来源:站酷 作者:Chok荣
本篇教程通过AI制作一款立体积木字,整个教程在AI中完成,步骤比较简单,新接触的同学们可以一起来学习一下,我们在后期设计中有时会用到此类字体,学会以后又可以多一个设计灵感去进行创作,是不是迫不及待来学习了,一起来看看吧,制作的时候要有耐心噢。

操作步骤
1.新建画布,尺寸自定义。
2.激活文字工具,点击空白处,输入文字GOOD DESIGN。2.激活文字工具,点击空白处,输入文字GOOD DESIGN。
3.修改字体,挑选“Silkscreen”的字体。挑选该字体的原因是因为让文字更有块面感。(字体素材可进群私聊班主任拿取;字体4.调整好字体、颜色、居中对齐后,点击菜单栏效果-3D-凸出与斜角。
4.调整好字体、颜色、居中对齐后,点击菜单栏效果-3D-凸出与斜角。
5.如下参数进行调整。
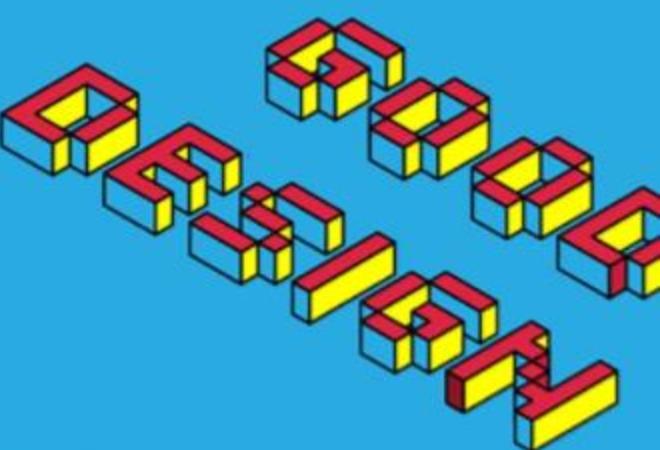
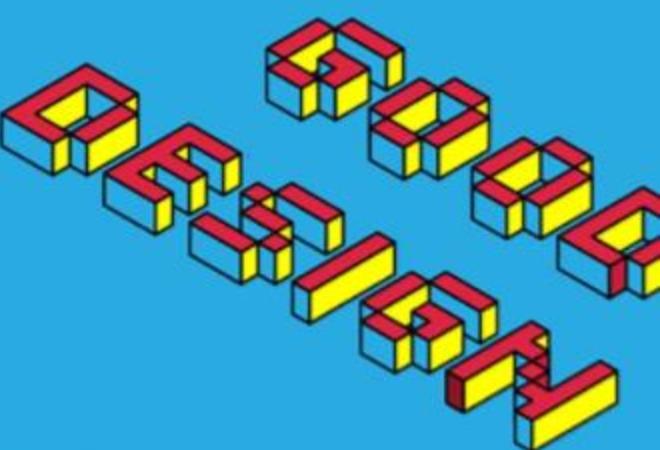
6.得到以下效果。
7.将得到的图形扩展成形状;点击对象-扩展外观。
8.扩展之后得到以下效果。
9.将其取消编组(右击-取消编组)三次。
10.接着点击空白处,再次点击每个文字最顶端的图形,按住SHIFT键加选,选中之后右键点击进行编组。
11.选中侧边图形,选中之后修改颜色。
12.选中最后一个面,更改颜色。
13.全选,点击属性栏描边面板,更改颜色大小,端点与边角修改为圆滑。
14.绘制一个矩形做背景,更改颜色;右击-排列-置于底层;完工。

相信同学们已经完成了,是不是既简单又有设计感,在练习的过程中要不断加深记忆,做到熟能生巧。
全教程完,学完记得交作业。教程对您有所帮助,请推荐给你的朋友。如果学会了,可以尝试投稿给我们,跟大家分享你的学习经验:http://i.16xx8.com
