字体设计,制作具有设计感的英文字体(4)
本篇教程通过PS制作一款樱花效果的英文字体,有樱花效果的文字点缀,整个页面都感觉不一样。教程属于翻译教程,整个翻译还是比较好上手操作的,同学一起通过教程来练习一下吧,相信你通过教程可以学到更多的知识,但是要练习噢,相信你可以做的更好,PS就是要上手练习才可以。
效果图:
操作步骤:
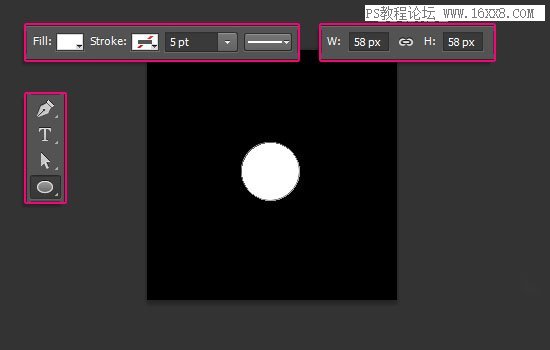
一、新建250*250大小的文件,填充黑色背景。然后选择椭圆工具,创建一个58 * 58大小的白色圆形。

二、创建另外一个41 * 41的黑色圆形,移到白色圆形的底部,如图:

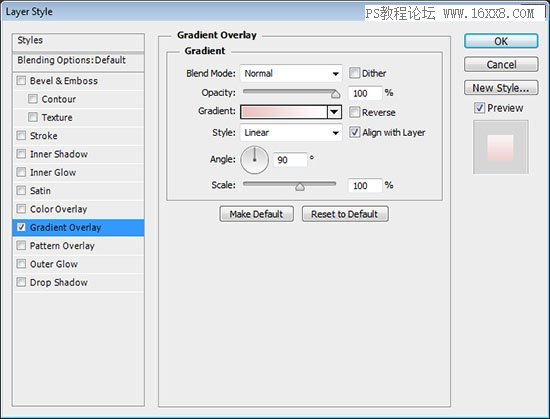
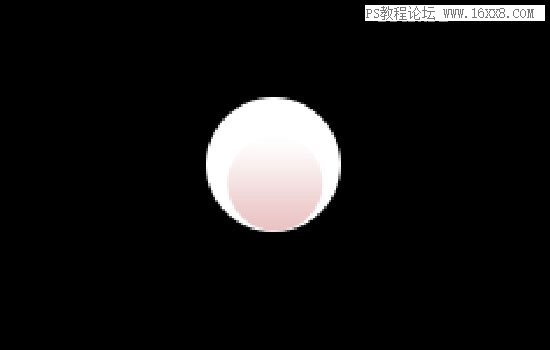
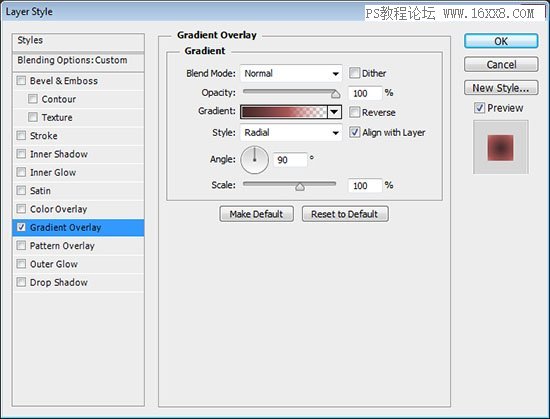
三、双击黑色圆形图层,添加渐变效果,左边颜色为#eac3c3,过渡到右边颜色#ffffff。

这将用来制作花瓣效果。

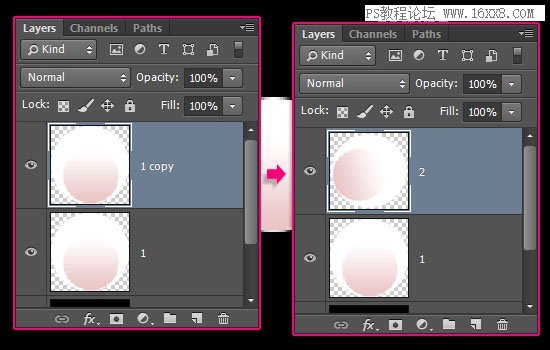
四、同时选择两个圆形图层,单击 图层 > 栅格化 > 图层,然后合并图层,重命名为 1

