利用PS制作盾牌图标
来源:不详
作者:佚名
学习:29368人次
利用PS制作盾牌图标步骤 1、创建新的画布,填充背景色。
步骤 2、创建新的图层,并命名为“Shield” ,使用钢笔工具绘制如下路径。
步骤 3、填充路径。

步骤 4、复制层,水平翻转,移动到如下位置,ctrl E合并图层。
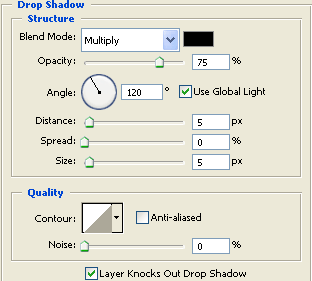
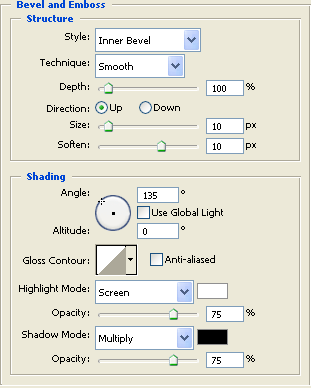
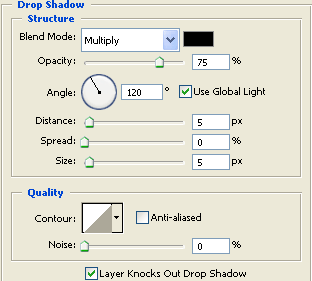
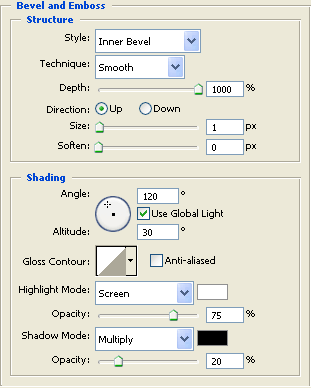
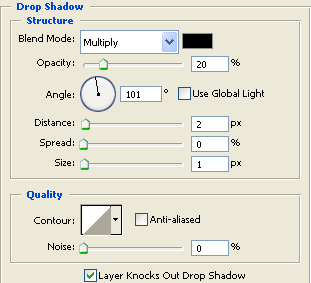
步骤 5、打开图层样式窗口,并按下图设置:投影:混合模式“正片叠底” 斜面和浮雕:
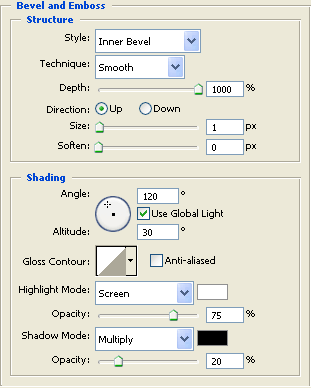
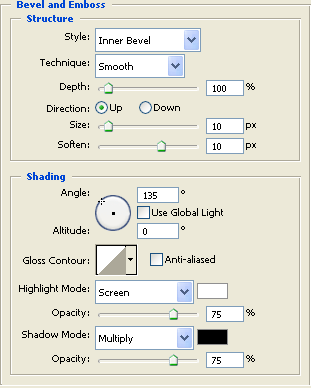
斜面和浮雕:
样式“内斜面”,方式“平滑” 渐变叠加:
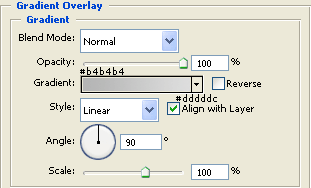
渐变叠加:
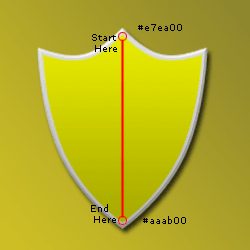
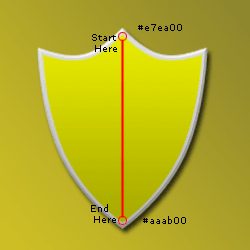
步骤 6、创建新的图层并命名为“Inside”。按下 ctrl 键并点击“Shield”层获得选区,选择 >> 修改 >> 收缩,收缩量 5 像素,选择“Inside”层,并用由#e7ea00 到 #aaab00 渐变填充。

