立体字,通过PS设计精美的甜品立体奶油字
教程为翻译教程,过程也有点长,同学们在制作的时候需要有PS功底,这样制作起来比较好上手,新手同学们可以先学习一下,熟练PS的制作,就可以着手来练习,字体的设计大多都是在图层样式里来进行设计和制作的,同学们也可以通过教程找到一些借鉴,这样可以有更有创意的设计,具体通过教程来学习一下吧。
效果图:

操作步骤:
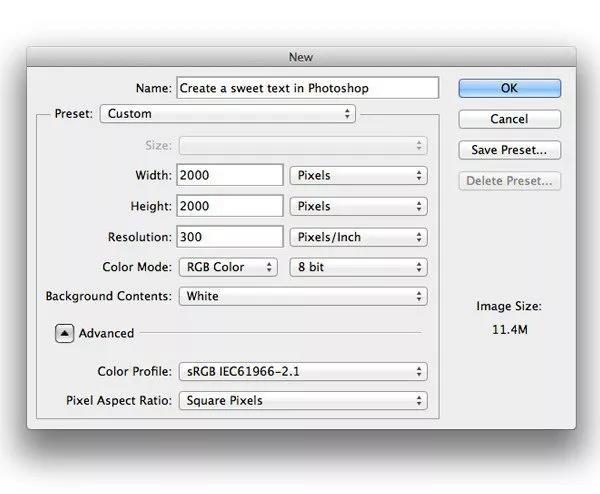
1、使用以下设置在Adobe Photoshop中打开一个新文件(“文件”>“新建”)。

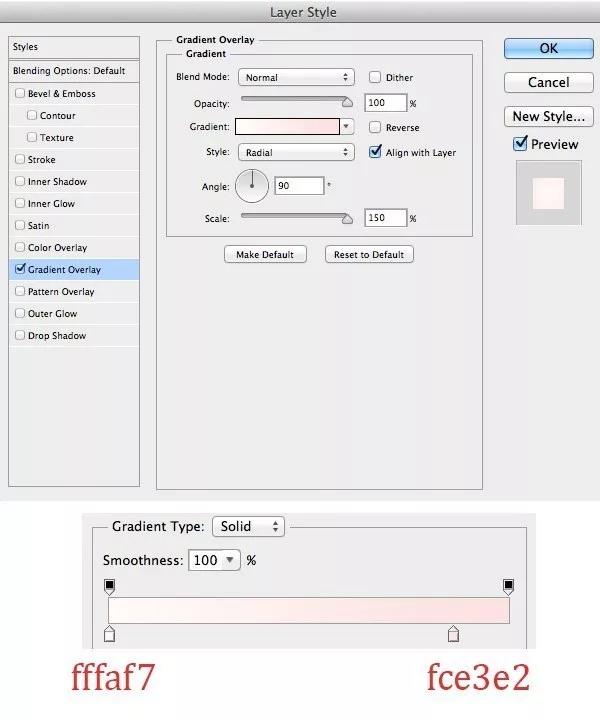
2、用喜欢的任何颜色填充背景。然后双击打开图层样式并为背景设置此渐变。

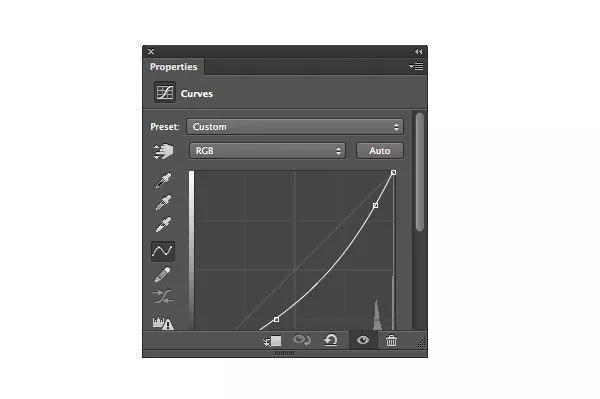
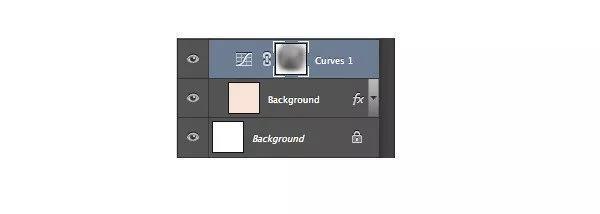
3、创建一个新的曲线调整图层并使用Opacity = 50%的柔软大黑刷,然后擦除中心部分。