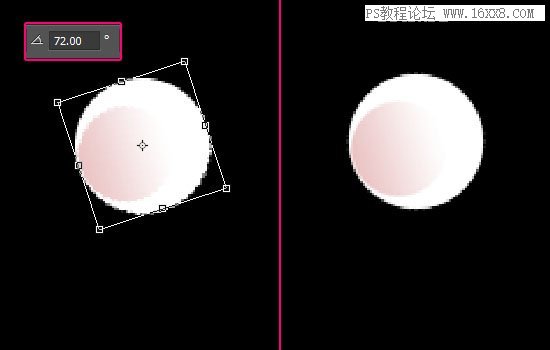
五、复制花瓣图层,重命名为 2

六、单击编辑 > 变换 > 旋转,这里根据你的花瓣数量确定旋转角度,在这个教程里,花瓣是5片,那么就用360° 除以5,得出旋转角度是72°

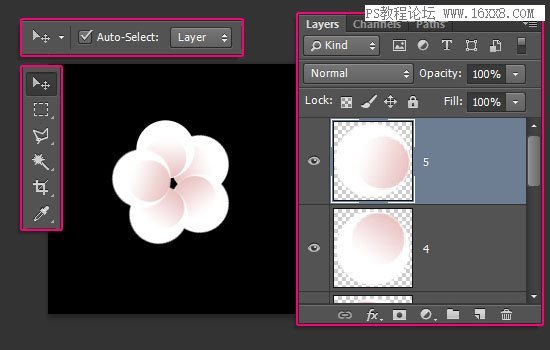
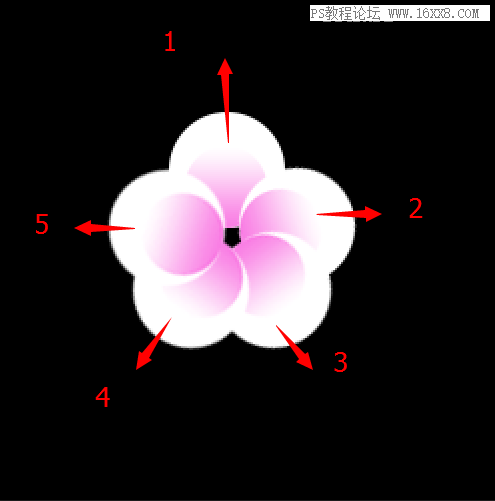
七、继续复制花瓣图层,在这儿透露个小技巧,你可以摁住 Alt + Ctrl + Shift + T ,重复上一步操作,这个技巧可以用来创建画中画效果,非常有意思的一个技巧,有兴趣的同学百度德罗斯特效应。详细教程百度李涛周二福利《快速复制更多妹子》,复制出5片叶子后,利用移动工具摆成樱花的形状,为了方便理解,附上一张图。


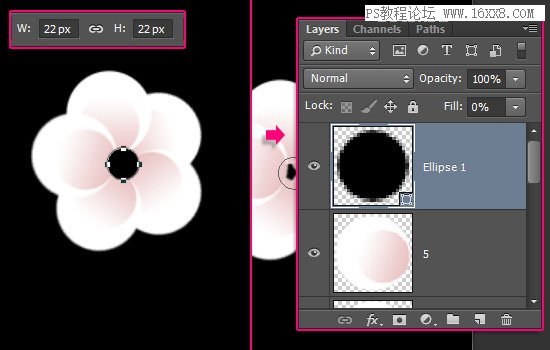
八、接下来花蕊部分,创建一个22 * 22 px 大小的圆形,填充度调整为0

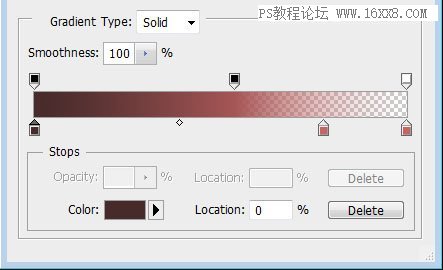
九、双击图层,添加渐变。

参数如下:
色标位置:
#472a2a – 0%
#c86464 – 77%
#c86464 – 100%
不透明度位置:
100% – 0%
100% – 55%
0% – 100%