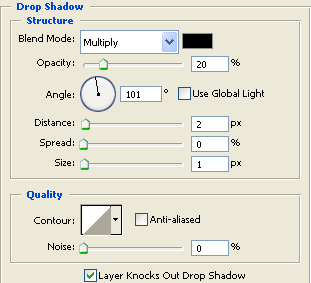
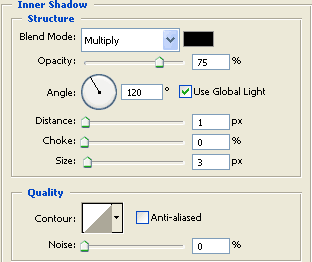
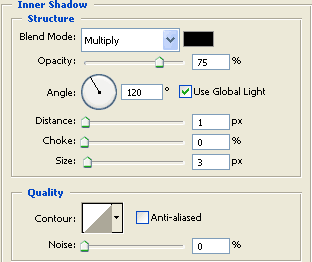
打开图层样式窗口,并按下图设置:投影: 内阴影:
内阴影:
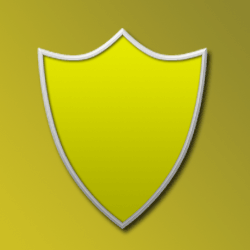
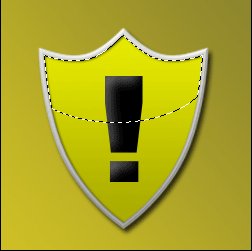
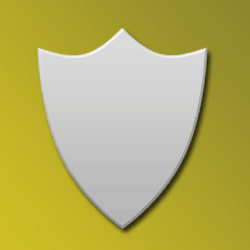
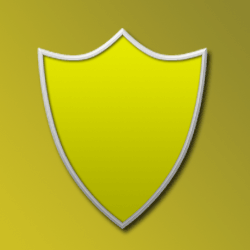
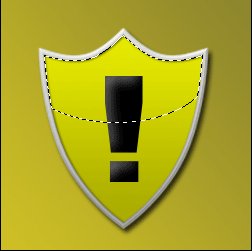
得到如下效果:

步骤 7、创建新的图层并绘制“!”。
打开图层样式窗口,并按下图设置:斜面和浮雕:
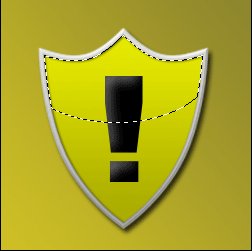
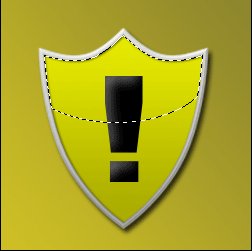
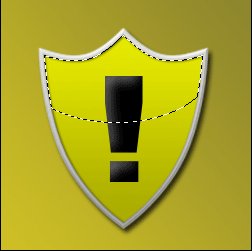
步骤 8、创建新的图层并命名为“Shine”,选取如下选区。

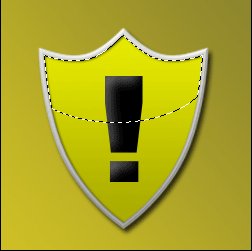
步骤 9、利用白色填充,并将图层不透明度设为28%,大功告成!
![]()

步骤 2、创建新的图层,并命名为“Shield” ,使用钢笔工具绘制如下路径。
步骤 3、填充路径。

步骤 4、复制层,水平翻转,移动到如下位置,ctrl E合并图层。
步骤 5、打开图层样式窗口,并按下图设置:投影:混合模式“正片叠底”
 斜面和浮雕:
斜面和浮雕:样式“内斜面”,方式“平滑”
 渐变叠加:
渐变叠加:
得到如下效果:

步骤 6、创建新的图层并命名为“Inside”。按下 ctrl 键并点击“Shield”层获得选区,选择 >> 修改 >> 收缩,收缩量 5 像素,选择“Inside”层,并用由#e7ea00 到 #aaab00 渐变填充。

打开图层样式窗口,并按下图设置:投影:
 内阴影:
内阴影:
得到如下效果:

步骤 7、创建新的图层并绘制“!”。

打开图层样式窗口,并按下图设置:斜面和浮雕:

步骤 8、创建新的图层并命名为“Shine”,选取如下选区。

步骤 9、利用白色填充,并将图层不透明度设为28%,大功告成!

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







