动态图片,可用于网页或视频加载中的动态过度(4)
加载中动态图制作,适用于网页、app、视频等等加载中状态的动态效果。
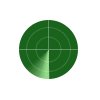
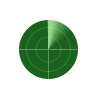
效果图:
操作步骤:
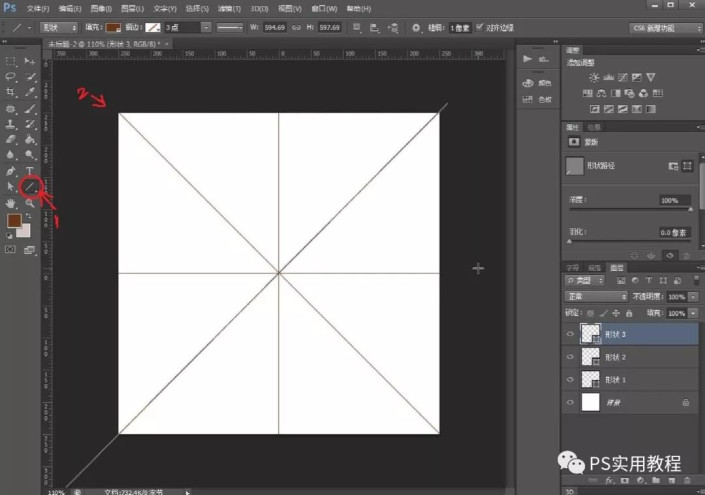
1.调出标尺,可以直接拉参考线或者用画笔工具,直接用shift+两点画直线,画好米字线。(这里我们直接用直线工具拉了一下。)
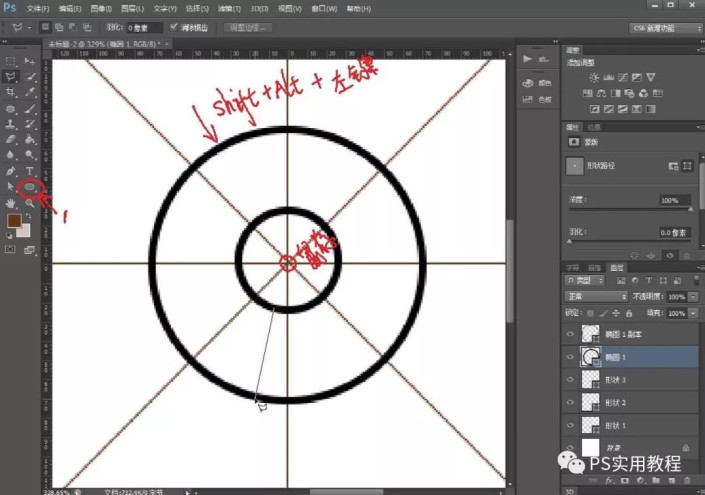