4、使用柔和的大黑色画笔,Opacity = 50%然后我们擦除中心部分。


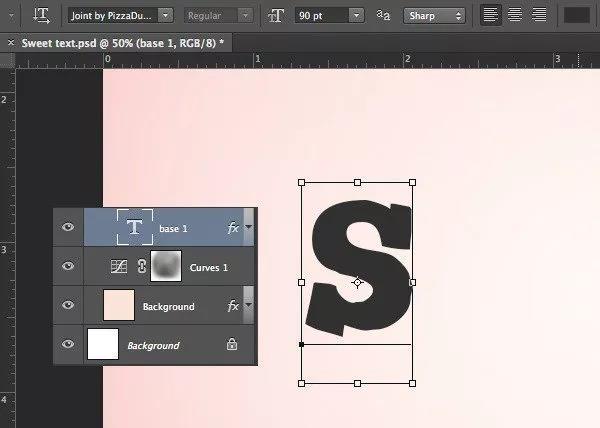
5、现在创建一个新组,并将该组命名为“S”。将分别创建文本。首先从“S”文本开始。添加文本,选择了set-by-pizzadude字体设置90px字体大小,将此文本图层命名为“base 1”。

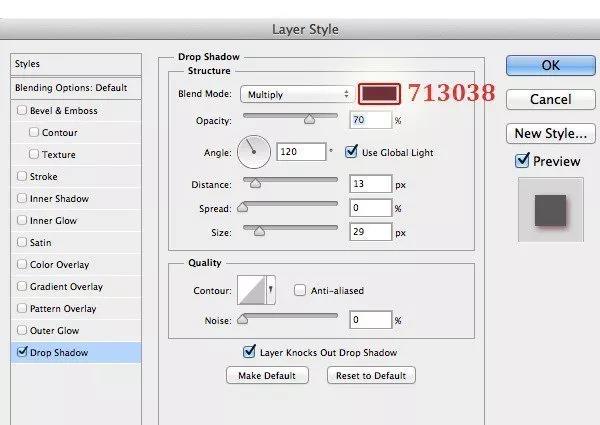
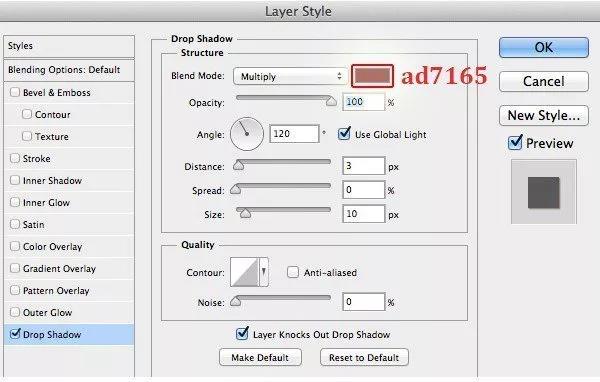
6、双击文本图层,从菜单中选择混合模式。添加“投影”。

