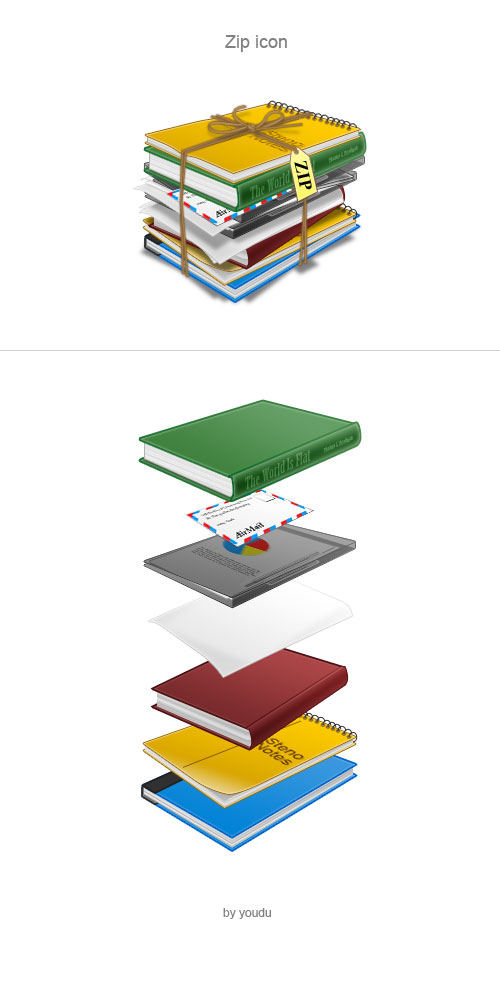
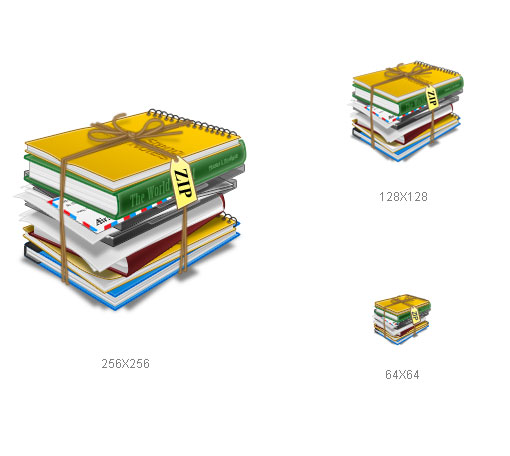
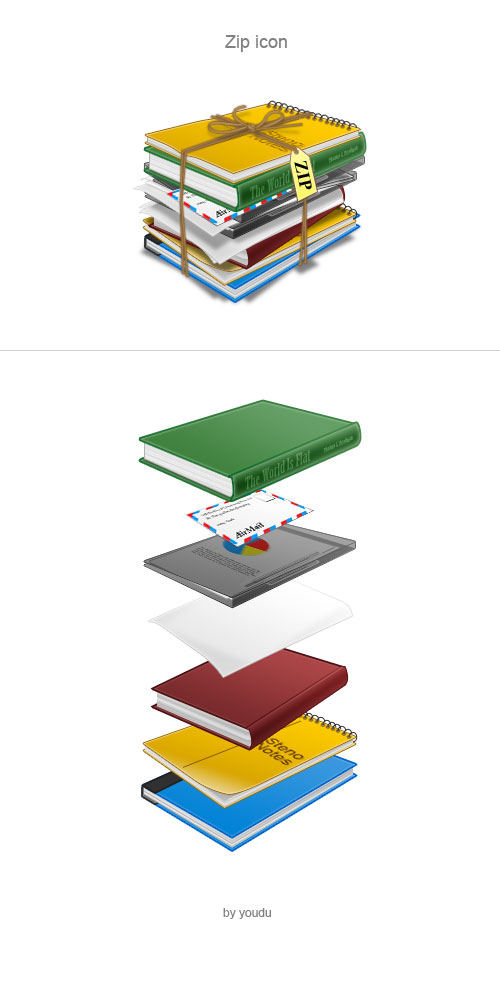
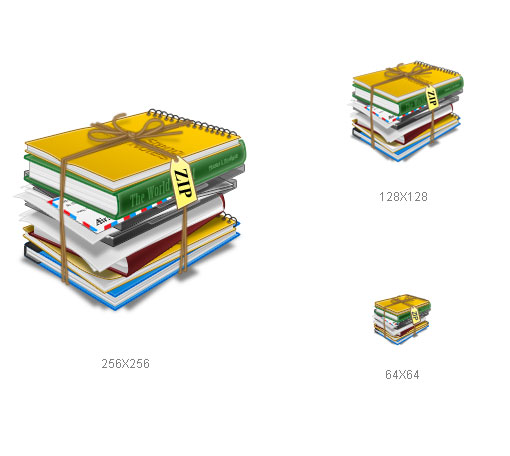
Photoshop实用教程:制作ZIP图标
来源:不详
作者:佚名
学习:203人次
Photoshop实用教程:制作ZIP图标来源:蓝色理想
过程稍简单,细节方面也不多,如果以一本书为一个图标,那可以再做细致。只作为图标的一部分的话,简单明了就好。

