Photoshop制作超酷MSN水晶图标
来源:不详
作者:佚名
学习:282人次
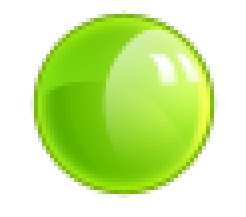
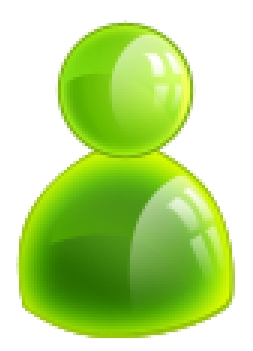
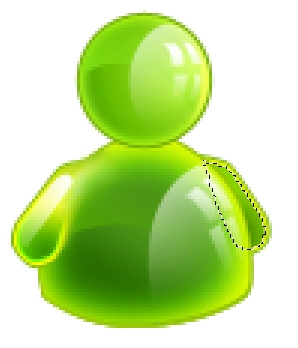
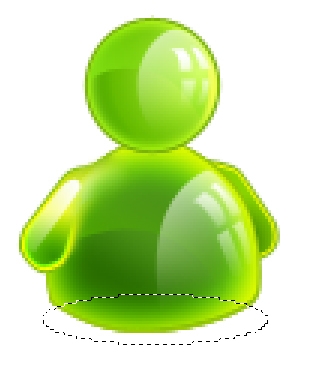
最终效果图:

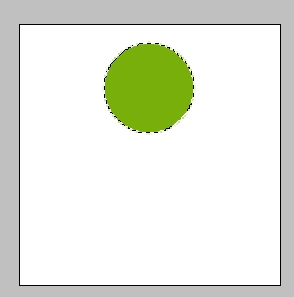
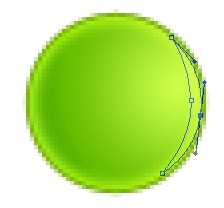
二、新建画一个圆制作头部,填充颜色#78B00A;如下图



拉个径向渐变,如下图:

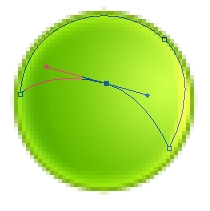
四、新建一层,用钢笔勾画出如下图:

设置渐变颜色,

渐变填充,如下图;


设置渐变颜色,如下图:

然后填充,
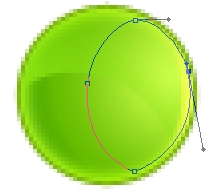
 六、新建一层,用钢笔勾画,如下图:
六、新建一层,用钢笔勾画,如下图:

设置渐变颜色;

拉个如下图的渐变;



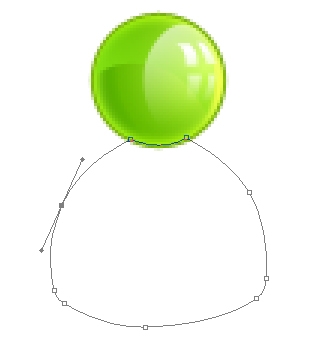
八、制作体部,回到最底部新建一层,钢笔勾画轮廓;

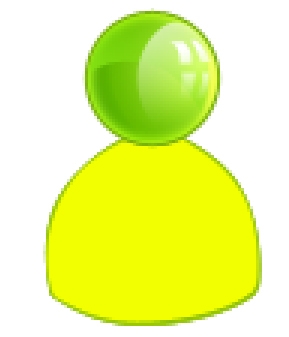
填充颜色;(不要取消选区)
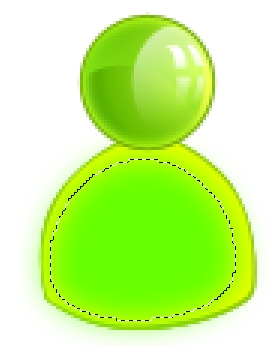
 九、新建一层,选择-》收缩1px;然后填充如下图颜色;
九、新建一层,选择-》收缩1px;然后填充如下图颜色;

