photoshop如何做金属质感图标
来源:未知
作者:空来风
学习:19792人次
作者Adam0799 出处:昵图网
最终效果
[table=98%,rgb(211, 211, 211)][tr][td]

[/td][/tr][/table]以下是详细的photoshop教程步骤:
[table=98%,rgb(211, 211, 211)][tr][td]1、新建一个600 * 600 像素的文件,如下图。[/td][/tr][/table]
[table=98%,rgb(211, 211, 211)][tr][td]

[/td][/tr][/table]
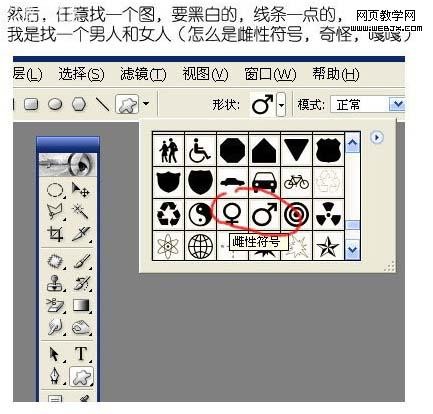
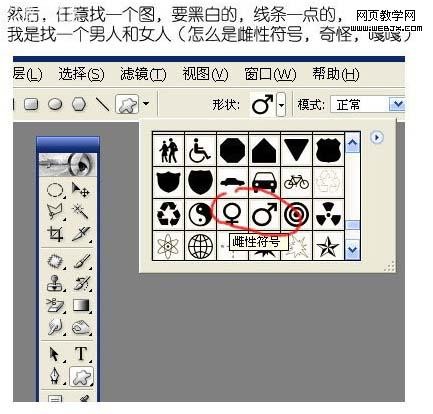
[table=98%,rgb(211, 211, 211)][tr][td]2、选择子定义形状工具,选出自己喜爱的图形。[/td][/tr][/table]
[table=98%,rgb(211, 211, 211)][tr][td]

[/td][/tr][/table]
,[table=98%,rgb(211, 211, 211)][tr][td]3、新建一个图层,拉出图形效果,颜色选择灰色,如下图。[/td][/tr][/table]
[table=98%,rgb(211, 211, 211)][tr][td]

[/td][/tr][/table]
[table=98%,rgb(211, 211, 211)][tr][td]4、按Ctrl 点图层面板缩略图调出选区,然后点通道面板,点下面的蒙蔽按钮保存选区。[/td][/tr][/table]
[table=98%,rgb(211, 211, 211)][tr][td]

[/td][/tr][/table]
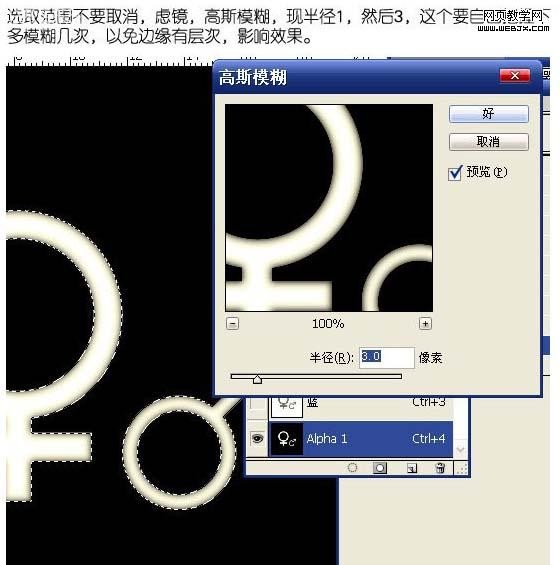
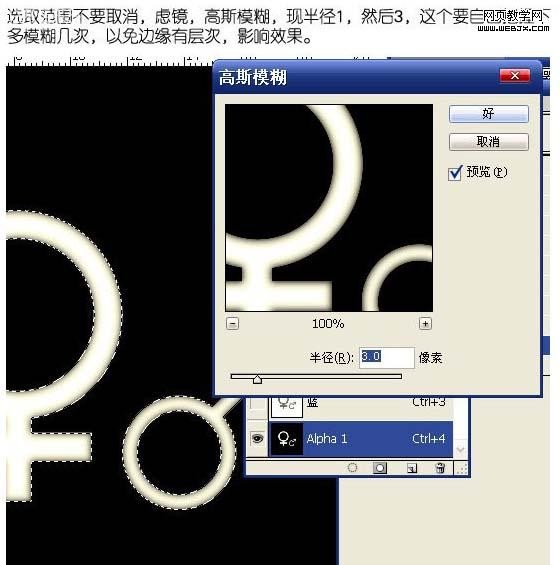
[table=98%,rgb(211, 211, 211)][tr][td]5、保持选区不变,点新建的通道,执行:滤镜 模糊 高斯模糊,数值为1,确定后再执行一次模糊操作,数值为3,这个要自己把握下,多次模糊几次以免边缘有层次,影响效果。[/td][/tr][/table]
[table=98%,rgb(211, 211, 211)][tr][td]

