AI图标制作,用AI创建一款趣味性图标(3)
第2步
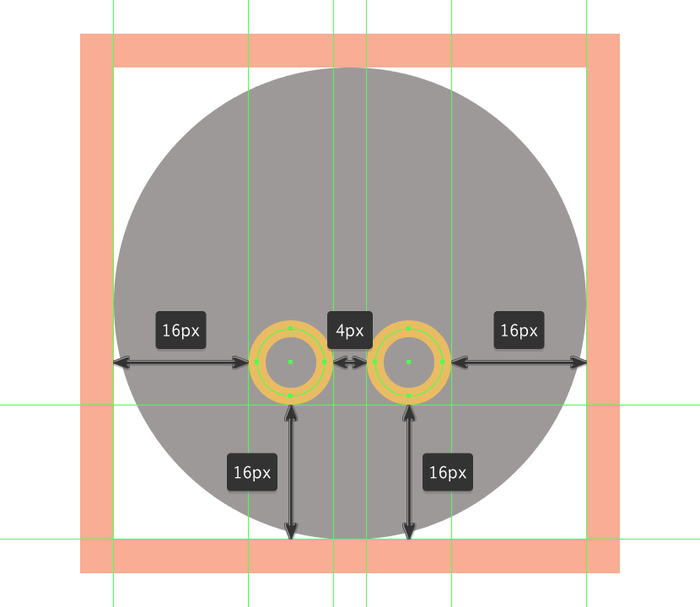
创建两个8 x 8 px大小2 px轮廓的圆圈(#EABD63)创建眼镜框,将彼此间隔调整为4 px,确保将它们定位在距离绘图区域的底部边缘16px的位置。

第3步
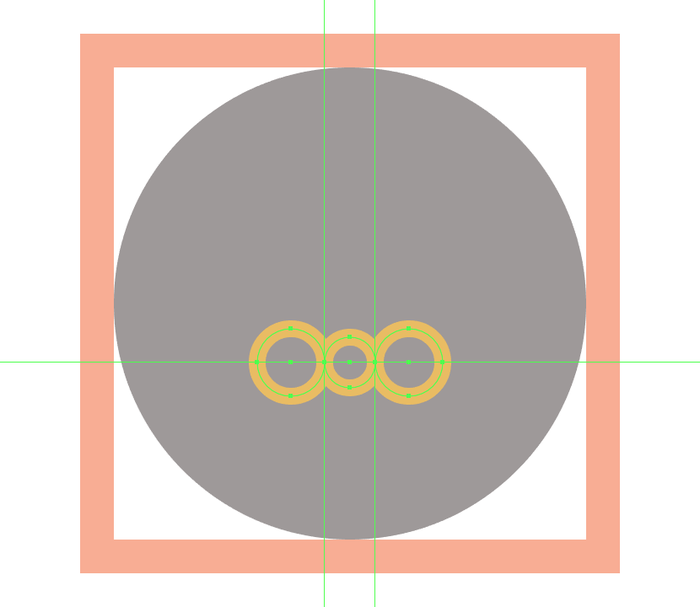
创建6 x 6 px大小2 px厚的圆圈(#EABD63)添加将两个圆圈连接在一起的桥接部分,将它放置在参考图像中的位置。

第4步
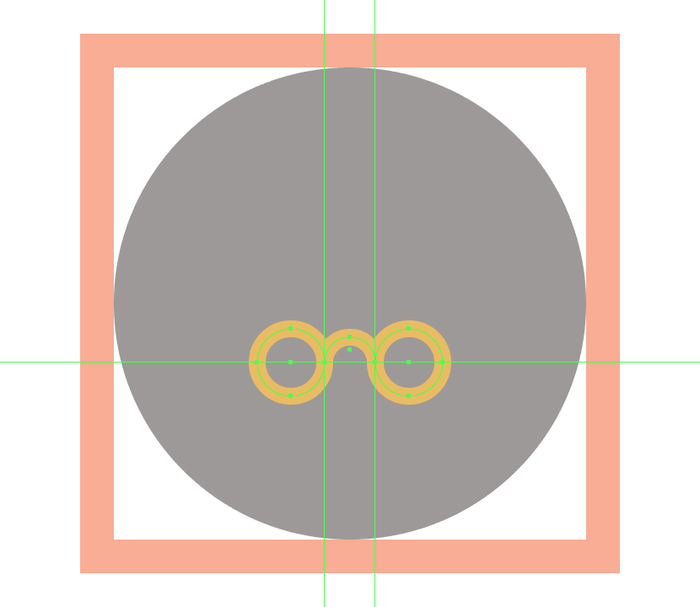
使用直接选择工具(A)选择其底部锚点来调整较小的圆,然后通过按Delete删除它。完成后,选择并将所有三个部分组合在一起(Control-G),然后再继续下一步。

