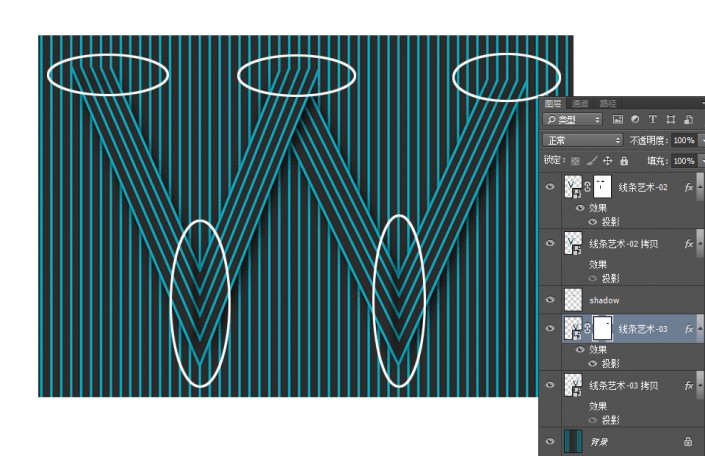
我的解决办法是这样的,首先将这两个图层都各自复制一个图层。然后将复制层的投影效果关掉,放置于原图层下方。
这时我们再在原有图层上增加蒙版。运用黑色的软画笔在你认为“图案造型应该是从背景处伸出来”的部分用画笔涂黑,
也就是用蒙版去遮住这部分。那么效果就做好了。
下面白色椭圆线标出的部分即为我在蒙版上涂抹黑色部分。
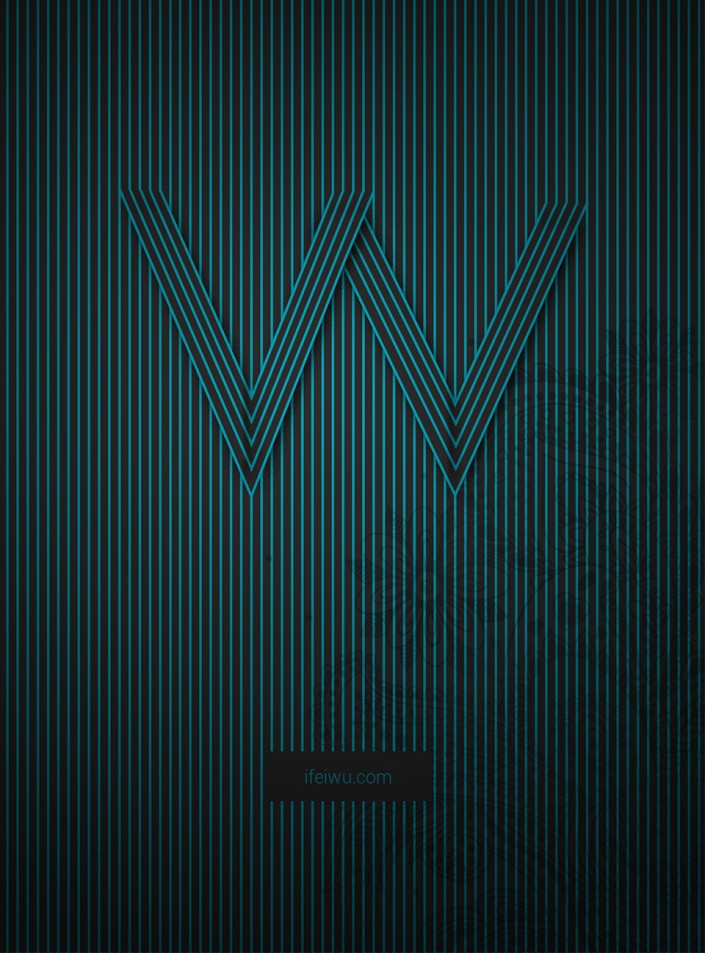
接下来大家可以任意发挥自己想象增加其他的视觉效果。最终效果如下:
后记
了解了一种做法,就可以变出成千上万的做法,这一创作技巧可以用在任何你需要用到线条的地方。
利用表面活动的不同打造出有趣的海报创作,甚至是广告、LOGO制作。
相信任何人都不会否认,线条是动感十足的元素,而我们这里所述及的线条并非我们理论中的点线面的那个线条,在这里,我们把线条作为一个“点”,
用这个点来连接成线,通过线条形成表面活动,表面活动的特征有助于区分不同的图形,就像图形额轮廓所具有的识别功能一样。
点是构筑这种图形特征的“砖块”。成组的点,依据大小不同、形状不同和密度分布不同,可产生相异的表面活动。
我们在这里要学的是用AI制作线条艺术海报,并利用 PS 继续润色。
AI 中制作矢量线条的便利,对于造型处理要细致,而其中的技巧就需要你沉浸下来认真体验。
学习 · 提示
相关教程