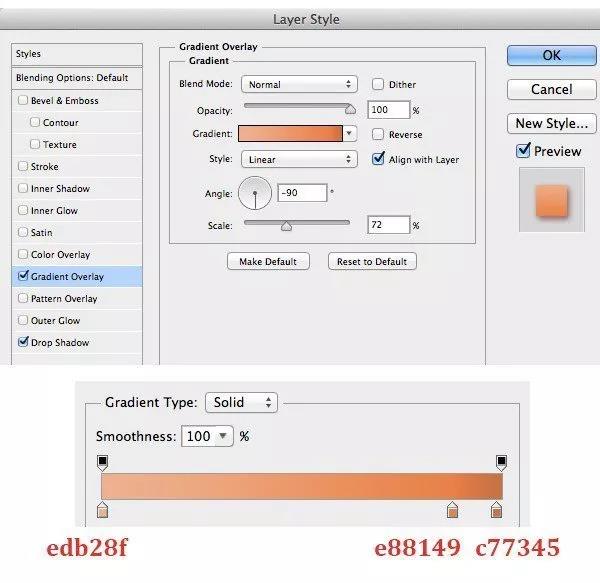
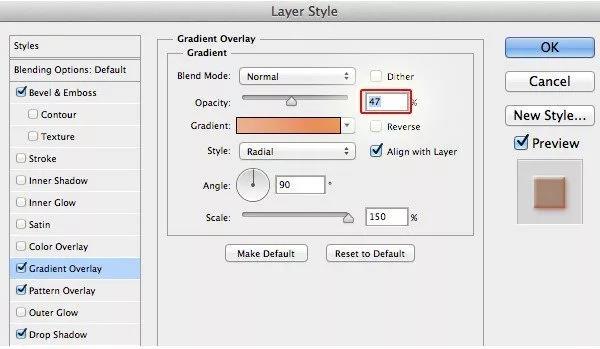
7、添加“渐变叠加”。

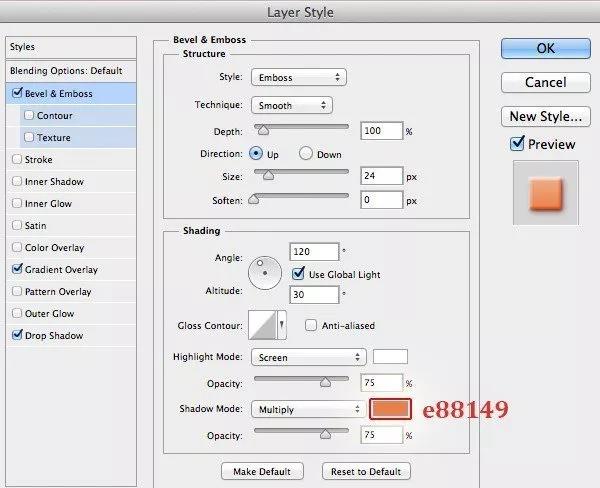
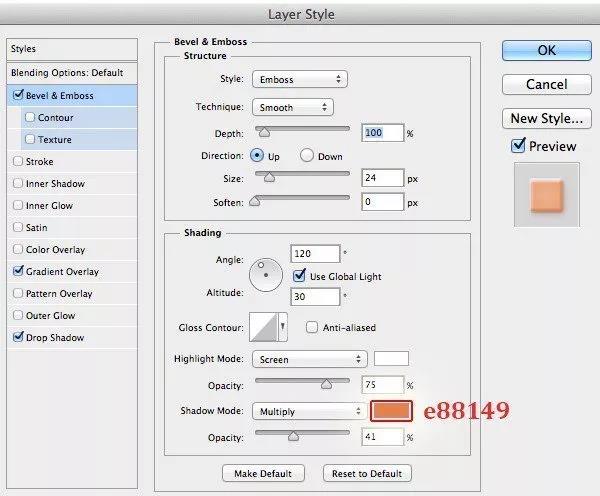
8、然后设置“斜角和浮雕”。