第5步
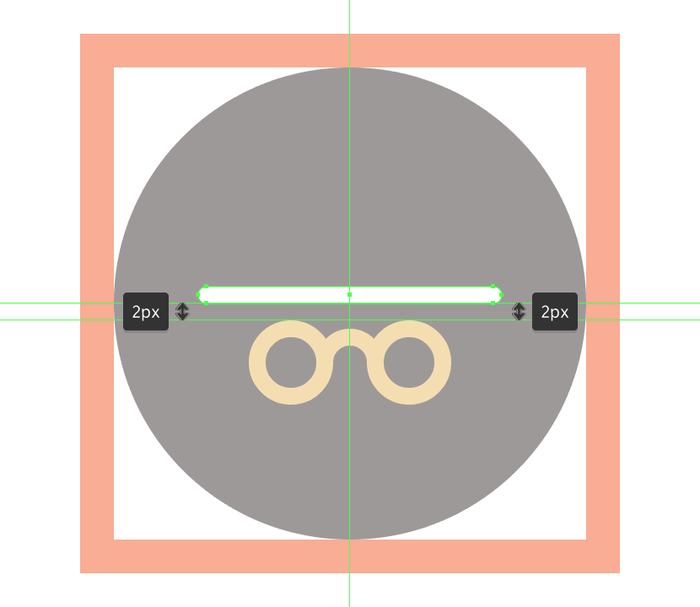
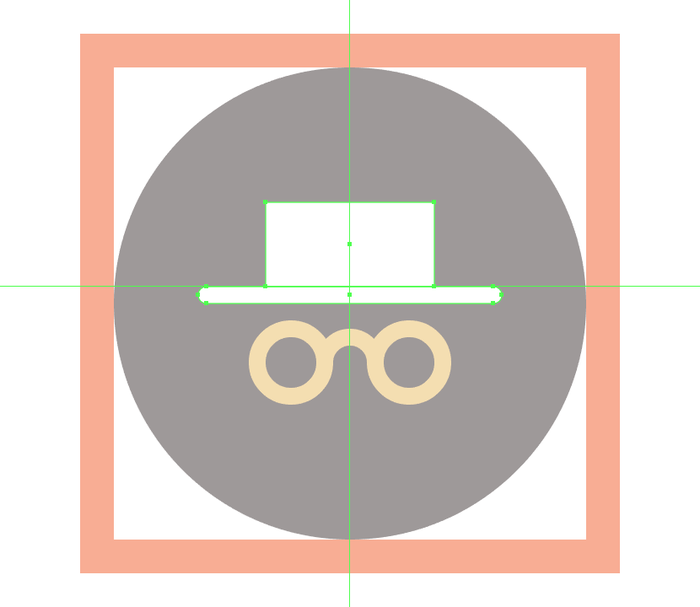
使用圆角矩形工具绘制1 px轮廓36 x 2 px大小圆角矩形(#FFFFFF)创建帽子边缘,将居中对齐到下面眼镜2px的位置。

第6步
创建20 x 10 px矩形(#FFFFFF)创建帽子部分,我们将其放置到上一个形状的顶部。

第7步
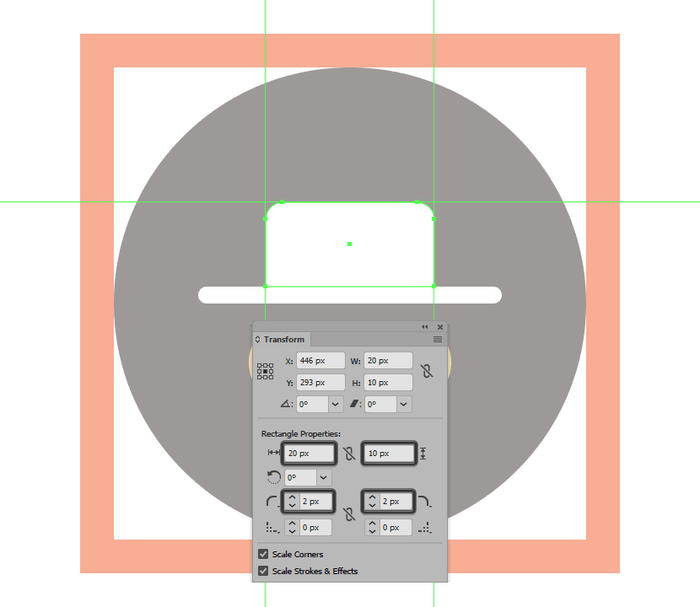
通过在“变形”面板的“矩形属性”中将其顶角的半径设置为2 px来调整帽子顶部。