[/td][/tr][/table]
,[table=98%,rgb(211, 211, 211)][tr][td]6、回到图层,然后把整个图层复制一下。[/td][/tr][/table]
[table=98%,rgb(211, 211, 211)][tr][td]

[/td][/tr][/table]
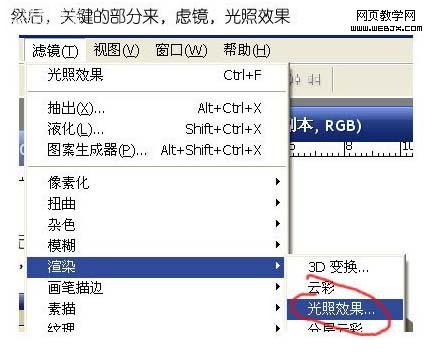
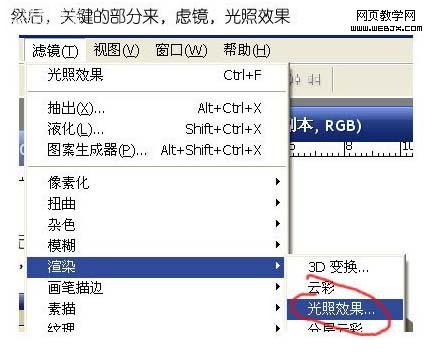
[table=98%,rgb(211, 211, 211)][tr][td]7、然后对副本执行:滤镜 渲染 光照效果。[/td][/tr][/table]
[table=98%,rgb(211, 211, 211)][tr][td]

[/td][/tr][/table]
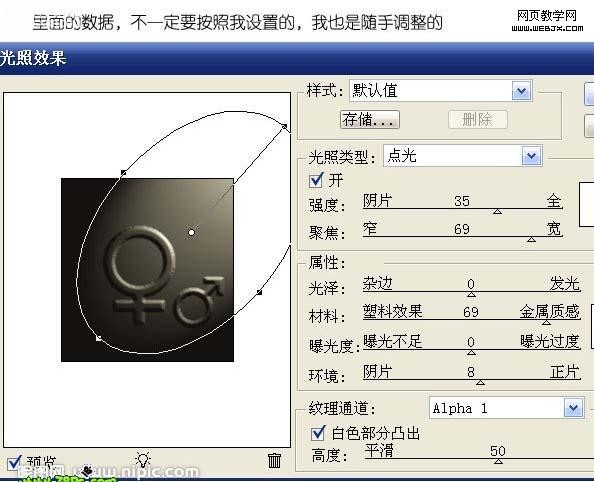
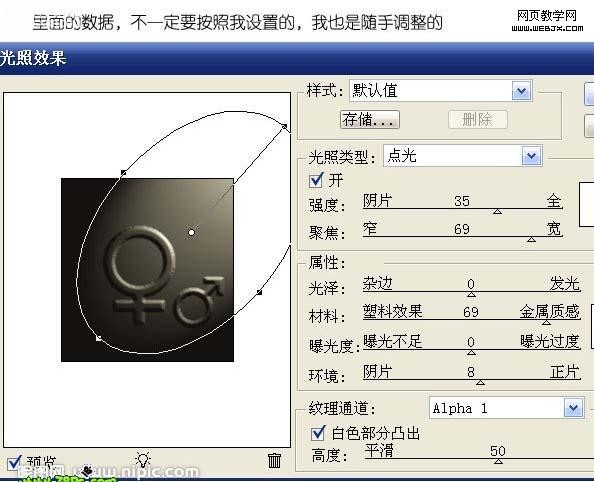
[table=98%,rgb(211, 211, 211)][tr][td]8、纹理通道选择刚才我们新建的通道,其它参数设置如下图。[/td][/tr][/table]
[table=98%,rgb(211, 211, 211)][tr][td]