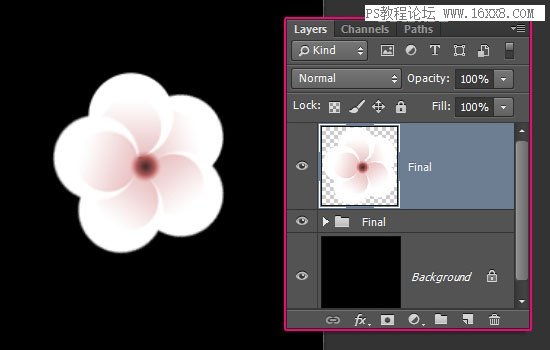
十、将全部形状图层归进去一个组,然后复制整个组,合并组。重命名为 Final,保存文件。

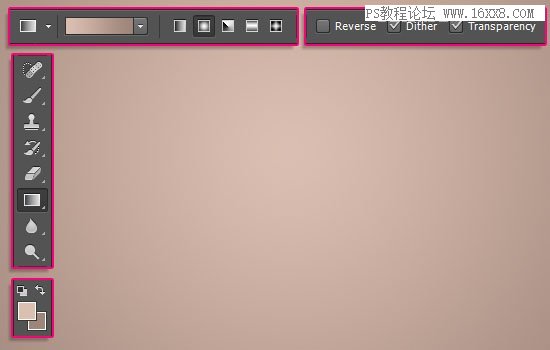
十一、新建 1250 x 1250 px 的文件,前景色为#dbbfb,背景色为#9d8579,选择渐变工具,选择径向渐变,拉出如下背景。

十二、下载字体素材,创建如下字体,颜色是 #563a1b,大小283 pt

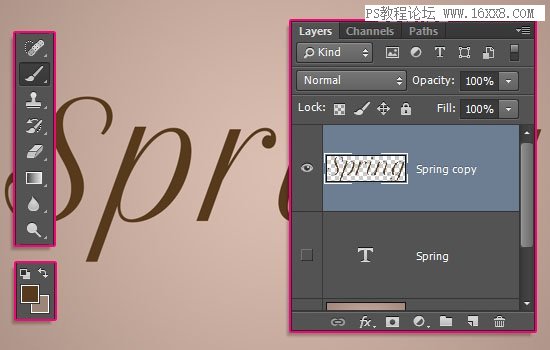
十三、复制文字图层,取消可见(点击图层前的眼睛),选择图层 > 栅格化 > 文字,设置前景色为#563a1b,选择笔刷工具。

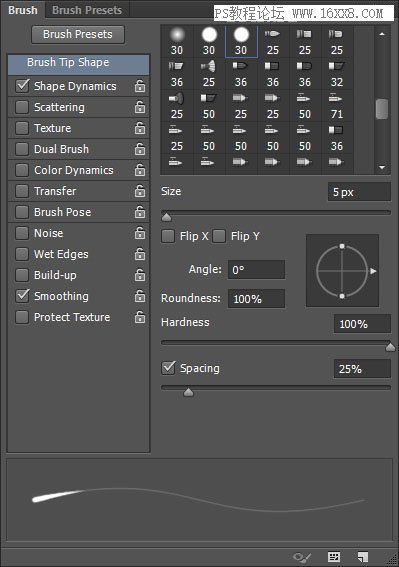
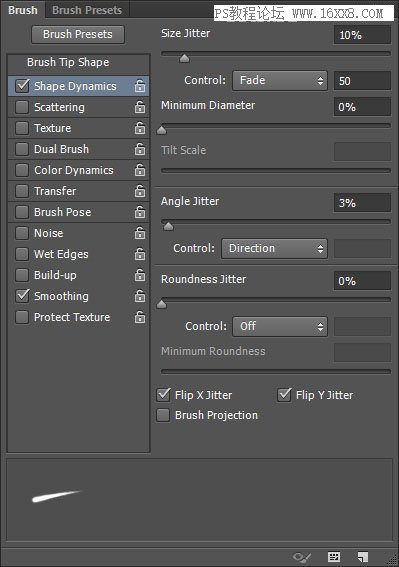
十四、打开笔刷面板,选择硬圆的笔刷,设置如下:

