动态图片,可用于网页或视频加载中的动态过度(2)
来源:公众号
作者:PS实用教程
学习:4368人次
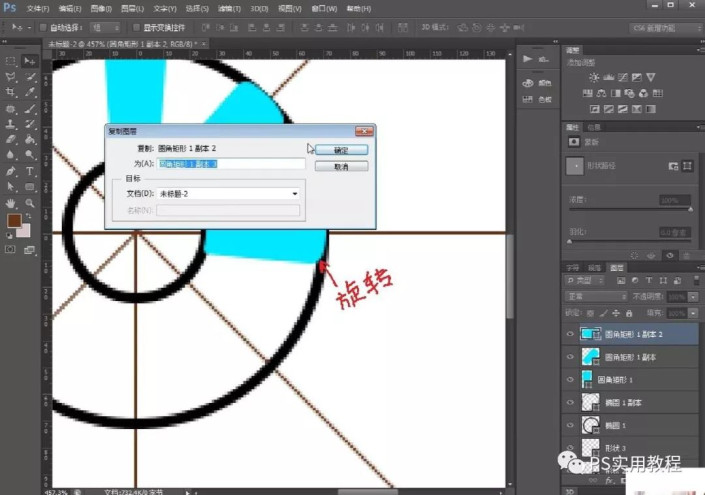
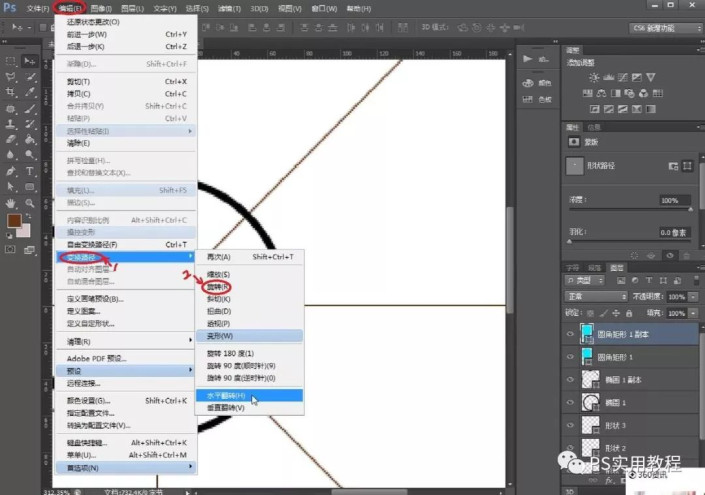
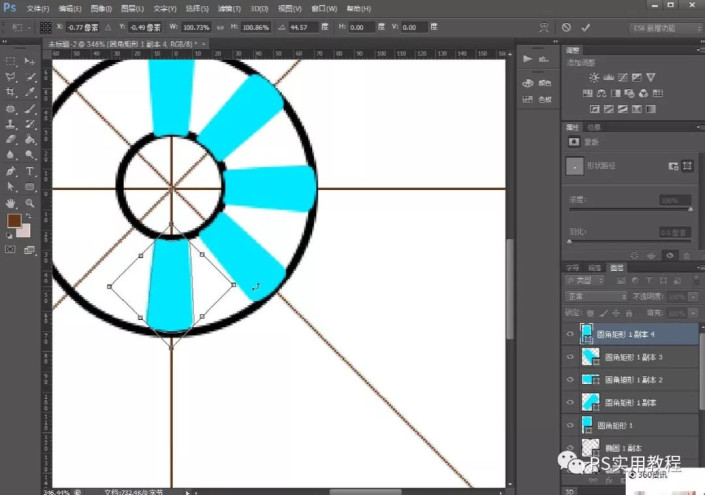
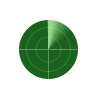
5.复制矩形图层,点击编辑>变换>旋转,将矩形2旋转到对应位置;重复第5步,做好8个矩形并旋转到对应位置,如下图。
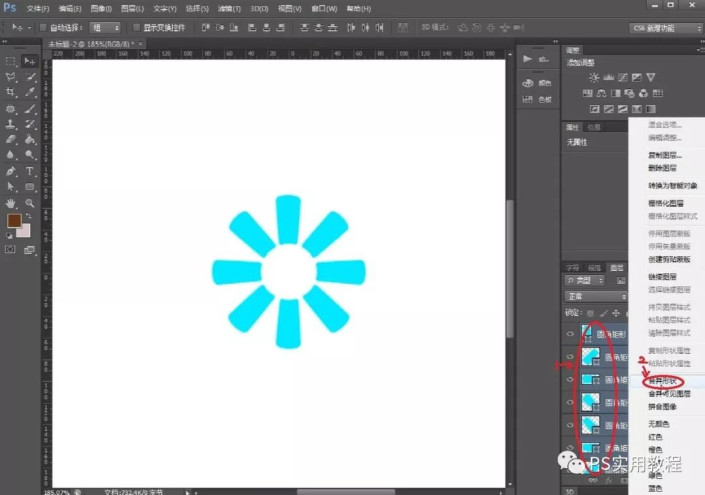
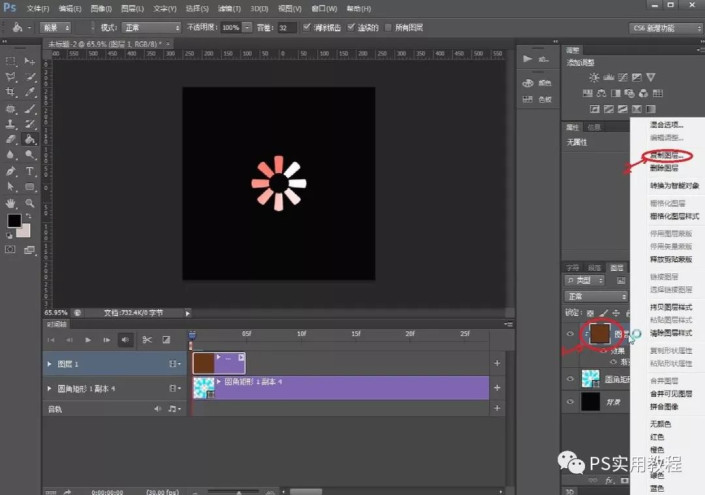