2.选择椭圆工具,鼠标放在中心点位置上,同时按住shift+alt+鼠标左键,鼠标往外拉,就可以画好一个以鼠标初始位置为中心的正圆,重复一次l;如图画好同中心的一个大圆和一个小圆。
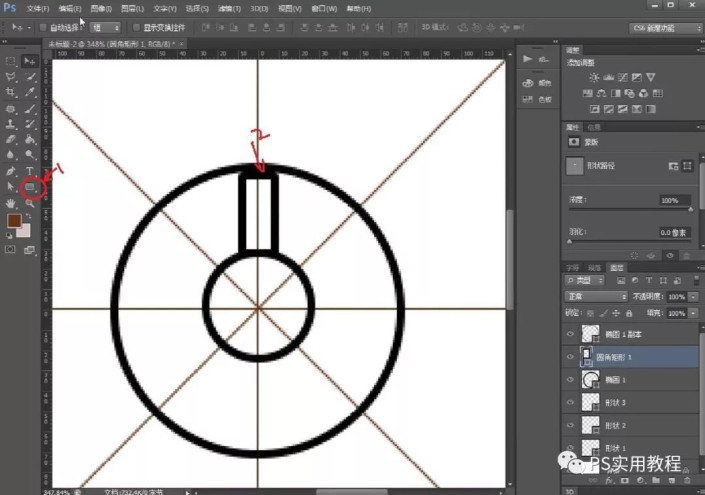
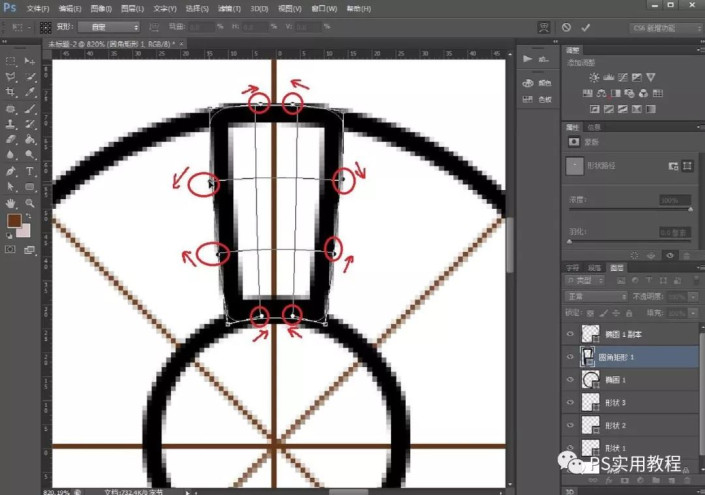
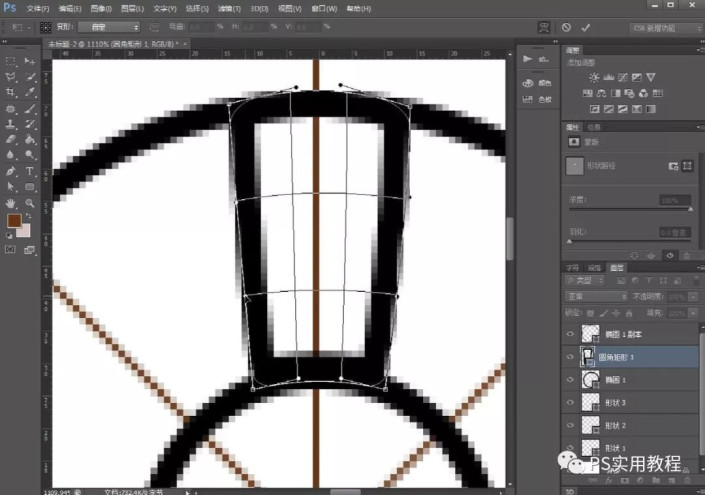
3.用圆角矩形工具,在两圆之间,画好一个矩形;再用变形工具,将上两角往外拉一些,调整一下四边弧度,画好如图长条圆弧。
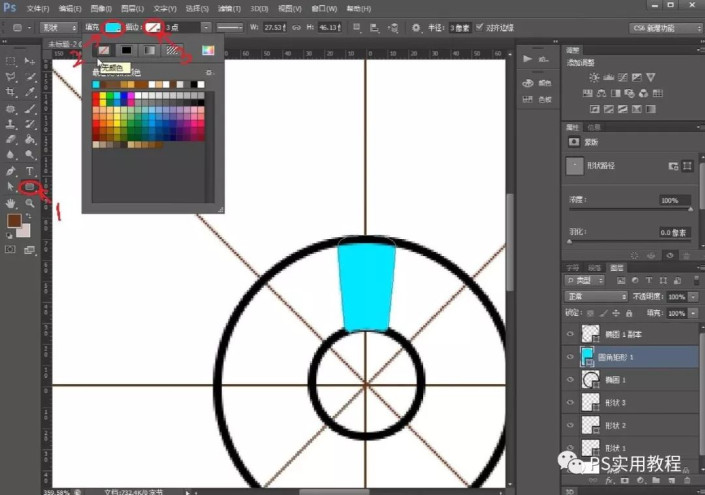
