字体设计,设计一款创意铁艺灯光字体(4)
来源:公众号
作者:PS制作小教程
学习:8416人次
一款铁艺效果的文字,自己制作文字有个好处就是可以随便自己用,创意的文字在一些海报运用中比较多见,同学们在学习的时候要看看每步的操作,本篇的文字还是用到我们的图层样式较多,细心的同学们应该也觉得图层样式可以设置很多很棒的效果,具体如何做通过教程来学习一下吧,相信你会做的更好。
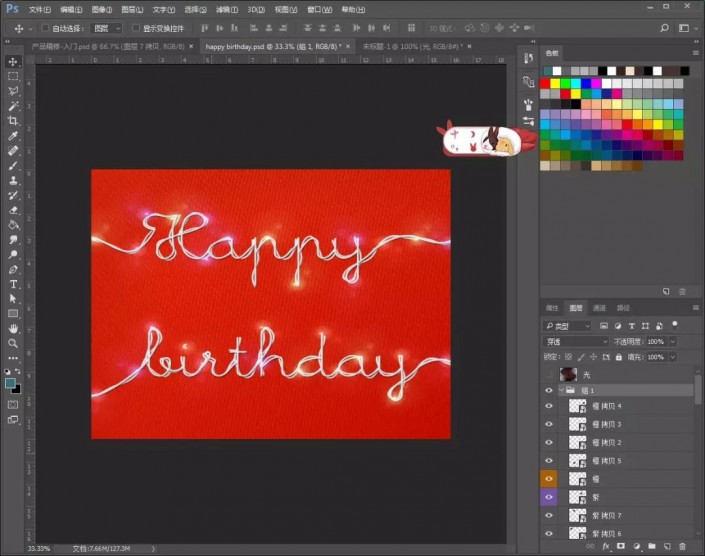
效果图:
素材:






操作步骤:
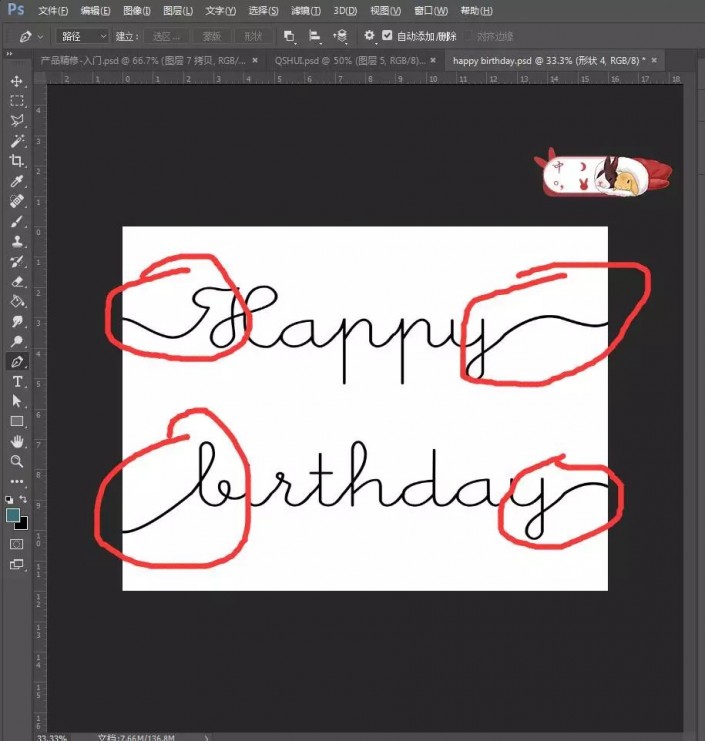
