ps创建常见的网页风格教程系列一(2)
按照下图参数设置图层样式。
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/04513153b-18.jpg)
然后,在文件Complete Designer Set 中,我选择了一些矢量的装饰图案,在Illustrator中打开他们,选择一个然后拖拽到Photoshop中,装饰在绿色形状的上面。用作衬托logo。
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/0451316003-19.jpg)
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/045131B63-20.jpg)
好了,选择中这一矢量图层,降低它的透明度到30%。
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/045131G49-21.jpg)
好了,导航和logo基本上完成了。我用文字工具添加了一些引证,在文字导航的下面。
Step 2 – 创建主导航
选择矩形工具,创建一个形状,如下图。我的尺寸是937px x 63px
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/0451313b4-22.jpg)
设置图层样式如下:
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/0451314547-23.jpg)
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/0451311050-24.jpg)
添加一些文字,最终效果如下:
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/0451312642-25.jpg)
现在,看起来主导航有一些单调,我添加了一些图标。你可以从Complete Designer Set中下载它们。在 Illustrator中打开,然后选择合适的图标拖拽到 Photoshop就可以了。现在我的效果图是这样子的:
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/0451313603-26.jpg)
好了,现在看上去还不错。
Step 3 – 创建头部
选择矩形工具,创建如下形状,我的尺寸设置是937px X 278px,颜色填充#cdd5a1
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/04513111L-27.jpg)
设置图层样式:
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/04513114U-28.jpg)
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/045131OO-29.jpg)
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/0451315B8-30.jpg)
好了,然后添加一些虚拟的文字(不是真实的项目么)。我用的是字体 Helvetica script ,14px 大小。然后栅格化文字。
![[转载]photoshop创建常见的网页风格教程系列一](http://pic.16xx8.com/allimg/111009/0451312059-31.jpg)
设置角度为0和距离为70px。然后添加更多的文字。
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/0451313516-32.jpg)
好了,现在的效果是这个样子的:
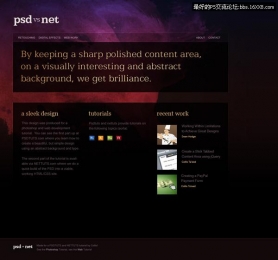
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/04513150A-33.jpg)
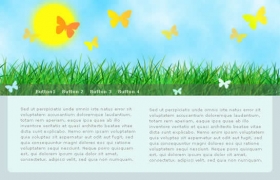
然后我们选择一张漂亮的图片,来装饰我们的头部区域。保证图片图层在我们刚刚创建的图层上面。好了,你看到的就是下面的效果。
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/0451314304-34.jpg)
右键点击图片图层,选择创建剪切蒙版。
学习 · 提示
相关教程