Photoshop设计网站用的蓝色导航图框(4)
来源:网页教学网
作者:admin
学习:624人次
步骤8
将此分割线的混合模式设置为叠加,将透明度设置为20%。

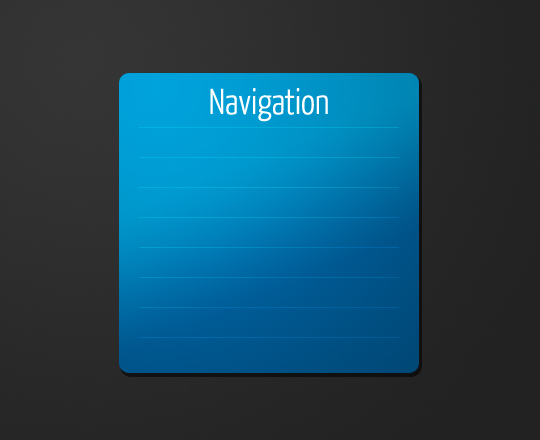
步骤9
复制分割线(Ctrl+J),然后将它向下移动30个像素(按下Ctrl + Shift + Down Arrow三次),按下Ctrl + Arrow键使得图层向箭头方向移动一个像素,加上Shift键一次可以移动10个像素,重复此过程直到你觉得满意为止。

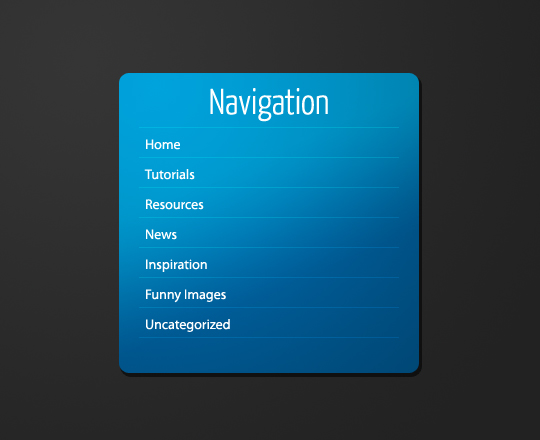
步骤10
现在加上一些文字链接。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!






