文字设计,制作金色立体效果文字(4)
来源:公众号
作者:PS制作小教程
学习:25260人次
设计制作一款金色的王者归来文字,整个文字设计比较耀眼,因为是金色的,哈哈,文字的话,同学们可以打上自己想要输入的文字,都可以,在图层样式中来设置一下效果,需要用多个图层叠加来渲染高光增加文字的质感,相信同学们可以通过教程学习的更好,也可以制作更有设计感的文字作品,具体通过教程来学习制作一下吧。
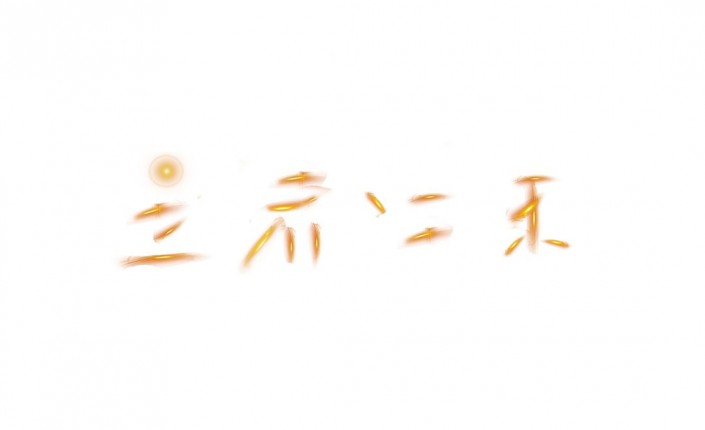
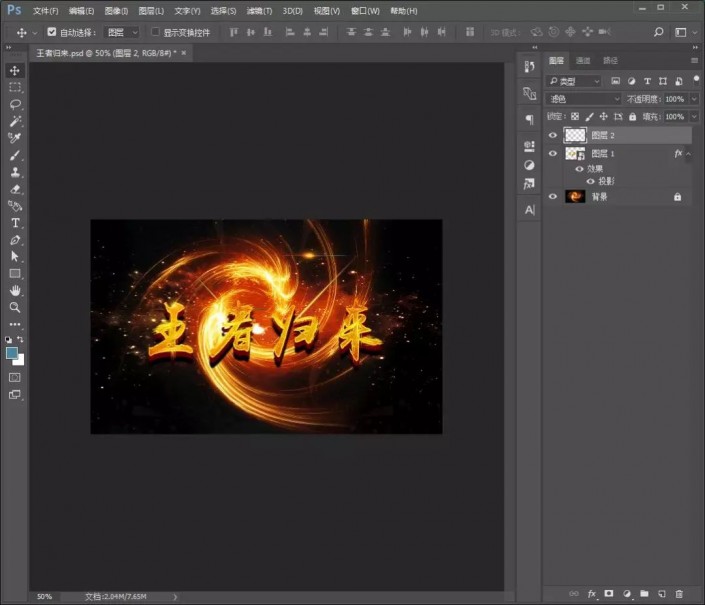
效果图:
素材:

操作步骤:
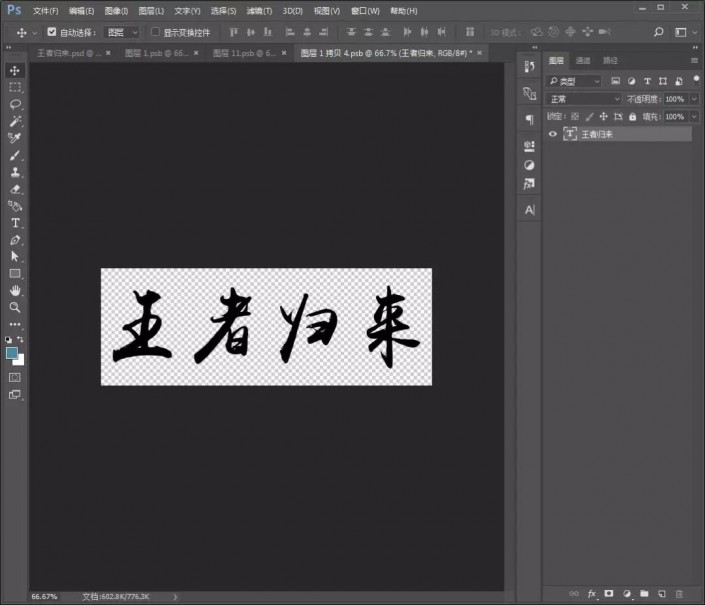
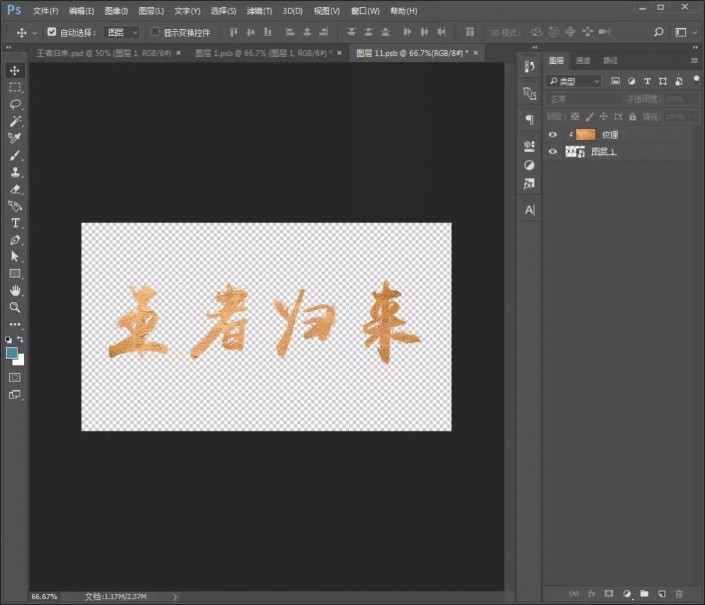
1.打开【PhotoShop CC 2017】,新建任意画布大小,输入文字“王者归来”。
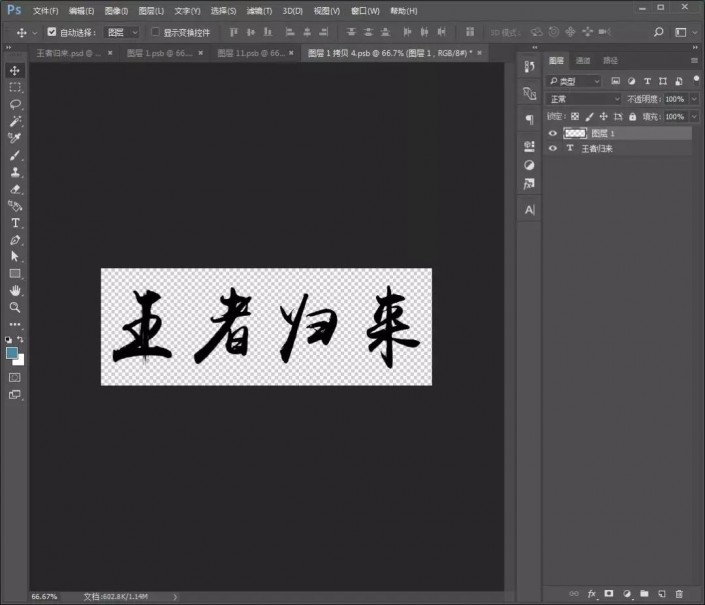
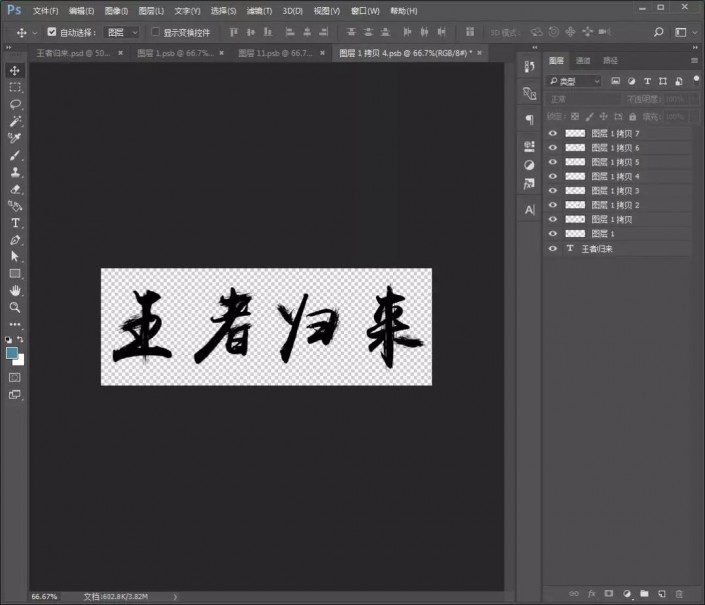
2.拖入笔刷素材,调整大小和角度,分别复制几层,如图
3.框选全部图层,鼠标右键转换为智能对象http://www.16xx8.com/tags/34209/,然