打开【PS】,新建任意画布大小,拖入背景素材,至于字体,大家可以去网上找找那种连起来的,然后,字体两边我们用钢笔工具延长,如下图所示
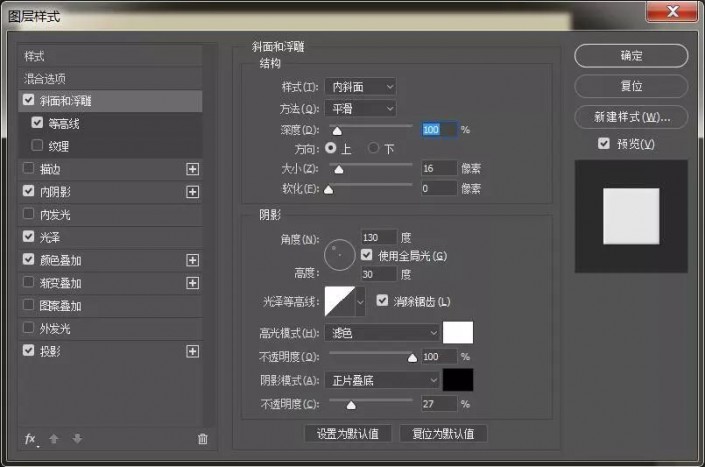
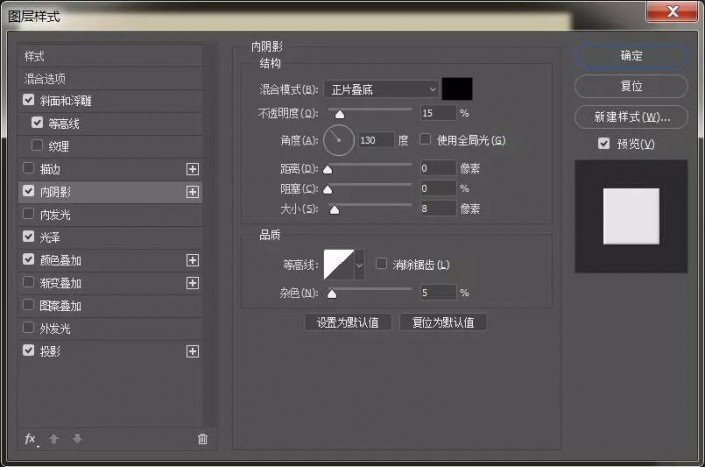
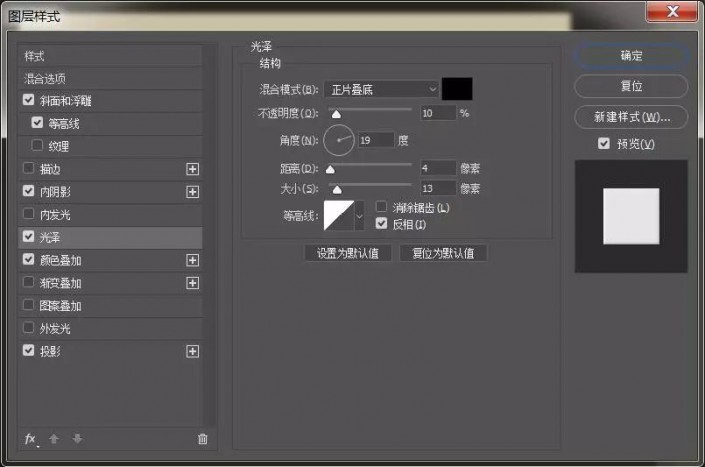
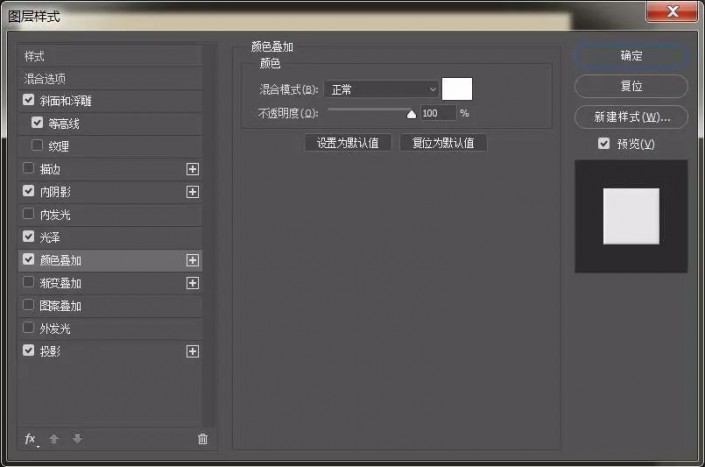
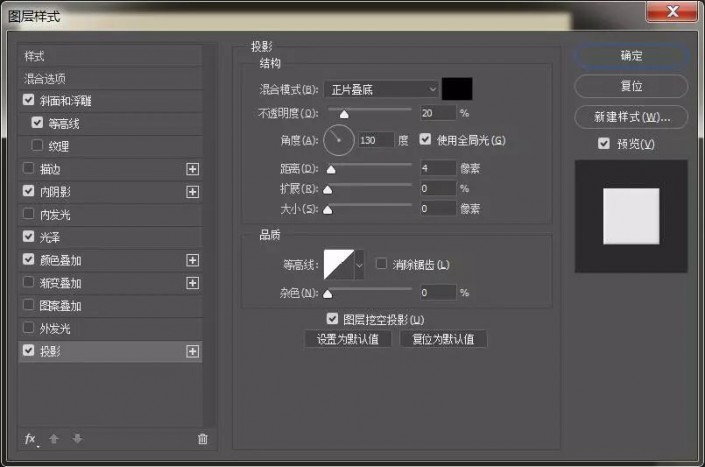
然后我们给文字图层添加样式