第8步
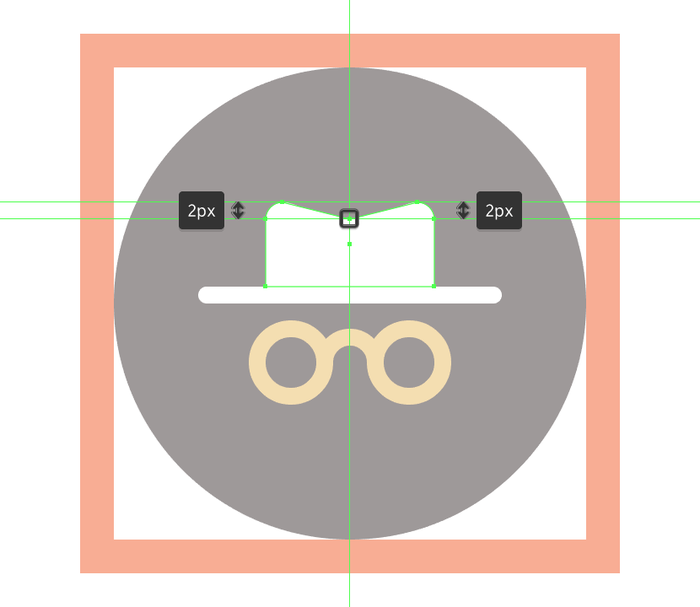
使用添加锚点工具(+)将新锚点添加到其上边缘的中心来继续调整生成的形状,然后我们将其向下推动2 px的距离(右键单击>变换>移动>垂直> 2像素或使用方向箭头键)。

第9步
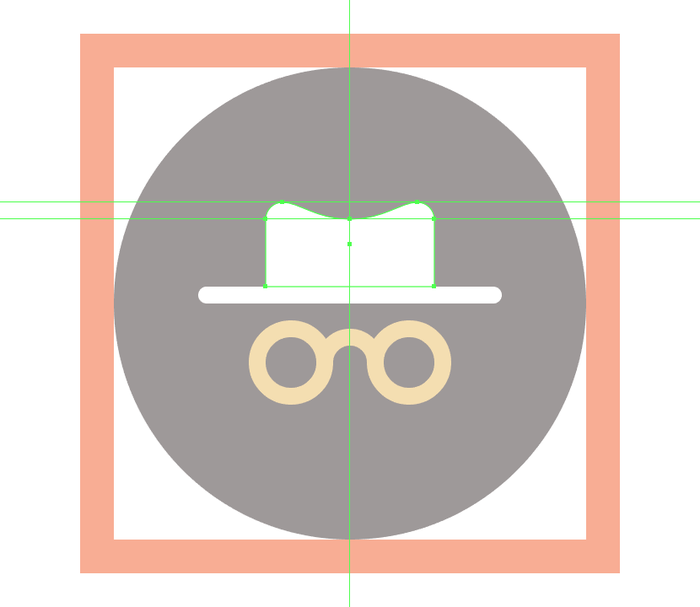
使用直接选择工具(A)选择其顶部和中心锚点来调整表冠上部的曲率,使用平滑工具,调整出一个良好的弯曲过渡。