4.点击圆角矩形工具,更改矩形填充为蓝色,更改矩形边框为无色。(这个填充色随便选一个就可以,后面会调整)
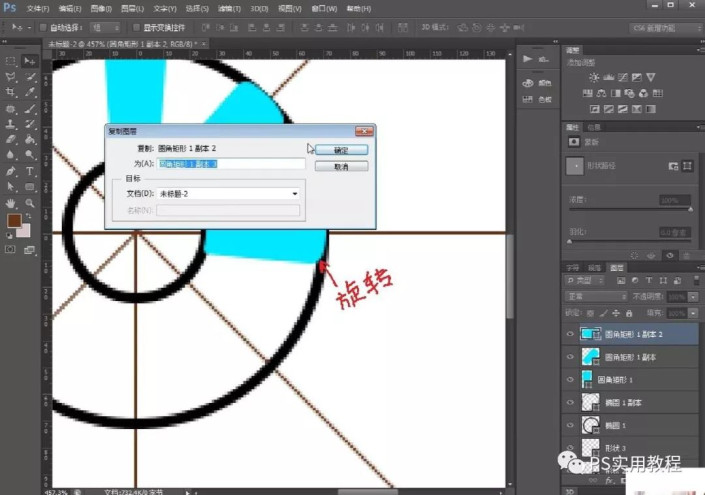
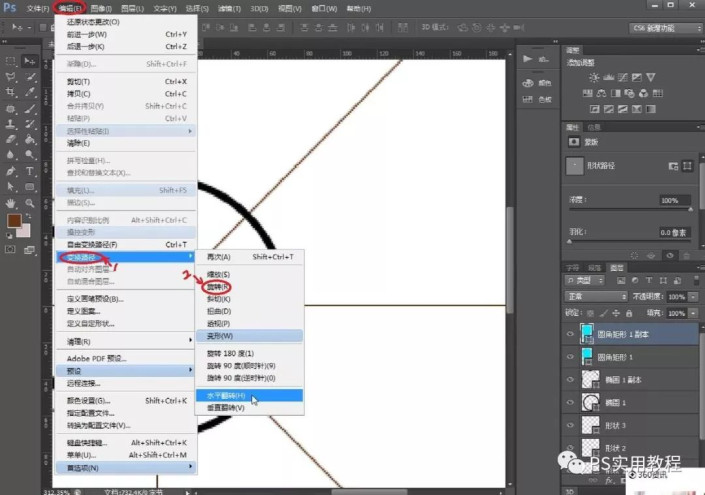
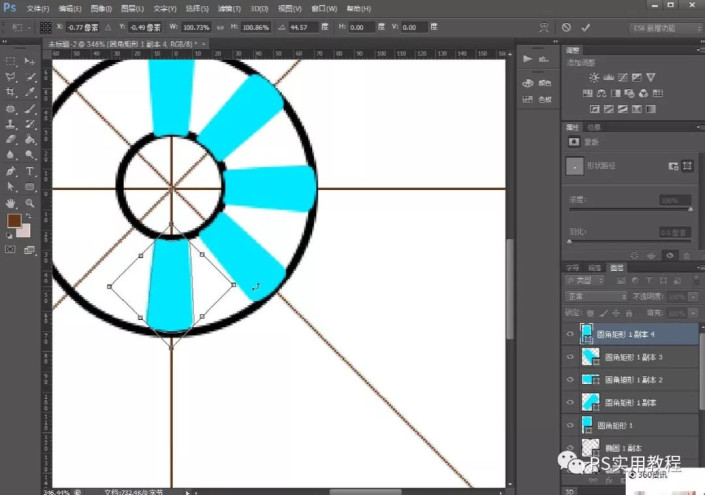
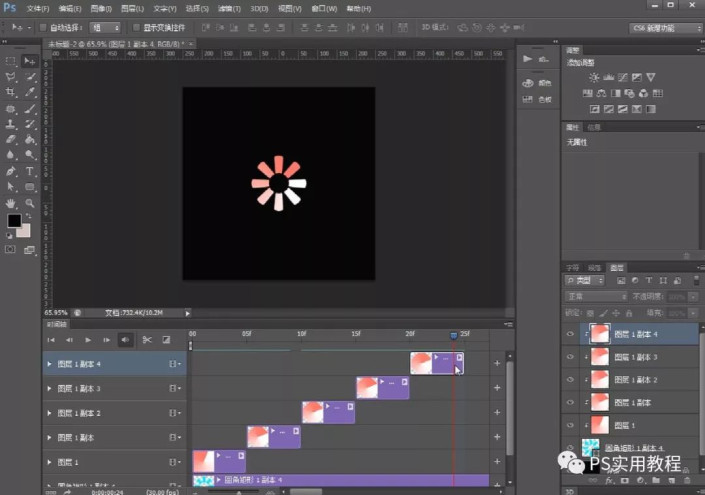
5.复制矩形图层,点击编辑>变换>旋转,将矩形2旋转到对应位置;重复第5步,做好8个矩形并旋转到对应位置,如下图。
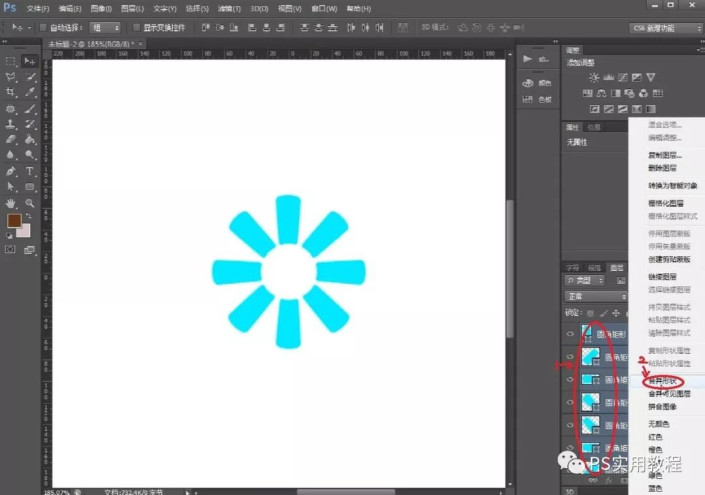
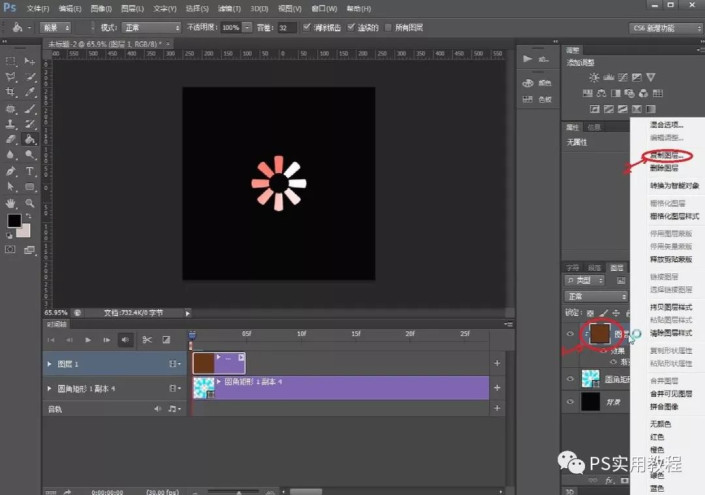
