photoshop制作博客网站模板实例教程(6)
来源:作者:plidezus 来源:yeeyan
作者:admin
学习:601人次
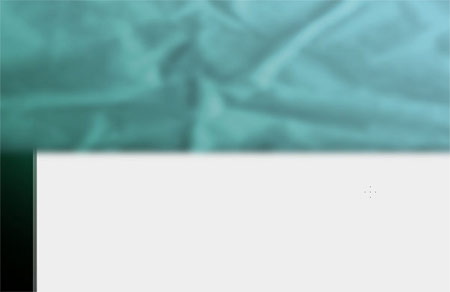
还是要慢慢擦出来渐变(其实这一步可以在擦边线之前做好然后再套上图层蒙版做渐变。)

这样一个巨大的灰色内容区就这么的呈现在眼前鸟,并且下部还有些渐变哦。回顾下来看看,顶端的圆角要比下面的大,边线是在中部渐变透明的。

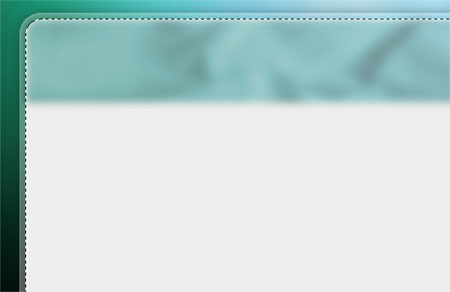
将一个纸张的材质盖住内容区头部的一部分。可以用色相/饱和度(ctrl+U)将其调整为蓝绿色。

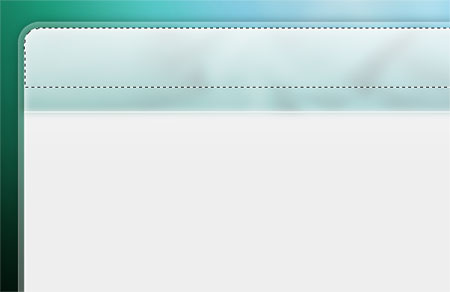
按住CTRl然后点右边图层中内容区的缩略图,可以创建一个选框,然后反选(CTRL+ALT+I)然后删除多于的部分(注:这里更推荐另一种方法,首先确定纸张层与内容层相邻并且纸张层在内容层上面,然后在纸张层上右键,创建图层蒙版,就可以出现类似的效果,后面调整起来比较方便),然后还是擦出一条渐变来。

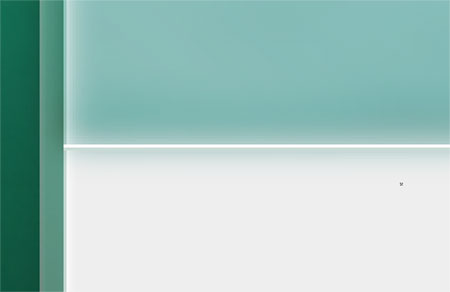
用铅笔工具在头部的下面画一条1px的横线。

学习 · 提示
关注大神微博加入>>
网友求助,请回答!