后拖入纹理素材,创建剪贴蒙版http://www.16xx8.com/tags/38847/。
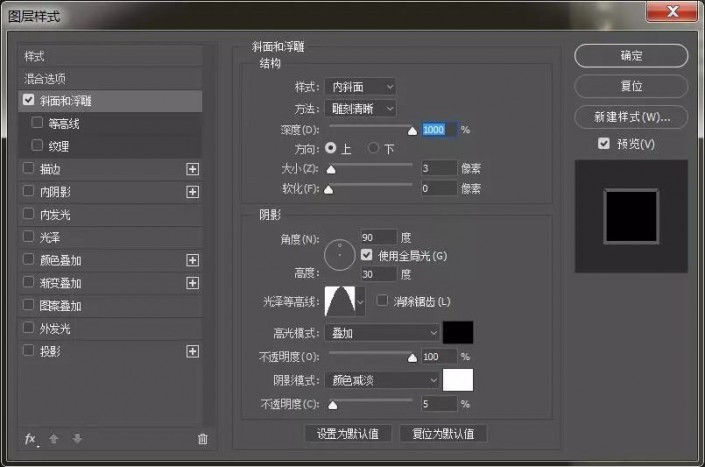
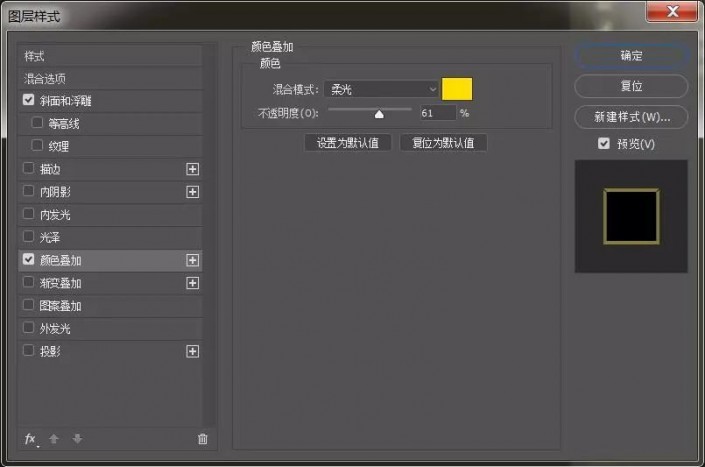
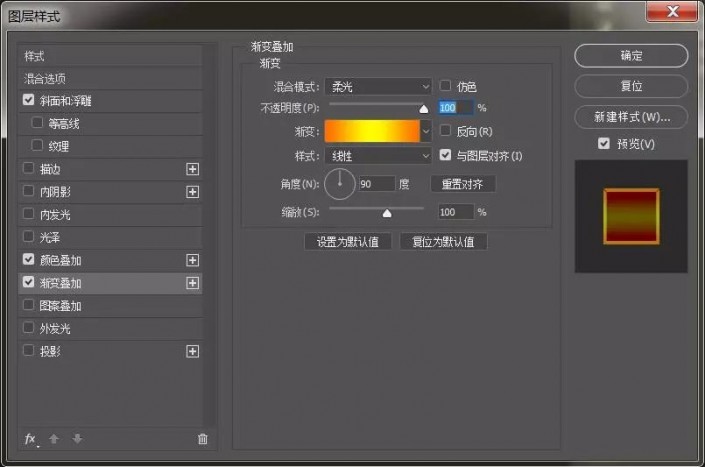
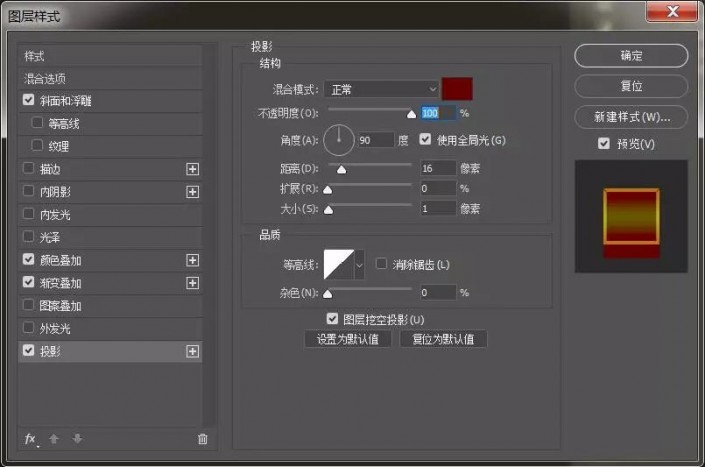
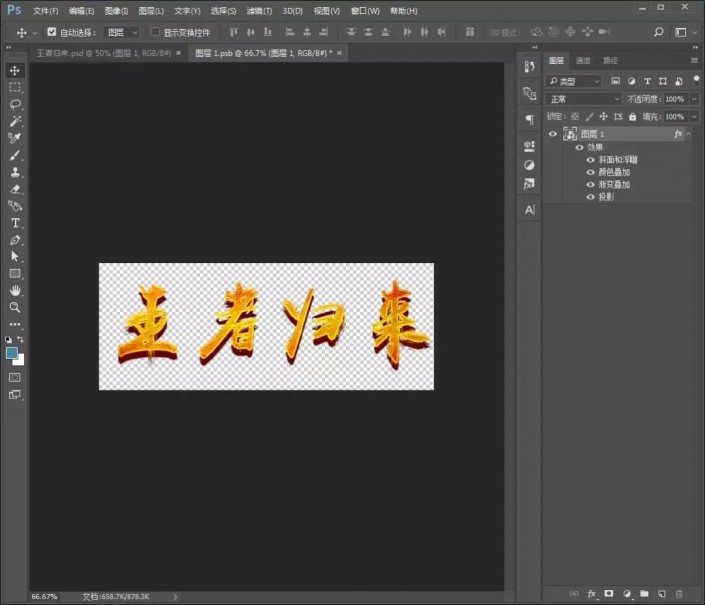
4.鼠标右键转换为智能对象,给文字添加图层样式。