6.删除作为基准线的几个图层。
7.合并矩形图层。
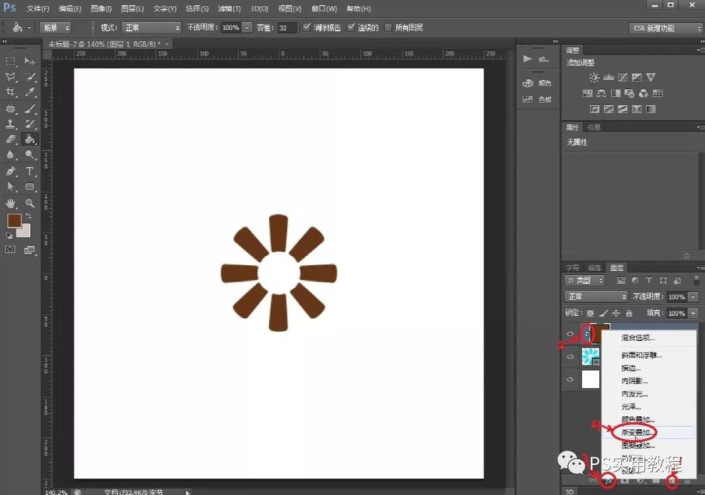
8.新建图层,右键建立此图层为剪贴蒙版http://www.16xx8.com/tags/38847/;点击图层栏下标fx,选择渐变叠加。
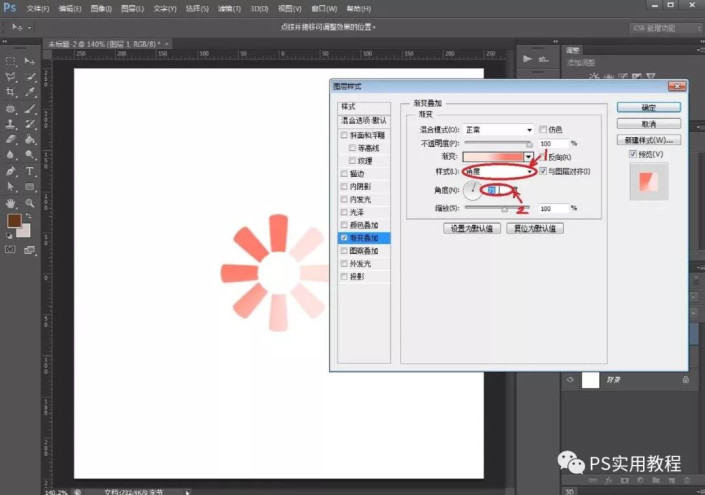
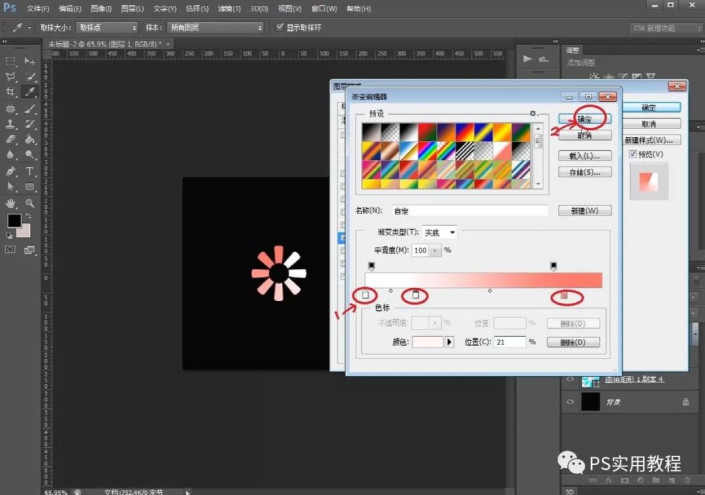
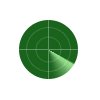
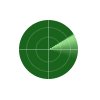