第10步
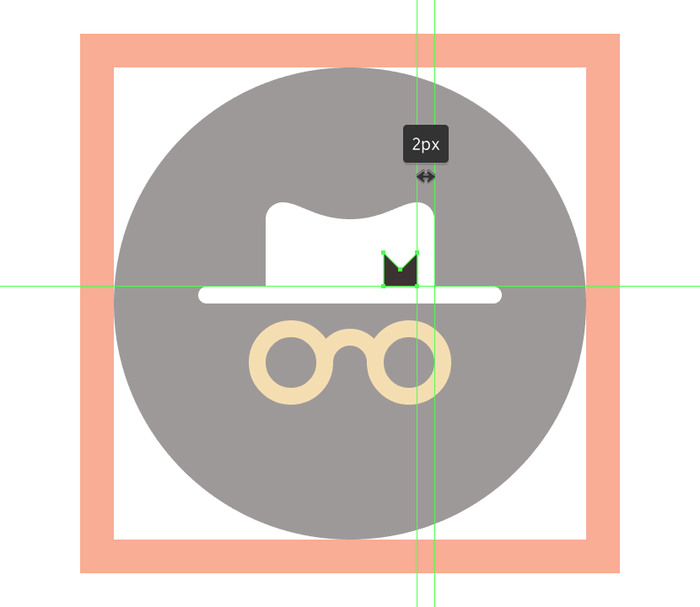
创建4 x 4 px正方形(#3A2F2E)添加帽子上的小细节,我们将通过在其顶部边缘的中心添加新锚点然后将其推到底部2 px(右键单击)进行调整>变换>移动>垂直> 2像素或使用方向箭头键)。完成后,将图形定位到参考图像的位置。

第11步
创建2 x 12 px矩形(#EABD63)添加小边细节来完成图标,通过“变换”面板的“矩形”属性中将其左上角和右下角的半径设置为2 px来进行调整。将生成的形状放置在帽子的右侧,距离底部帽子边缘2 px,使用Control-G键盘快捷键选择并分组所有形状。

创建安全锁图标
接下来我们创建最后一个安全锁图标,选择最后一个画板放大绘图区域进行下一步操作。
第1步
首先创建56 x 56 px圆(#3A2F2E)作为背景,将其对齐到下面的绘图区域。

第2步
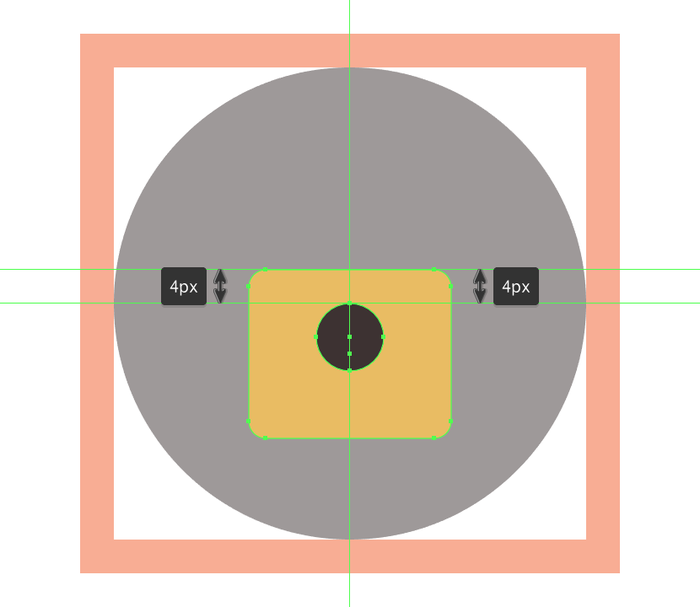
开始绘制安全锁时,首先创建24×20像素2 px角半径的圆角矩形(#EABD63)创建安全锁下部主体形状,我们将它放置在距离绘图区域的底部边缘12px的位置。

第3步
使用8 x 8 px圆圈添加键孔的圆形部分,使用#3A2F2E进行着色,然后将其放置在距前一个形状顶部边缘4 px的位置。

第4步
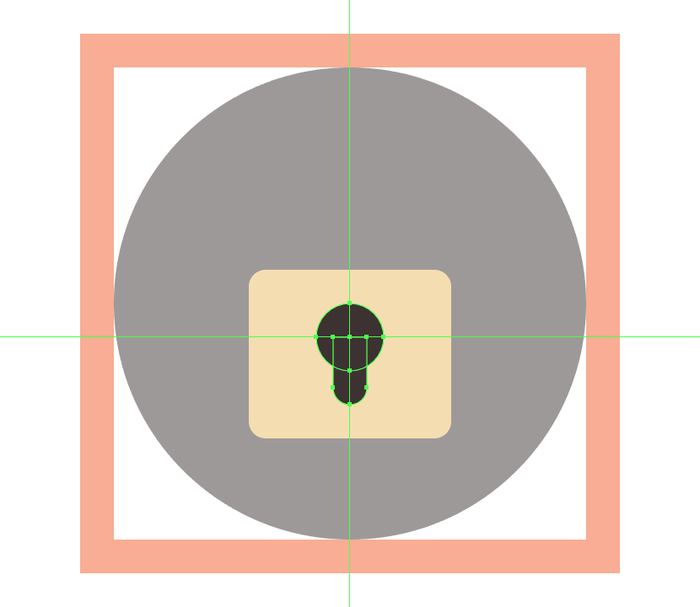
使用4 x 8 px矩形(#3A2F2E)创建孔的下部,调整“变换”面板的“矩形属性”中将其底角的半径设置为2 px。完成后,将生成的形状放在圆圈的下半部分,使用Control-G键盘快捷键选择并将两者组合在一起。