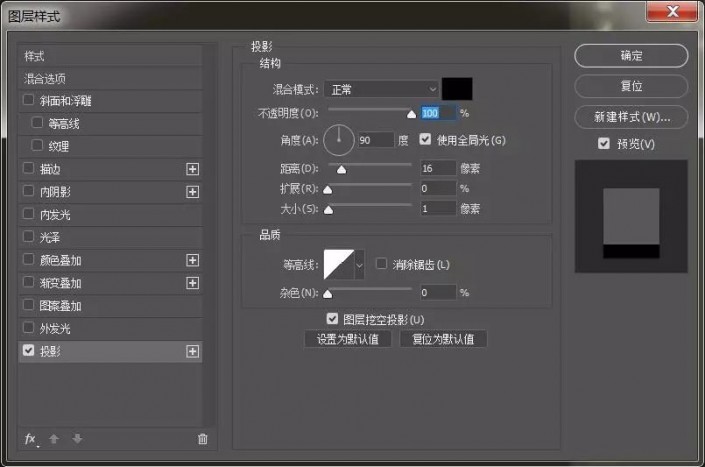
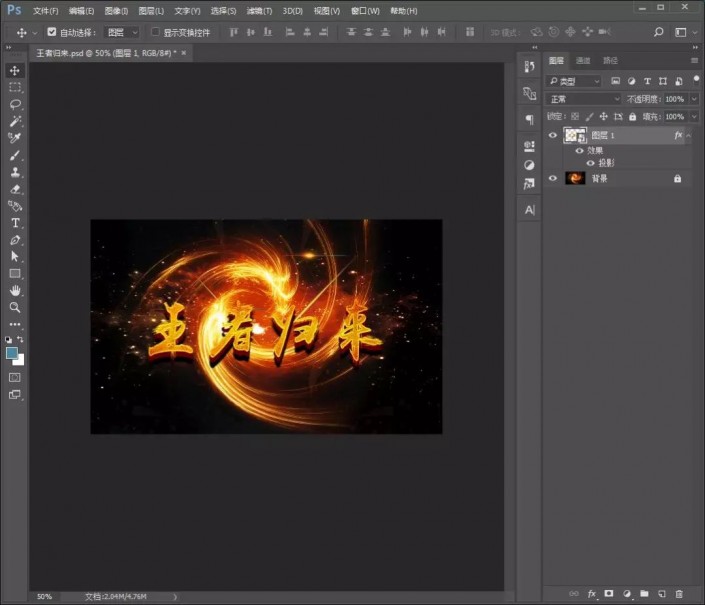
5.转换为智能对象,再次添加图层样式【投影】并拖入背景素材。
6.最后拖入高光素材(如果文字不一样的,可以使用套索工具来移动改变或)。
完成:
通过教程来学习一下吧,制作起来也是很简单快速的,如果用好了图层样式,相信同学们会感觉到,任何文字都不在话下。
素材:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
 学习PS请到www.16xx8.com
学习PS请到www.16xx8.com