9.渐变叠加,样式选角度,角度设置为71;再点击渐变,修改渐变状态和颜色,边修改边看画面显示,改到合适状态即可。
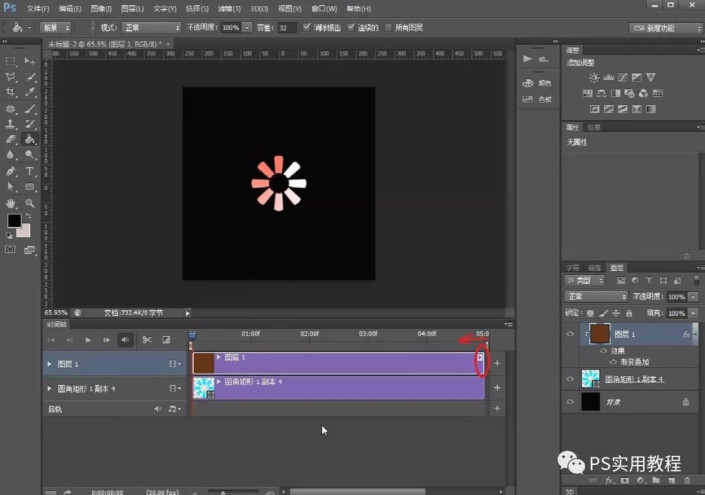
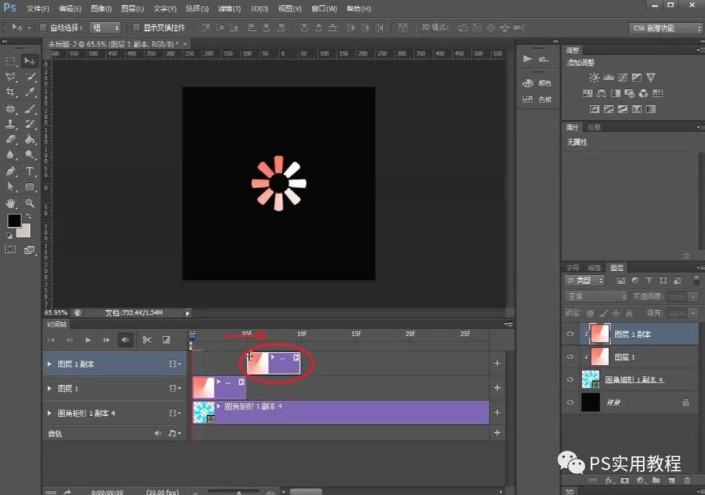
10.窗口调出时间轴,将蒙版图层1时间长度拖到05f。
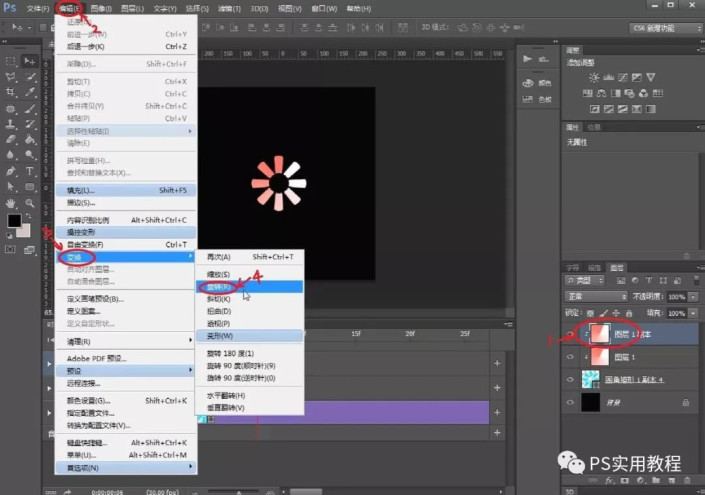
11.复制蒙版图层1,得到蒙版图层2 ;选择蒙版图层2,点击编辑>变换>旋转。
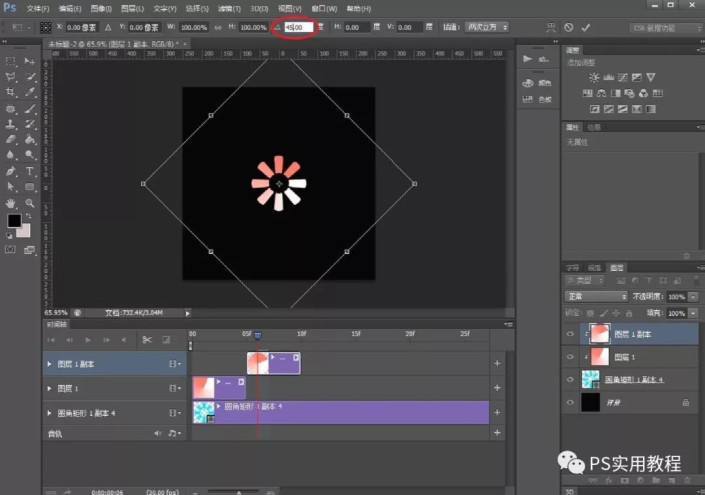
12.修改选转角度为45度即可。
