用ps制作另类分隔线
来源:一起ps
作者:一起ps吧
学习:9649人次
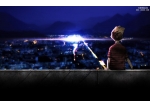
先看效果图。

在网页设计布局中,分隔线是很常见的,它们的样式有很多,但它们有一个共同的功能:将不同的信息块分隔开来,本教程我们学习如何用photoshop制作与众不同的分隔线。
新建文档400x200像素,背景填充5a5a5a。建新层,用矩形工具画1像素选区,填充黑色。

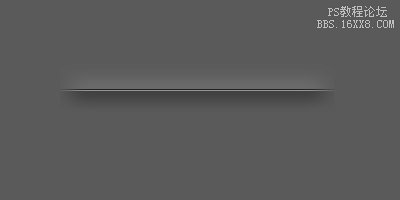
建新层,将选区往下挪1像素,填充白色,ctrl+D去掉选区。

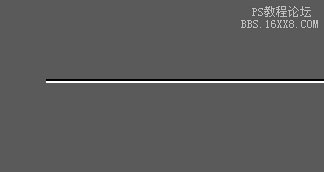
将2图层模式都改为柔光。

学习 · 提示
关注大神微博加入>>
网友求助,请回答!