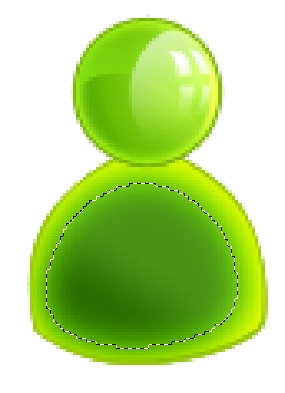
如下图:


拉出如下图:

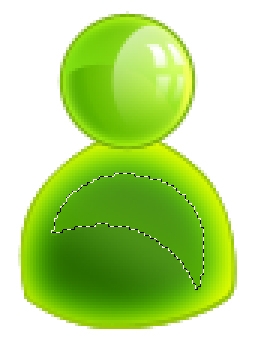
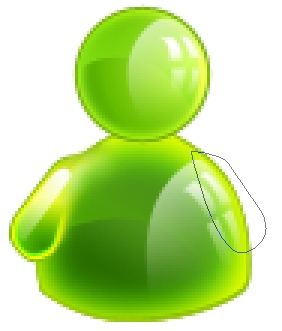
十二、新建一层,用钢笔勾画出如下图效果;
 然后转为选区,调整渐变颜色,拉出如下图效果:
然后转为选区,调整渐变颜色,拉出如下图效果:




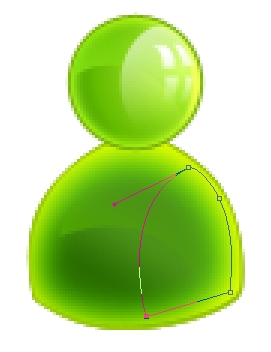
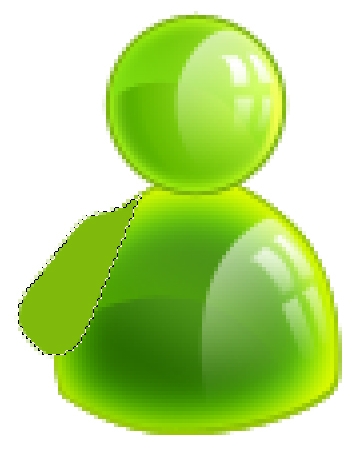
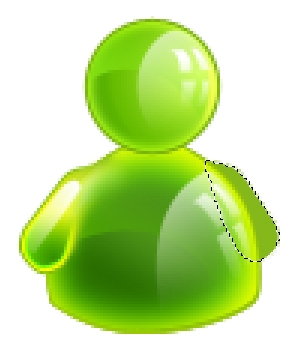
十五、钢笔勾画出手部,如下图:
 转为选区,填充颜色(不要取消选区),如下图:
转为选区,填充颜色(不要取消选区),如下图:


十六、用涂抹、减淡、模糊工具做出如下图;




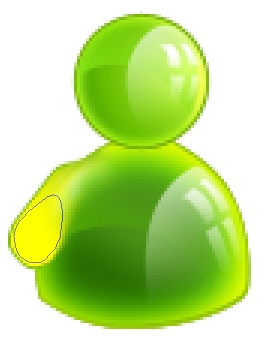
在新建一层,用勾画并转为选区做出如下图的效果:

十八、新建一层到图的最底层,用钢笔勾画如下图;

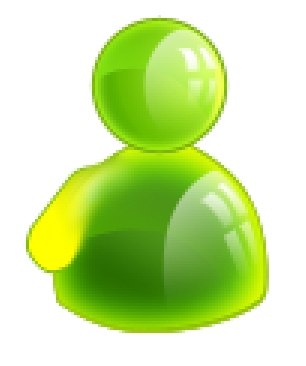
 新建一层,选择-》收缩1px;填充#F0FC00;
新建一层,选择-》收缩1px;填充#F0FC00;



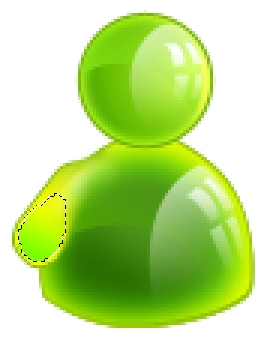
画个椭圆,羽化5px;

然后设置渐变,如下图:

拉个径向渐变;


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