6.删除作为基准线的几个图层。
7.合并矩形图层。
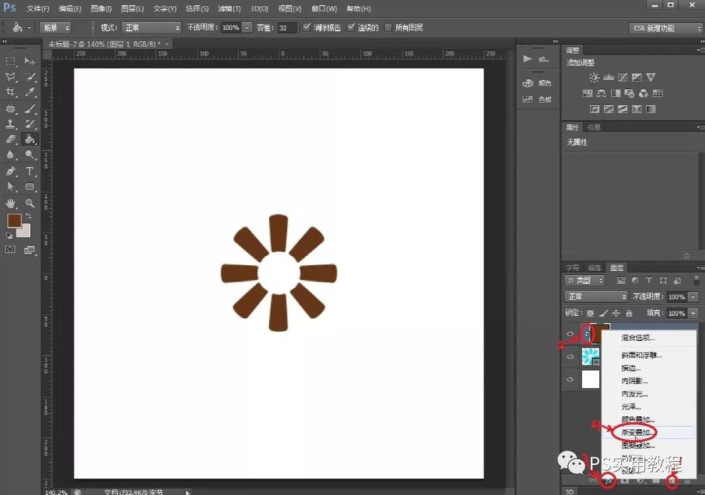
8.新建图层,右键建立此图层为剪贴蒙版http://www.16xx8.com/tags/38847/;点击图层栏下标fx,选择渐变叠加。
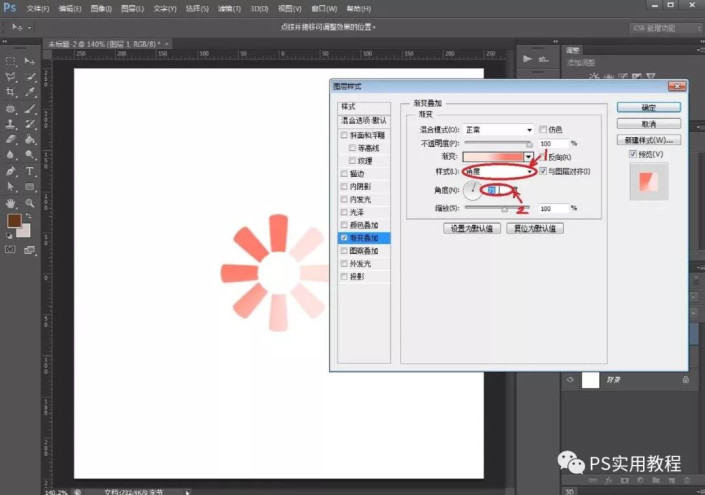
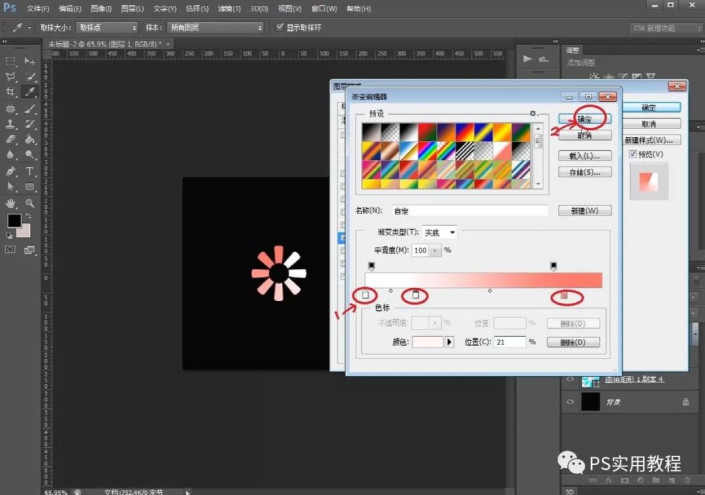
9.渐变叠加,样式选角度,角度设置为71;再点击渐变,修改渐变状态和颜色,边修改边看画面显示,改到合适状态即可。
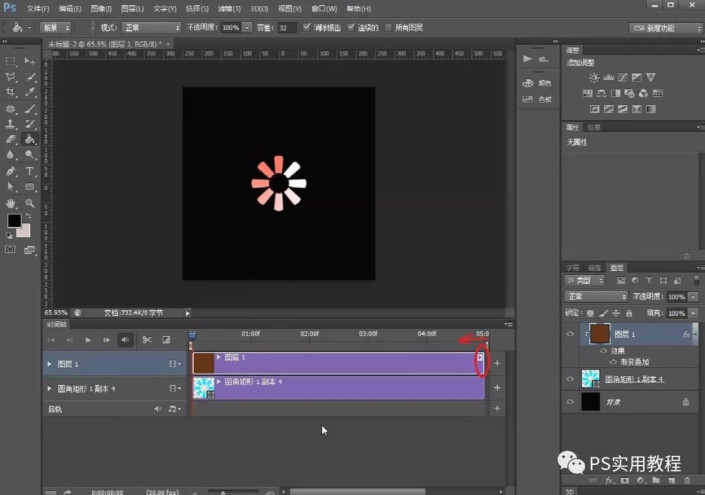
10.窗口调出时间轴,将蒙版图层1时间长度拖到05f。
11.复制蒙版图层1,得到蒙版图层2 ;选择蒙版图层2,点击编辑>变换>旋转。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!














![[IR动图教程] 用Phototshop的IR动作调板一键搞定燃烧文字效果](http://pic.16xx8.com/article/UploadPic/2007/10/29/2007102991819798_lit.jpg)


![[IR动图教程] 头像拉帘动作效果教程](http://pic.16xx8.com/article/UploadPic/2007/10/29/200710299209676_lit.gif)