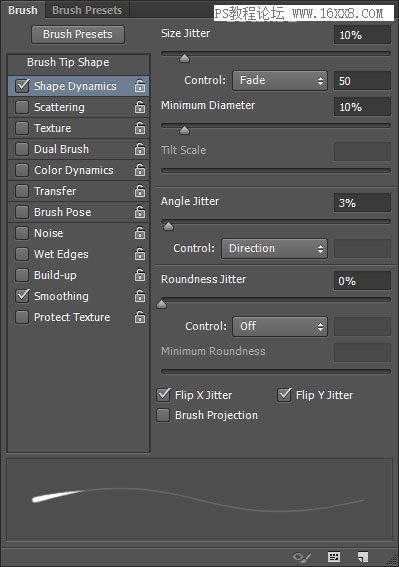
形状动态:

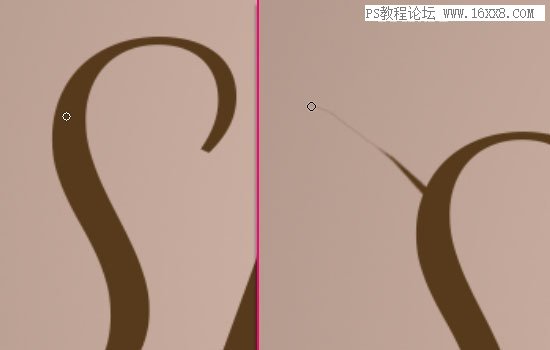
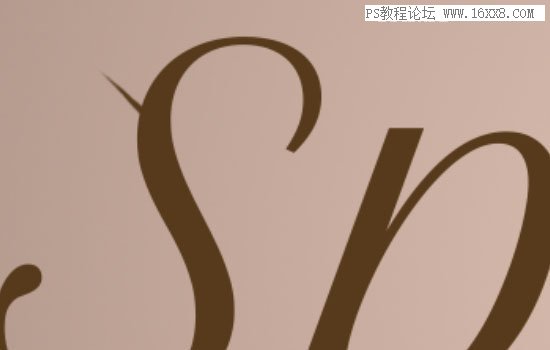
然后在字母上拉出细线,如图

十五、如果想干净利落点,把最小直径跟圆度抖动设置为0就可以了。

设置效果满意后,开始动工了!

十六、给树枝添加枝桠这一步,你可以现在做,也可以等添加樱花后。

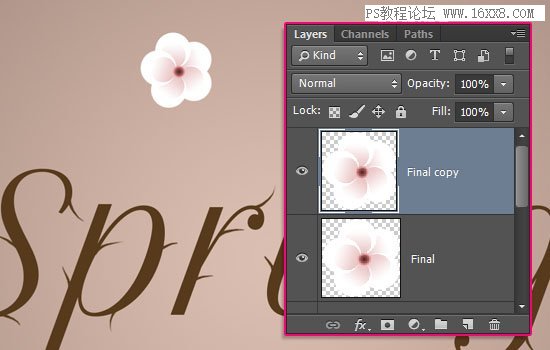
将保存下来的那个樱花图层拖进来,复制。

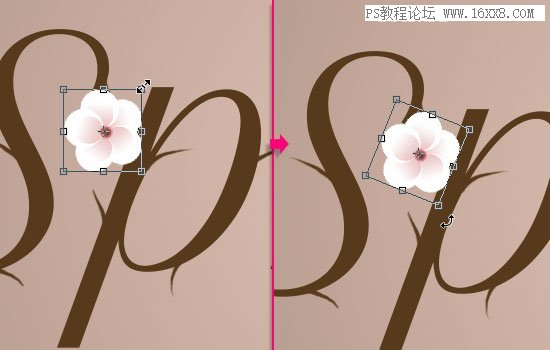
十七、通过Ctrl + T 旋转、改变大小,直到你觉得满意为止。

十八、继续复制,然后随处点缀。直到效果如图:

