教你用Photoshop两步制作Google Logo
来源:不详
作者:佚名
学习:852人次
教你用Photoshop两步制作Google Logo 相信多数上网的人都熟知Google以及该网站的形象特征——Google Logo。
不仅如此,Google还拥有许多狂热的爱好者。国外就有好事者专门模拟了Google Logo的制作。
我们来看一看这个Logo到底是如何实现的。
1、在制作特效前,首先选择字体和颜色。Google的Logo使用是“CATULL”字体,
这是一个商业字体,需要付费购买。如果你没有该字体,可以使用免费的字体Book Anitqua,
该字体可以从网上免费下载。如果这两种字体都没有,可以使用Windwos内置的New Times Roman。
这里我们使用CATULL,字体大小是88,不过你可以按自己需要选择大小。
Logo字体的色彩分别是1851ce, c61800, efba00, 1851ce, 1ba823, c61800。
如果你希望logo有商标的话,不要忘了在末尾添加“TM”标识。“TM”字体颜色使用606060,
大小7,使用相同的字体。
不仅如此,Google还拥有许多狂热的爱好者。国外就有好事者专门模拟了Google Logo的制作。
我们来看一看这个Logo到底是如何实现的。
1、在制作特效前,首先选择字体和颜色。Google的Logo使用是“CATULL”字体,
这是一个商业字体,需要付费购买。如果你没有该字体,可以使用免费的字体Book Anitqua,
该字体可以从网上免费下载。如果这两种字体都没有,可以使用Windwos内置的New Times Roman。
这里我们使用CATULL,字体大小是88,不过你可以按自己需要选择大小。
Logo字体的色彩分别是1851ce, c61800, efba00, 1851ce, 1ba823, c61800。
如果你希望logo有商标的话,不要忘了在末尾添加“TM”标识。“TM”字体颜色使用606060,
大小7,使用相同的字体。

图1
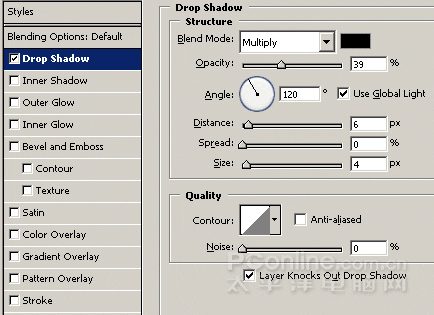
2、对“Google”文字图层应用“阴影”及“斜面和浮雕”两种图层样式,基本设置可以参考下图:
图2

图3
最后我们就得到了一个形似Google的Logo。当然,我们只是通过这个例子学习Photoshop最基本的知识,Logo只做到了“形似”,远未达到“神似”。
图4
我们再给Logo偷梁换柱,改成“Coogle”,可以用来忽悠一下朋友,开开玩笑。注意:我们只是通过例子学习Photoshop的一些基本知识,在学习过程中切勿侵犯商标持有人的权利。
图5
简单的,我们教你,深奥的,你来分享学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







