ps设计制作居家风格美食Blog网页特效(3)
来源:未知
作者:木设计 译
学习:1681人次
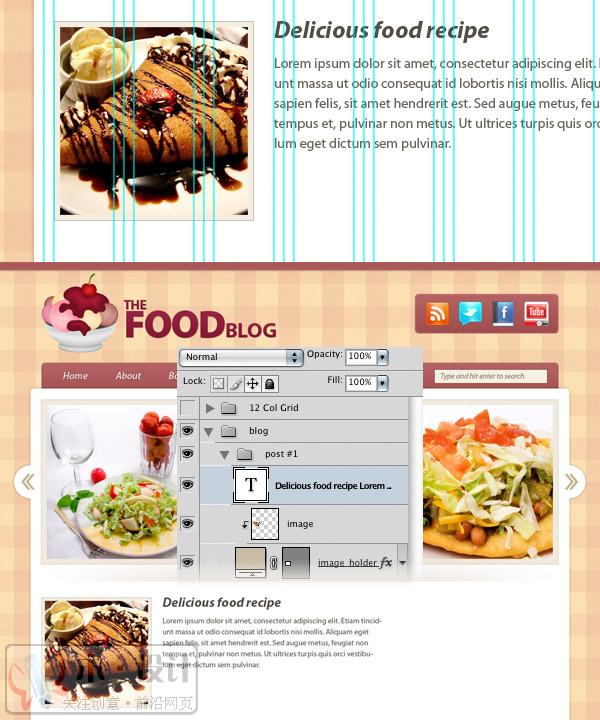
19.使用"文字工具",打出所需的文字.标题使用:#514d47,内容使用:#6a655d.

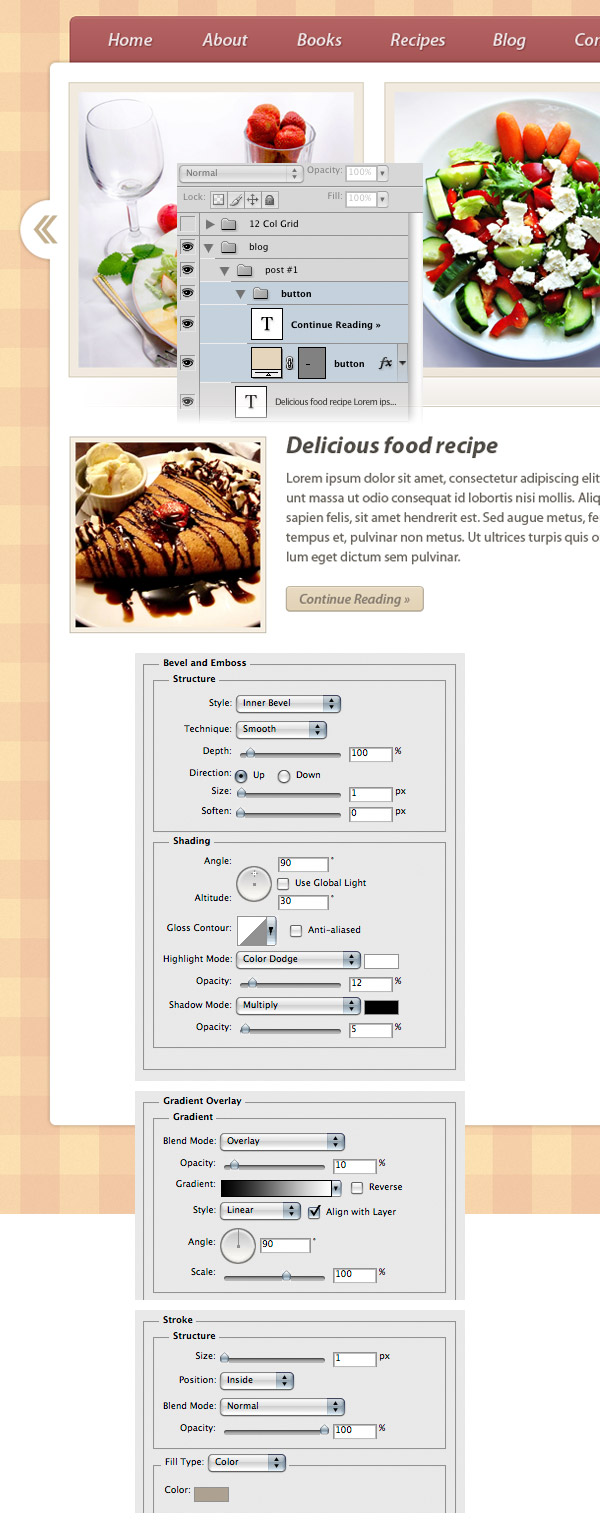
20.创建"Continue Reading"按扭
新建一个组:button,再新建一个图层:button,选用"矢量圆角矩形"并设圆角为:4px,绘制一个大小为:140*26的圆角矩形,并填充:#e5d6bb。
双击此图层添加一个“描边”样式.其颜色:#aca291.
使用"文字工具"设置字体大小为:14px;输入"Continue Reading >>",其文字颜色:#847c70.

21.添加blog剩余的部分
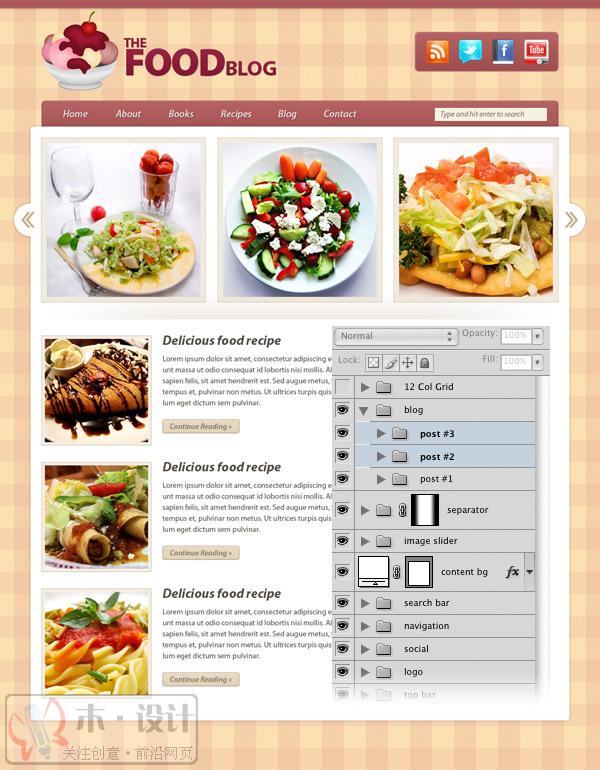
复制组:post #1,接下来使用"移动工具"让两个组的间距为:30px.重复上面的步骤,效果图如下:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!