立体字,在PS中制作简单的矗立在山峰上的立体字
本篇教程制作起来比较简单,不用3D功能,却有一种3D立体字的效果,像是矗立在山上一样,比较壮观,同学们可以通过教程来练习一下吧,自己可以找个背景素材,打上需要的文字,调整至合适的字体及大小,先复制文字图层,并将原图层隐藏起来,单击文字工具选项栏的创建文字进行操作,设置一下样式,具体如何做一起来学习一下吧。
效果图:
操作步骤:
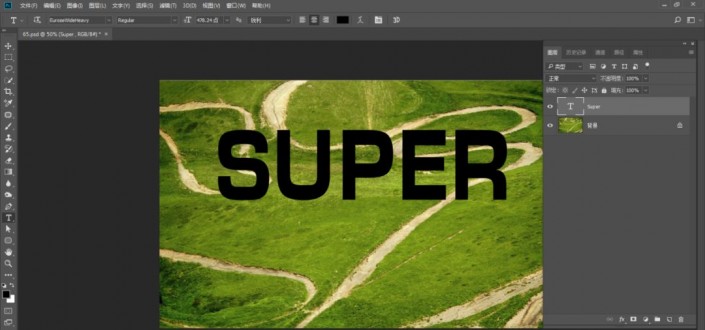
1、先打开背景素材文件,单击工具箱的横排文字工具按钮,调整至合适的字体及大小,输入英文“SUPER”,如下图:
2、先复制文字图层,并将原图层隐藏起来,单击文字工具选项栏的“创建文字变形”按钮,设置样式“下弧”,弯曲50%,水平扭曲0,垂直扭曲-16%,单击确定:
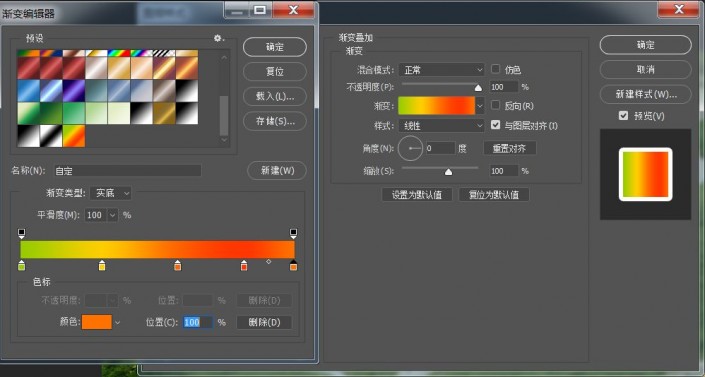
3、为增强文字的立体感,需为文字添加图层样式,双击文字复制图层,打开图层样式的对话框,在弹出来的菜单中,选择渐变叠加命令,在对话框中设置渐变为一种黄色系渐变,角度0度,渐变颜色依次为:位置0,颜色#98cb00,位置30,颜色#fece00,位置57,颜色#ff6501,位置82,颜色#ff3700,位置100,颜色#fe7200,如图:
4、选择描边样式,设置大小为6像素,颜色为白色,单击确定即可:
5、选中原文字图层,鼠标单击右键,在弹出来的快捷菜单中,选择栅格化文字的命令,并作为阴影图层,按下Ctrl+T快捷键http://www.16xx8.com/photoshop/jiaocheng/110097.html,显示定界框以自由变换,单击鼠标右键,在弹出来的快捷菜单中选择“透视”的命令,再单击鼠标右键,在弹出来的快捷菜单中,选择“变形”的命令,适当调整文字的形状,如图:
6、按Enter键结束自由变换,单击工具栏中的滤镜,执行滤镜-模糊-高斯模糊,在弹出来的对话框中,设置半径是8像素,单击确定按钮来结束操作。选择该图层,调整图层面板的不透明度至70%,此时立体文字的阴影就显现出来了:
7、创建一新的图层,并使用矩形选框工具绘制一个矩形选框,单击工具箱的渐变工具,在选项栏,单击线性渐变按钮,编辑一个黑色到透明的渐变,单击确定按钮,由下向上拖拽进行填充,如图:
8、填充完毕后,单击鼠标右键,在弹出来快捷菜单中,选择变形命令,使其形状与文字的弧度相匹配,如图:
9、按住Ctrl键,单击变形文字的图层缩览图,载入变形文字选区,单击图层面板底部的“添加图层蒙版http://www.16xx8.com/tags/38847/”按钮,为“矩形变形”图层添加图层蒙版,设置不透明度是20%,可作为文字底部的暗影效果,以增强文字的立体感:
10、最终效果如图
一起来学习一下吧,可以通过教程设计其他类型的文字,相信同学们可以制作的更好。
学习 · 提示
相关教程
 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利