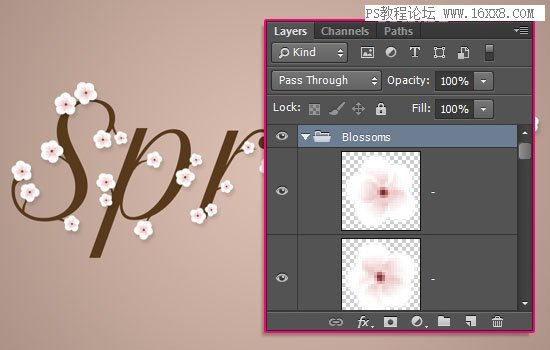
将全部樱花图层归成一个组。

十九、单击一个樱花图层,应用如下图层效果:
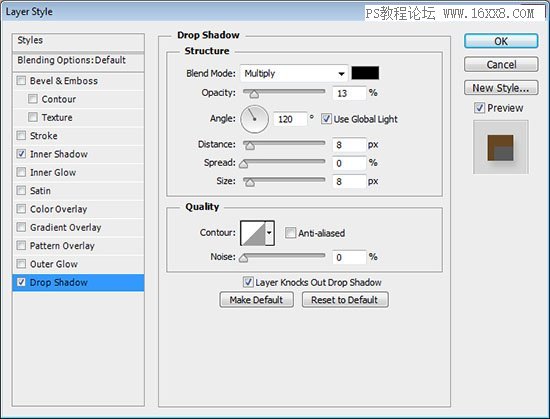
投影:不透明度: 13% 距离: 8 大小: 8
右键复制图层效果,全选所有樱花图层,粘贴图层效果。

这能给樱花添加微妙的投影效果。

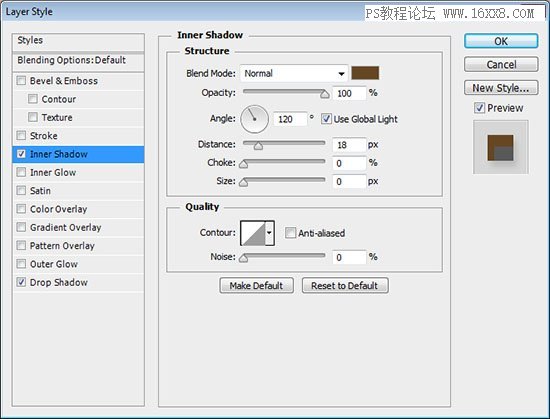
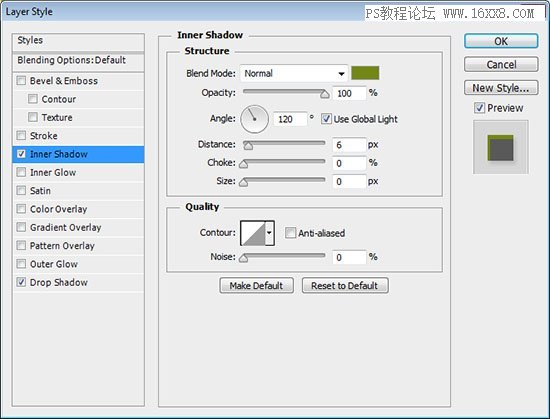
双击栅格化的文字图层,应用如下效果:内阴影:

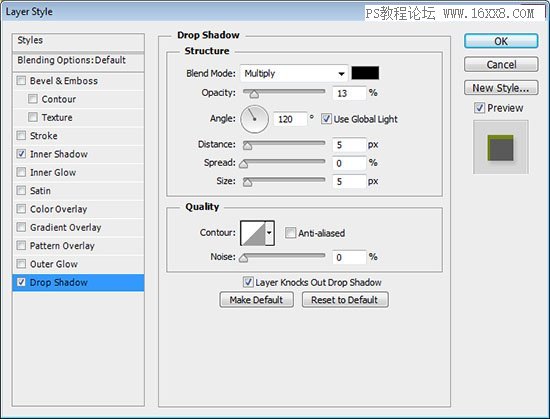
投影:

效果如下:

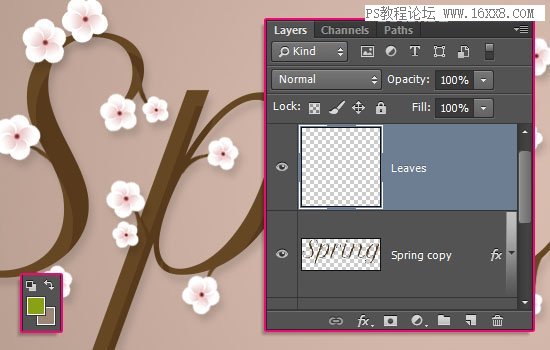
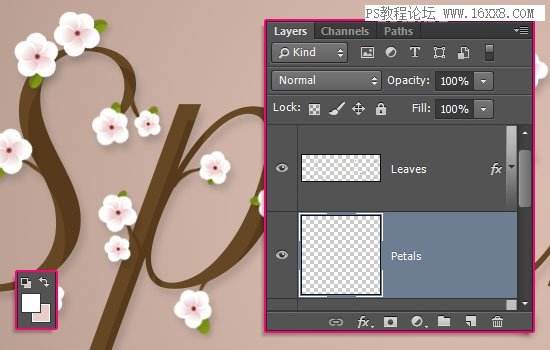
二十、新建一个叶子图层,前景色设置为#89a115,选择笔刷工具。

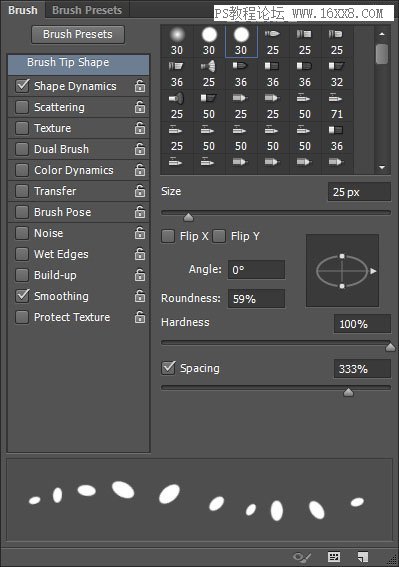
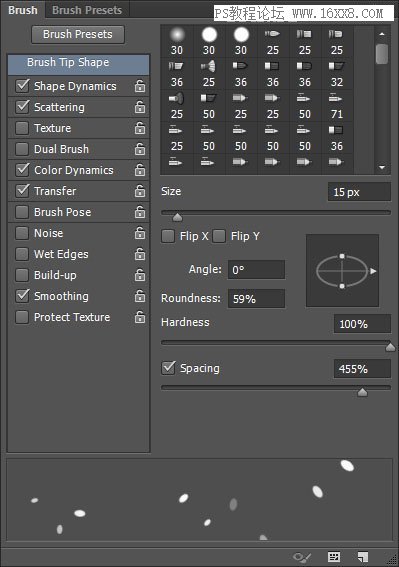
二十一、打开笔刷面板,设置如下:

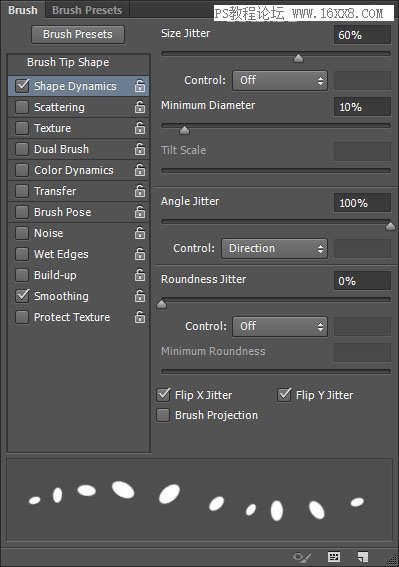
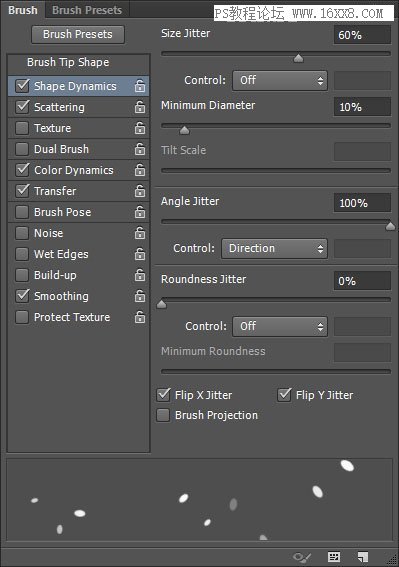
形状动态

