photoshop制作banner横幅实例(2)
来源:pconline
作者:李华仁
学习:38183人次

图11
, 10、在图层控制面板击新建图层按钮,新建一个图层9,在工具箱中选择直线工具 ,在工作区中拖出一个直线形状,如图12所示

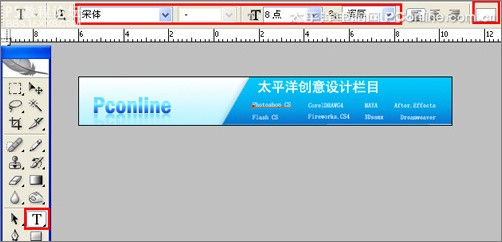
图12
11、在图层控制面板中选择图层9,按住Alt不放,用鼠标左键拖动出图层9副本,图层9副本2,设置不透明度为34%。如图13所示。

图13
12、在图层控制面板击新建图层按钮,新建一个图层并命名为“按钮”,在工具箱中选择椭圆工具,在工作区中拖出一个椭圆选区,在工具箱中选择设置前景色,设置前景色的为蓝色,按快捷键Alt+Delete填充给按钮图层,然后按快捷键Ctrl+D取消选择状态如,图14所示。

图14
13、在图层控制面板中选择按钮图层,按住Alt不放,用鼠标左键拖动出7个按钮副本图层,并调整距离和位置,调整后的效果图,如图15所示。也是最终效果图。

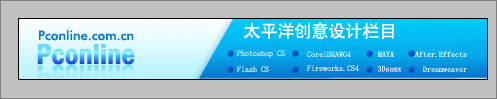
图15
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!