Photoshop打造一款美女水晶按钮(
来源:不详
作者:佚名
学习:219人次
发表于 2007-9-15 18:57 Photoshop打造一款美女水晶按钮(作者:王伟光 来源:eNet硅谷动力 PS教程论坛:http://bbs.16xx8.com
制作工具:Photoshop CS
制作过程:
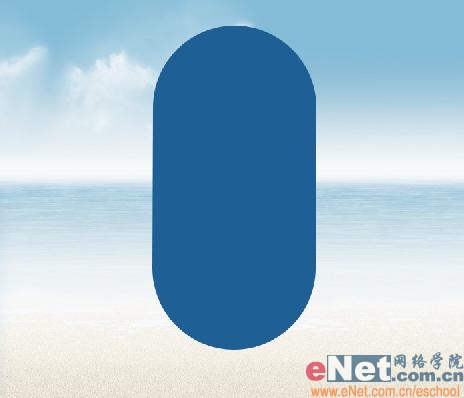
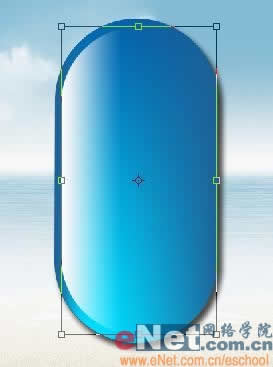
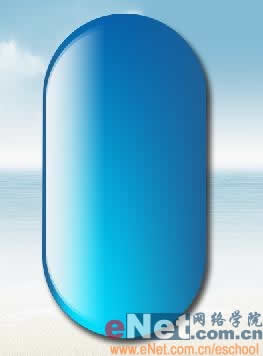
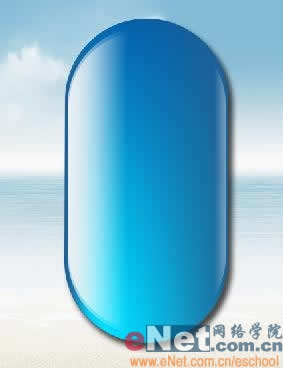
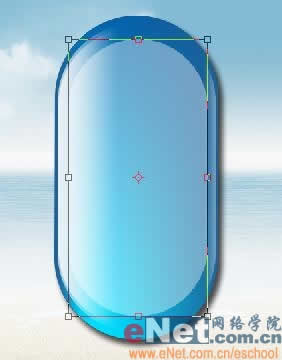
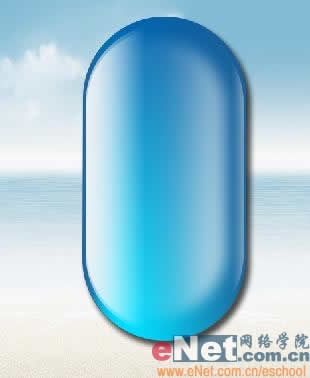
1、打开一幅图片,效果如图01所示做为底图。
制作工具:Photoshop CS
制作过程:
1、打开一幅图片,效果如图01所示做为底图。
























学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!