第5步
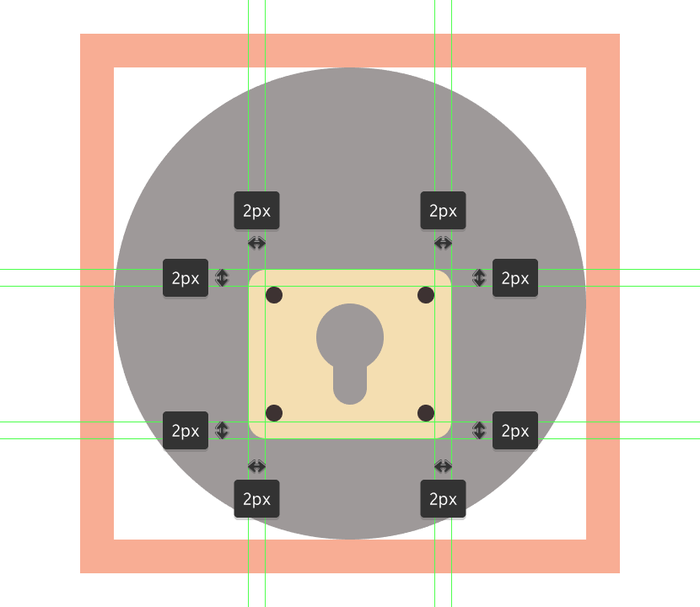
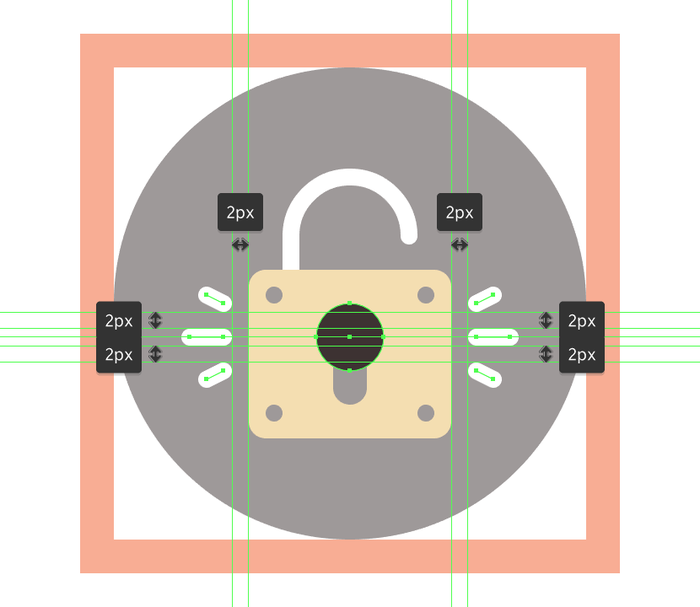
创建四个2 x 2 px圆圈添加小螺栓,使用#3A2F2E进行着色,然后定位到距离安全锁四个角角2 px的位置,如参考图像所示。准备就绪后,在继续下一步之前,选择并将(Control-G)所有当前部分的组成形状组合在一起。

第6步
创建锁环,使用14×11像素大小2像素轮廓的矩形(#FFFFFF)调整顶部边角的半径至7像素,确保选择并删除其右下锚点。然后将边角设置为圆角,定位到锁身,如参考图像中所示。将形状放置到位后,使用Control-G键盘快捷键选择并组合锁的所有形状。

第7步
完成图标,以参考图像为标准,创建六个2 px粗的线条(#FFFFFF)给安全锁添加细节装饰。完成后,选择并分组(Control-G)所有图标的组成形状。

这样我们的安全主题系列图标就完成了!

图标制作就完成了,一起来学习一下吧。
学习 · 提示
相关教程