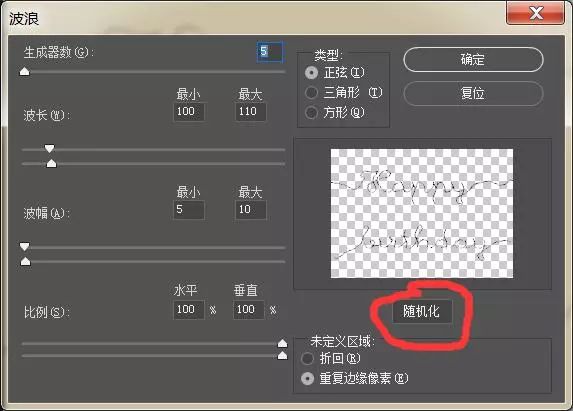
然后我们给它添加一个【滤镜】-【扭曲】-【波浪】,那里有个随机化,如果你不满意当前的效果,可以点击换一下,如图

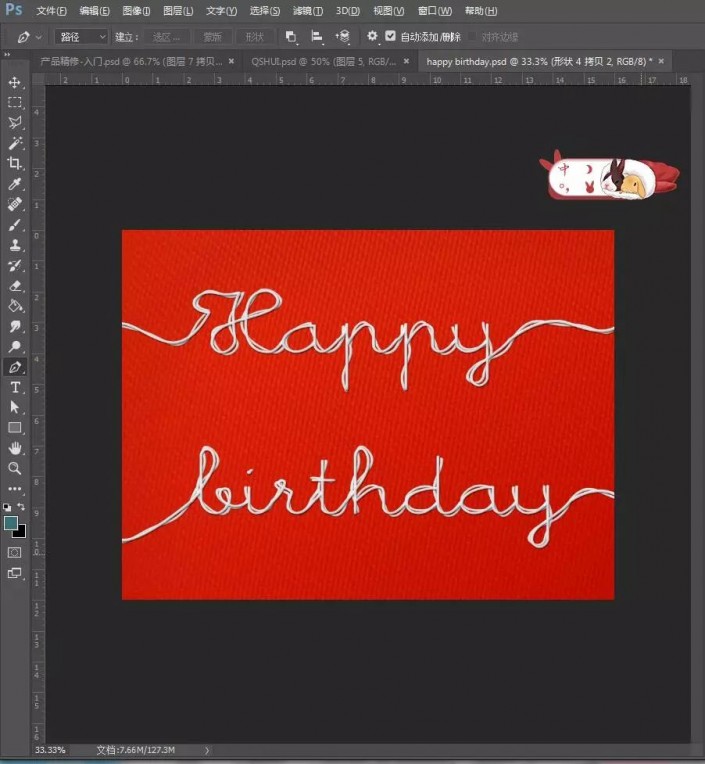
然后复制一层,把波浪去掉,如图
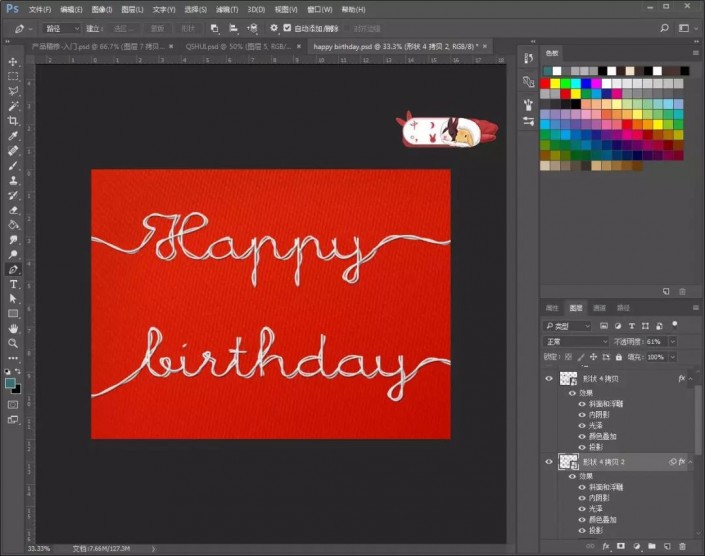
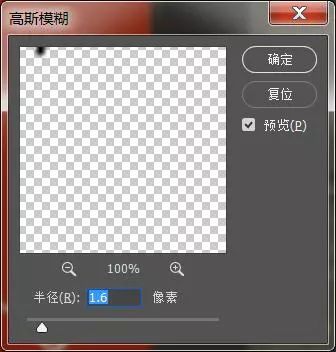
再次复制原文字图层,不透明度改为61,添加【滤镜】-【高斯模糊】,把图层放在之前复制的文字层的下方,如图

