Photoshop入门实例教程:路径抠图(2)
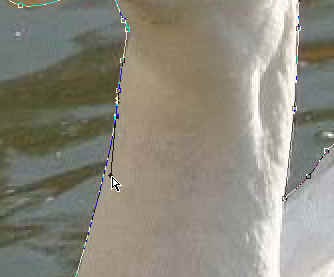
我们看到现在在脖子的位置还没有画好。进行进一步的修改。用“直接选择工具”即白色箭头,来移动一些不合适的节点,并移动它的手柄。让线条紧贴边缘就可以了。所有不合适的节点与手柄都可以这样进行修改,直到满意为止。

5、修改节点需要极大的细心与耐心。有时,需要增加节点,有时,需要删除节点,或者是把曲线节点转换成转折节点,像尾部的羽毛,有些是直线,有些是曲线,这些都要很好的衔接好。不过,如果你在画的时候是极大的放大的,最后可以把它缩小到原图大小,再来看看这些细节,有时,不太好的地方因缩小了就看不出来了,也就可以了。
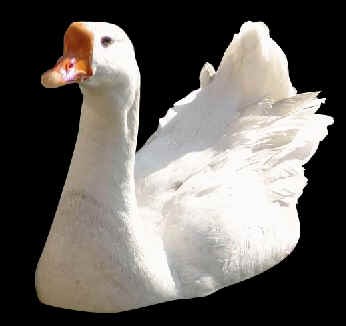
6、修改好了之后,点路径面板下面的按钮“将路径作为选区载入”就得到了选区。再回到图层面板,按CTRL+J(抠图快捷键),产生了一个新的图层“图层1”,这个图层里面就有了抠出来的部分了。(为了让大家看得更清楚一些,我在新图层的下面加了一个图层,填充黑色。)

7、看上去已经很不错了。不过,有时候也难免在边缘上会出现一些杂色,这是因为我们画的线条不一定贴得那么紧。现在再进行一下细加工。在图层面板,按住CTRL键,点一下“图层1”,就得到了选区。到“选择”菜单下的“修改”“收缩”,收缩量为1像素。然后“反选”,清除。这样就可以把一些毛刺清除掉。如果还有,可以再来一次。当然,这样会使图样小一点点,只能清除一个像素到二个像素。如果杂色实在太大太多,就只能重新再画选区了。
8、抠图完成了,我们可以利用它去合成图片。今天,我们来学习一下制作网页上用的透明的GIF图片。右图这个样子是把背景层的小眼睛关掉了。

现在到文件菜单按“存储为WEB所用格式”,在出现的对话框里,设置下面选GIF格式。按存储,起个名字就可以了。这样保存的图片就是透明的了。

好了,今天学习的主要内容是二个:一是用路径来抠图。二是保存为透明图。也许你觉得用路径抠图很难,还不如用快速蒙板方便。应该是各有各的用处吧。
今天的复习题是:
1、用路径抠图的要点是什么?
2、如何去掉一些毛剌?
3、如何保存为透明图?