为樱花添加叶子,考验耐心的一个细节。

二十二、双击叶子图层,应用如下效果:内阴影:

投影:

效果如下:

二十三、在叶子图层下创建一个新的花瓣图层,前景色设置为#fefefe,背景色设置为#e9cccc。

笔刷设置如下:

形状动态:

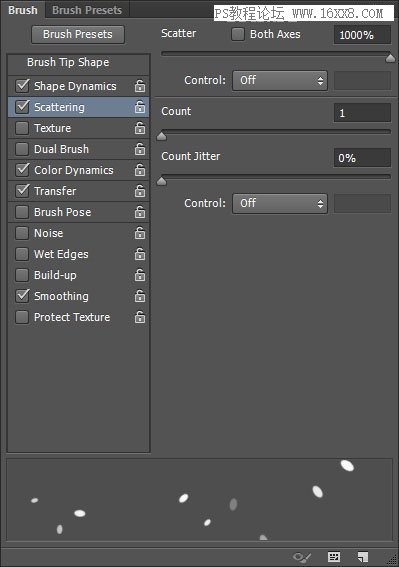
散布:

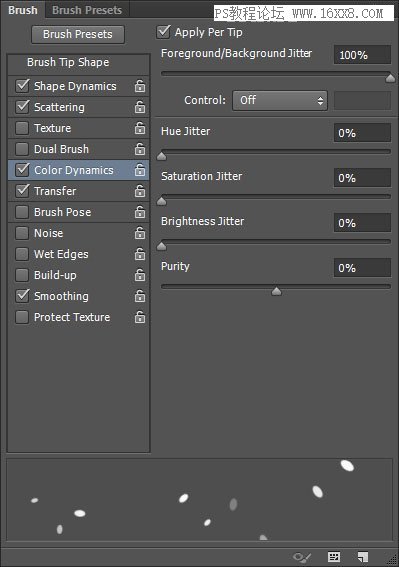
颜色动态:

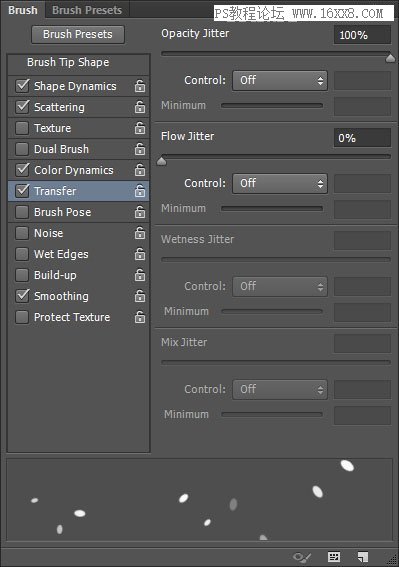
传递:

二十四、在文字周围轻轻画上一些花瓣。

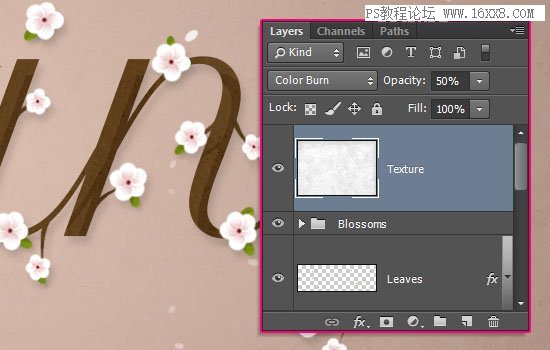
二十五、最后,将纹理素材放在最上面,单击图像 > 调整 > 去色。调整到合适的大小,将图层混合模式变为叠加,不透明度50

完成:
你学会了吗?通过教来学习一下吧,相信你会制作的更好。
学习 · 提示
相关教程
 新手学PS请到:www.16xx8.com
新手学PS请到:www.16xx8.com