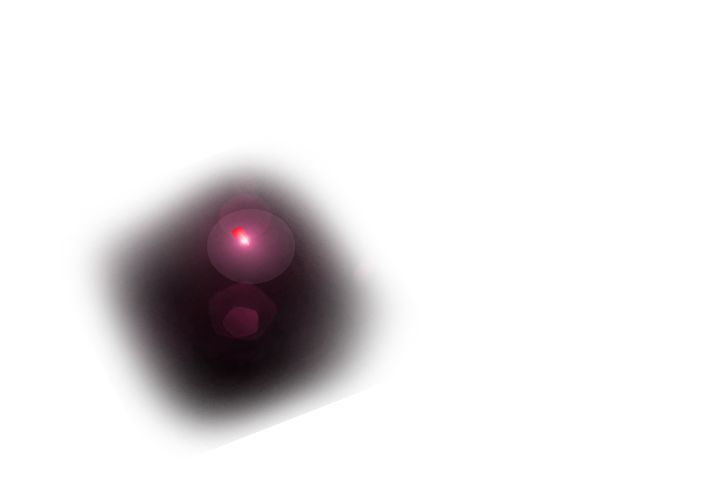
拖入那些光亮的素材,放在文字上面,然后编组,如图
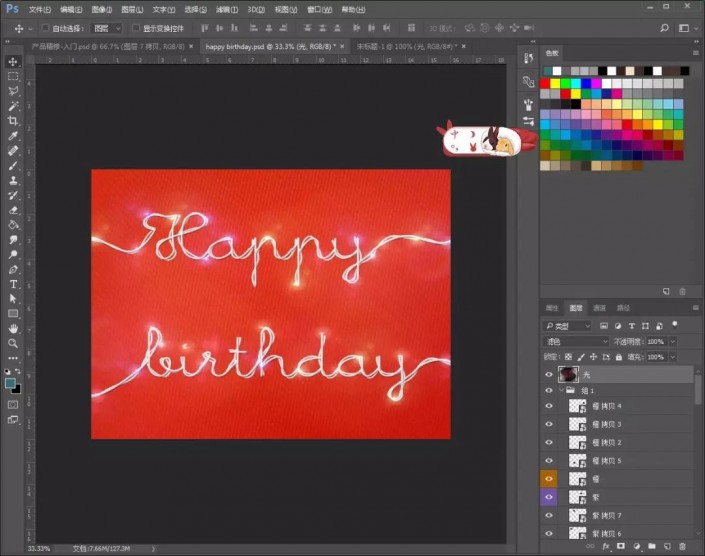
最后拖入光线部分,提亮整体。模式选择【滤色】,如图
完成:
是不是好看又简单呢,具体教程通过教程来学习一下吧,只有练习才能提高自己的PS技术。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
 想学更多请访问www.16xx8.com
想学更多请访问www.16xx8.com