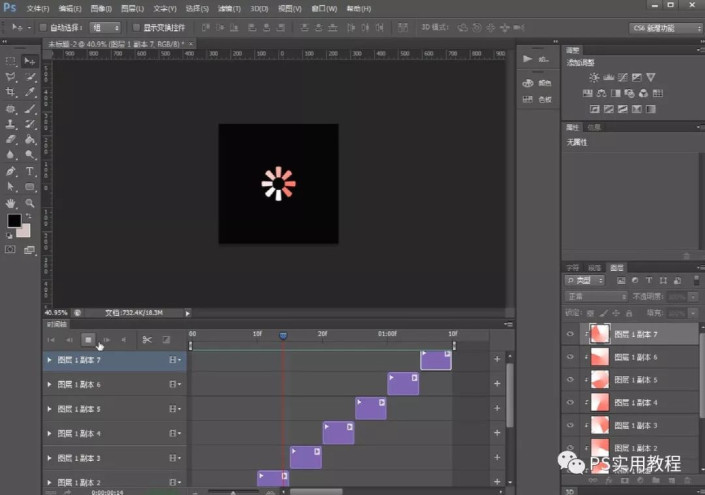
12.复制前一个蒙版图层,重复11、12步骤,每次角度都顺时钟旋转45度。共复制7次即可完成整个动作。
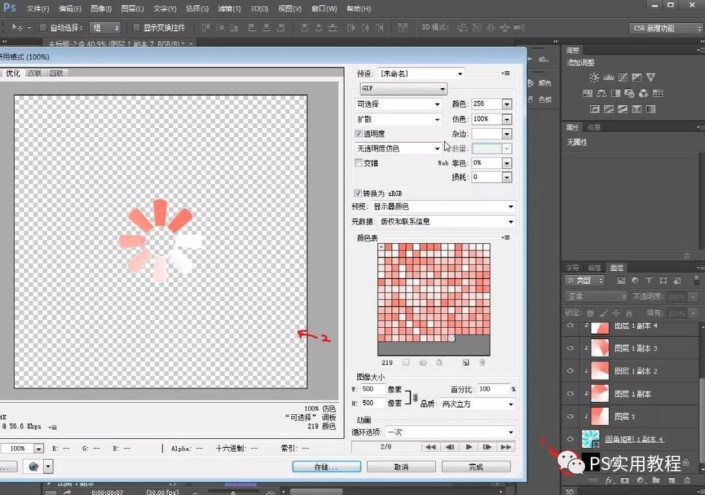
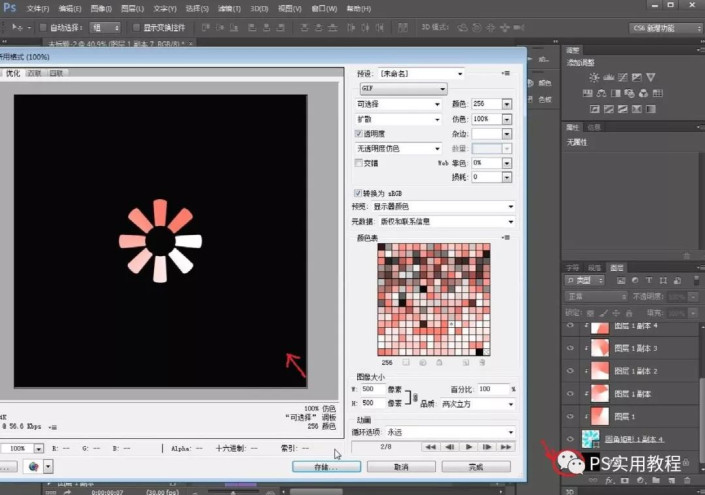
13.动作在上部就完成了。这里讲一下导出。如果不要背景,那么把背景图层前面的眼睛点掉,然后存储为web所用形式,gif格式,循环选永久,确认既可以;如果要背景,直接存储为web所用形式,gif格式,循环选永久,确认既可以。
14.看一下没背景和有背景的动态加载图最终效果。
无背景
有背景
以上就是加载中动图的基本制作
学习 · 提示
相关教程


 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利


























![[IR动图教程] 用Phototshop的IR动作调板一键搞定燃烧文字效果](http://pic.16xx8.com/article/UploadPic/2007/10/29/2007102991819798_lit.jpg)


![[IR动图教程] 头像拉帘动作效果教程](http://pic.16xx8.com/article/UploadPic/2007/10/29/200710299209676_lit.gif)