[/td][/tr][/table]
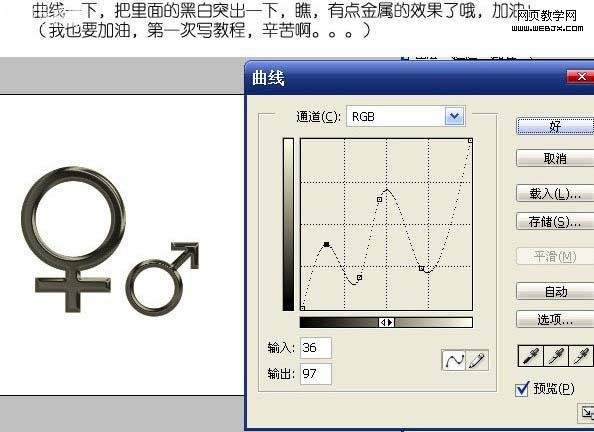
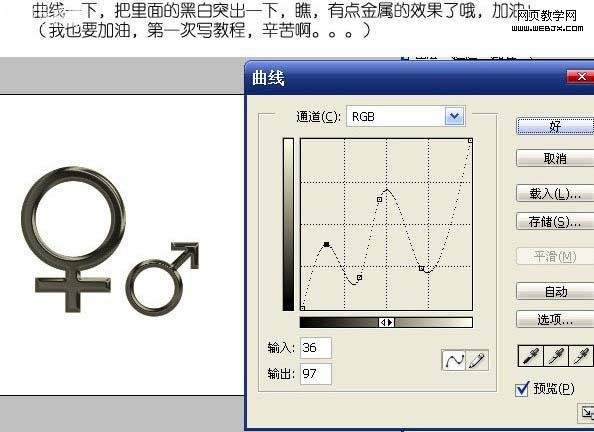
,[table=98%,rgb(211, 211, 211)][tr][td]9、按Ctrl + M 调整曲线,把里面的黑白突出一下,参数设置如下图。[/td][/tr][/table]
[table=98%,rgb(211, 211, 211)][tr][td]

[/td][/tr][/table]
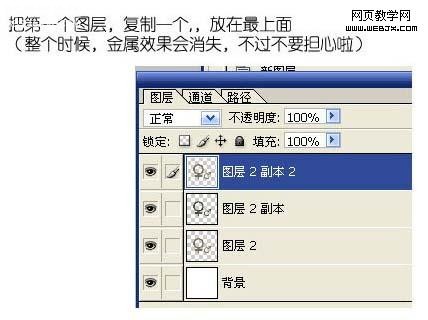
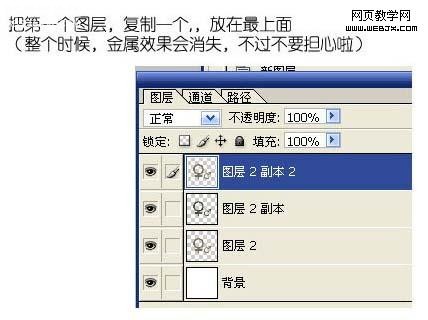
[table=98%,rgb(211, 211, 211)][tr][td]10、把第一个图层复制一个,放在最上面(这个时候,金属效果会效果,不过不要担心)。[/td][/tr][/table]
[table=98%,rgb(211, 211, 211)][tr][td]