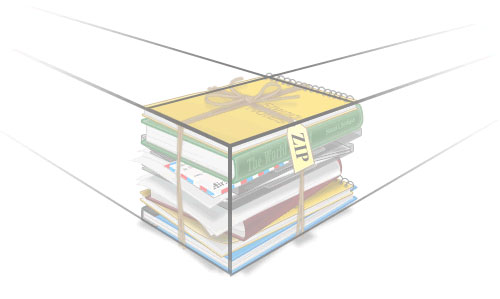
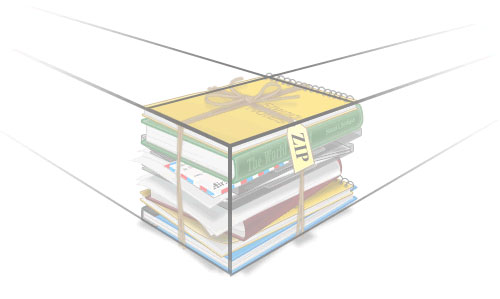
确定一个大概的透视,不求精确,但求合理。

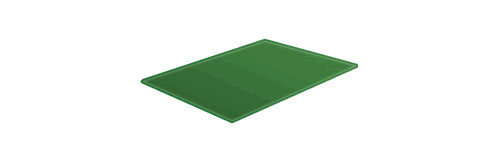
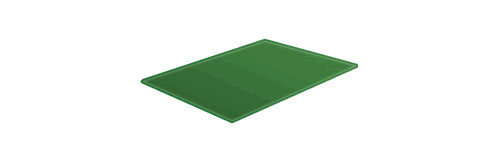
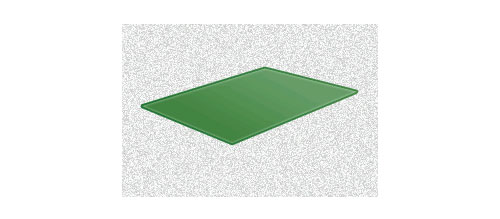
做一矩形(矩形工具),调整至和透视关系接近的形状,为图层创建此矢量蒙板,渐变填充,图形样式加上外描边、内发光。

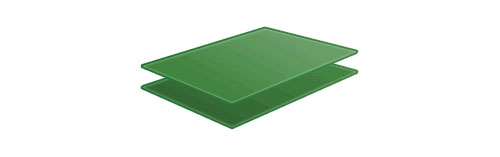
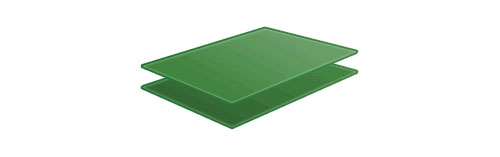
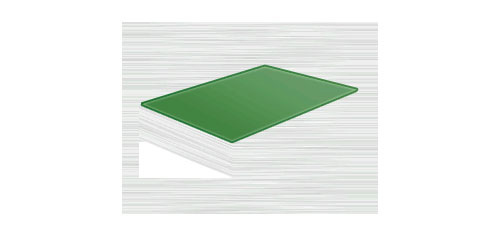
复制原图层,稍调整透视。

再此两个图层之间新建一个空白图层。
填充10%灰色,滤镜[杂色]-[添加杂色],数值调整至合理位置,如:数量5%,平均分布,单色。

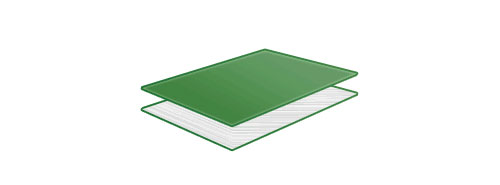
选择画布边缘3-6像素宽的矩形,拉伸矩形,使其杂点拉伸为渐变线条状。将书左边底下部分矩形(大于书的厚度),自由变换为和书平行。

复制书底面的矢量蒙版,粘贴再书页的一层,创建矢量蒙版,整个图层向上移动2像素。调整细节,完成书左边内页厚度的一部分。

路径拉出书的书脊的矩形,调整,厚度做出弧度。添加图层样式。新建图层,复制书脊图层的矢量蒙版,填充“透明至黑色至透明”的渐变,具体数值适当即可。把图层的混合模式改为“柔光”。书脊的弧度出来了,调整细节。完成。



过程稍简单,细节方面也不多,如果以一本书为一个图标,那可以再做细致。只作为图标的一部分的话,简单明了就好。

确定一个大概的透视,不求精确,但求合理。

做一矩形(矩形工具),调整至和透视关系接近的形状,为图层创建此矢量蒙板,渐变填充,图形样式加上外描边、内发光。

复制原图层,稍调整透视。

再此两个图层之间新建一个空白图层。
填充10%灰色,滤镜[杂色]-[添加杂色],数值调整至合理位置,如:数量5%,平均分布,单色。

选择画布边缘3-6像素宽的矩形,拉伸矩形,使其杂点拉伸为渐变线条状。将书左边底下部分矩形(大于书的厚度),自由变换为和书平行。

复制书底面的矢量蒙版,粘贴再书页的一层,创建矢量蒙版,整个图层向上移动2像素。调整细节,完成书左边内页厚度的一部分。

路径拉出书的书脊的矩形,调整,厚度做出弧度。添加图层样式。新建图层,复制书脊图层的矢量蒙版,填充“透明至黑色至透明”的渐变,具体数值适当即可。把图层的混合模式改为“柔光”。书脊的弧度出来了,调整细节。完成。



学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