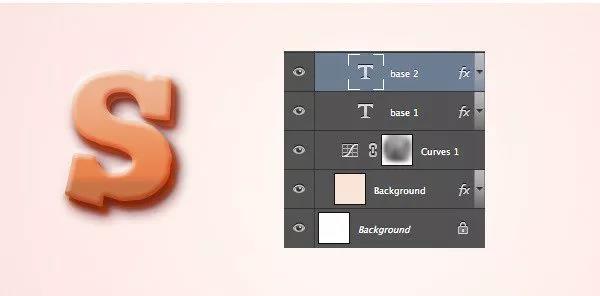
9、复制(Cmd + J)“base 1”然后将此副本重命名为“base 2”。将“基座2”向上移动一点。

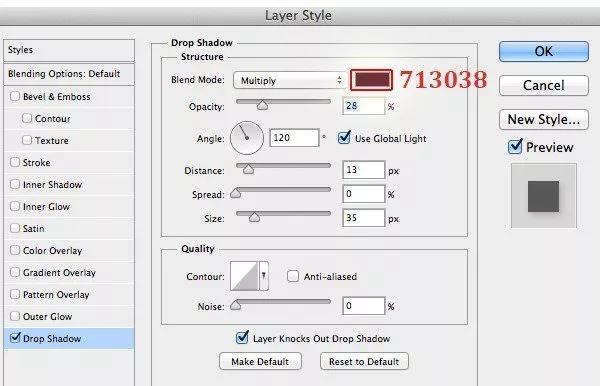
10、现在稍微改变一下Layer Style。首先从“投影”开始,接下来是“渐变叠加”。

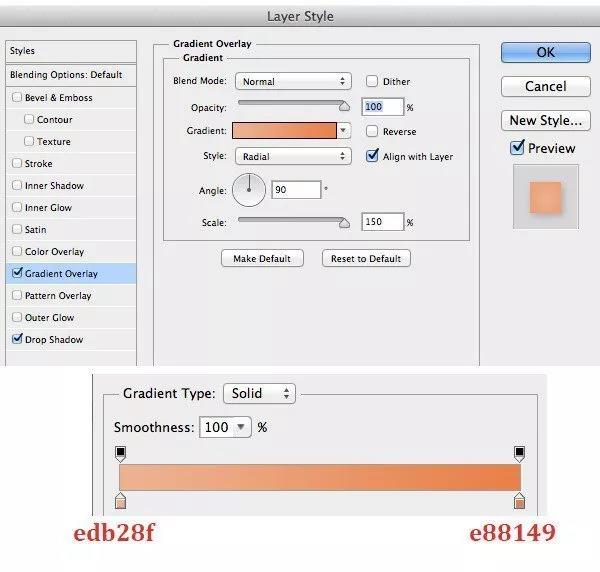
11、接下来是“渐变叠加”。

12、接下来是“斜面和浮雕”。

13、复制(Cmd + J)“base 2”然后将此副本重命名为“base 3”。在这一步中,只需稍微更改渐变叠加。

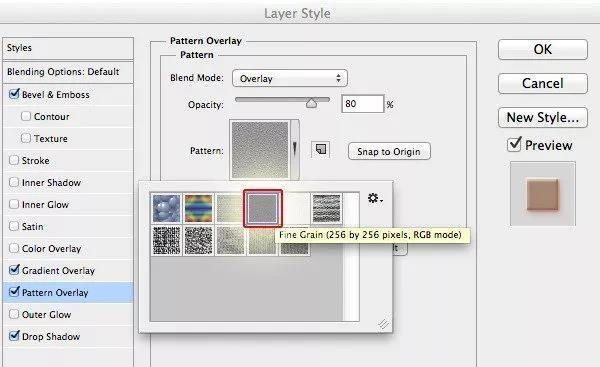
14、添加“Pattern Overlay”。

15、在这一步中制作糖霜。现在创建一个新图层并放在顶部,只需按Ctrl / Cmd并单击“base 3”进行选择,然后转到Select> Modify> Contract并设置值。将图层命名为“Cream S”。

16、用喜欢的任何颜色填充糖霜。然后双击打开图层样式。现在我们添加“Drop Shadow”。

17、接下来是“渐变叠加”。

18、接下来是“斜面和浮雕”。
学习 · 提示
相关教程