[/td][/tr][/table]
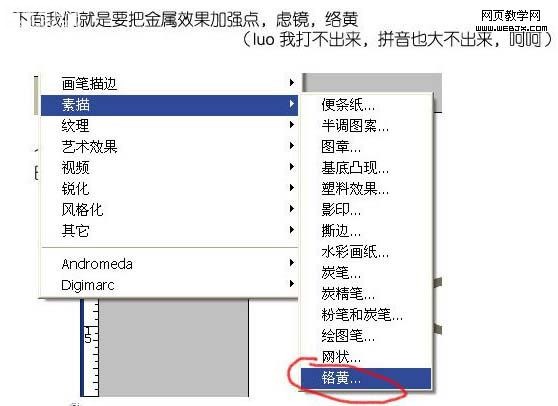
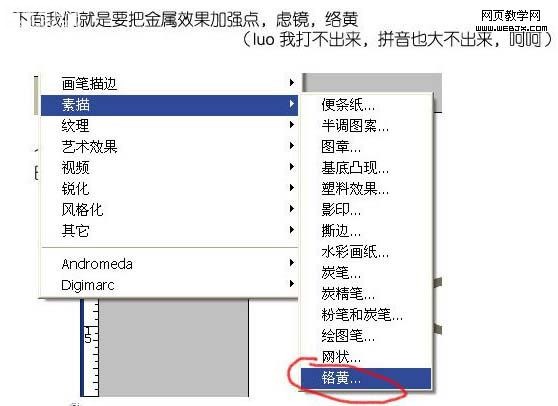
[table=98%,rgb(211, 211, 211)][tr][td]11、下面我们就是把金属效果加强点。执行:滤镜 素描 铬黄。[/td][/tr][/table]
[table=98%,rgb(211, 211, 211)][tr][td]

[/td][/tr][/table][table=98%,rgb(211, 211, 211)][tr][td]12、参数设置如下图。[/td][/tr][/table]
最终效果
[table=98%,rgb(211, 211, 211)][tr][td]

[/td][/tr][/table]以下是详细的photoshop教程步骤:
[table=98%,rgb(211, 211, 211)][tr][td]1、新建一个600 * 600 像素的文件,如下图。[/td][/tr][/table]
[table=98%,rgb(211, 211, 211)][tr][td]

[/td][/tr][/table]
[table=98%,rgb(211, 211, 211)][tr][td]2、选择子定义形状工具,选出自己喜爱的图形。[/td][/tr][/table]
[table=98%,rgb(211, 211, 211)][tr][td]

[/td][/tr][/table]
,[table=98%,rgb(211, 211, 211)][tr][td]3、新建一个图层,拉出图形效果,颜色选择灰色,如下图。[/td][/tr][/table]
[table=98%,rgb(211, 211, 211)][tr][td]

[/td][/tr][/table]
[table=98%,rgb(211, 211, 211)][tr][td]4、按Ctrl 点图层面板缩略图调出选区,然后点通道面板,点下面的蒙蔽按钮保存选区。[/td][/tr][/table]
[table=98%,rgb(211, 211, 211)][tr][td]

[/td][/tr][/table]
[table=98%,rgb(211, 211, 211)][tr][td]5、保持选区不变,点新建的通道,执行:滤镜 模糊 高斯模糊,数值为1,确定后再执行一次模糊操作,数值为3,这个要自己把握下,多次模糊几次以免边缘有层次,影响效果。[/td][/tr][/table]
[table=98%,rgb(211, 211, 211)][tr][td]

[/td][/tr][/table]
,[table=98%,rgb(211, 211, 211)][tr][td]6、回到图层,然后把整个图层复制一下。[/td][/tr][/table]
[table=98%,rgb(211, 211, 211)][tr][td]

[/td][/tr][/table]
[table=98%,rgb(211, 211, 211)][tr][td]7、然后对副本执行:滤镜 渲染 光照效果。[/td][/tr][/table]
[table=98%,rgb(211, 211, 211)][tr][td]

[/td][/tr][/table]
[table=98%,rgb(211, 211, 211)][tr][td]8、纹理通道选择刚才我们新建的通道,其它参数设置如下图。[/td][/tr][/table]
[table=98%,rgb(211, 211, 211)][tr][td]

[/td][/tr][/table]
,[table=98%,rgb(211, 211, 211)][tr][td]9、按Ctrl + M 调整曲线,把里面的黑白突出一下,参数设置如下图。[/td][/tr][/table]
[table=98%,rgb(211, 211, 211)][tr][td]

[/td][/tr][/table]
[table=98%,rgb(211, 211, 211)][tr][td]10、把第一个图层复制一个,放在最上面(这个时候,金属效果会效果,不过不要担心)。[/td][/tr][/table]
[table=98%,rgb(211, 211, 211)][tr][td]

[/td][/tr][/table]
[table=98%,rgb(211, 211, 211)][tr][td]11、下面我们就是把金属效果加强点。执行:滤镜 素描 铬黄。[/td][/tr][/table]
[table=98%,rgb(211, 211, 211)][tr][td]

[/td][/tr][/table][table=98%,rgb(211, 211, 211)][tr][td]12、参数设置如下图。[/td][/tr][/table]
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







