Photoshop打造一颗小圆点构成的彩色心形
心形看上去可能有点复杂,不过都是有相同的不同透明度及颜色的小圆点构成。先把背景渲染好颜色后,用笔刷或椭圆工具做出小圆点,然后复制并适当改变不透明度及颜色即可。
最终效果

1、新建一个800 * 600像素的文档,背景填充黑色,如下图。

<图1>
2、新建一个图层,选择椭圆选框工具,按住Shift 键拉一个正圆选区,按Ctrl + Alt + D 羽化45个像素后选择渐变工具,颜色设置如图3,拉出图4所示的径向渐变。

<图2>

<图3>

<图4>
3、新建一个图层,用椭圆选框工具拉一个较小的正圆选区如图5,填充颜色:#E93E2D,双击图层调出图层样式,设置外发光,参数设置如图6,效果如图7。

<图5>

<图6>

<图7>
4、在当前图层下面新建一个图层,用椭圆选框工具拉一个稍大的正圆选区,羽化3个像素后填充颜色:#E93E2D,再把图层不透明度改为:20%,效果如图9。

<图8>

<图9>
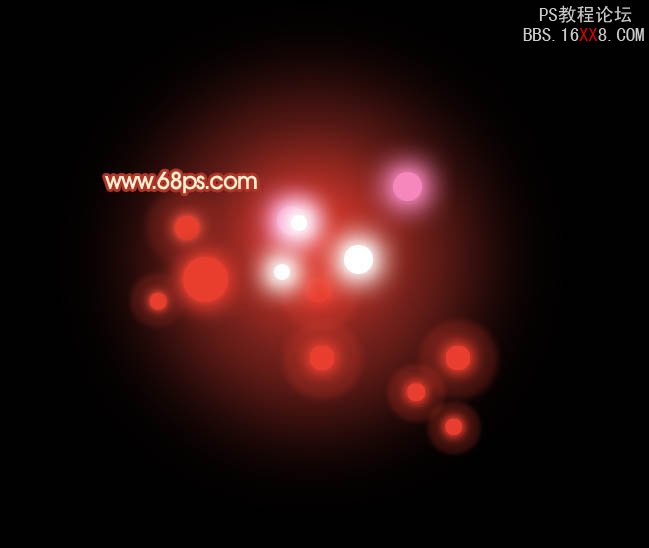
5、同样的方法再多制作几个发光小圆点,如图10,11。

<图10>

<图11>
6、新建一个图层,再多制作几个白色的及淡紫色的小点,如下图。

<图12>
7、新建一个图层,用椭圆选框工具拉出图13所示的正圆选区填充颜色:#B161A6,图层不透明度改为:60%,效果如图14。

<图13>

<图14>
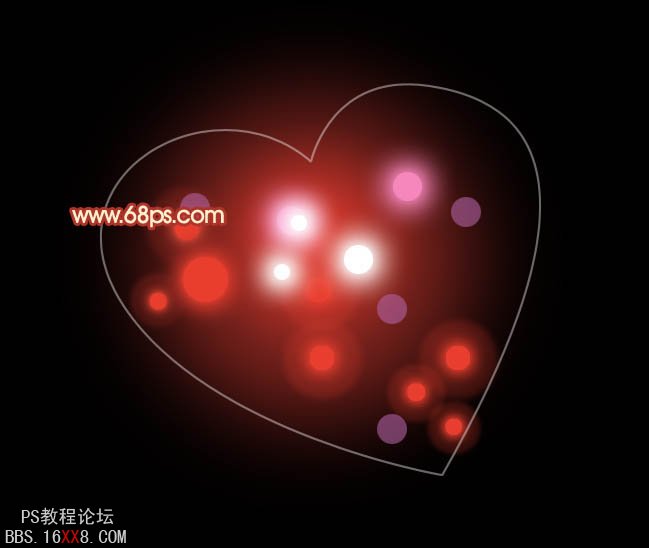
8、新建一个图层用钢笔勾出一个心形的路径,转为选区后,选择菜单:编辑 > 描边,颜色为白色,大小为2个像素,如下图,图层不透明度改为:40%,效果如图16,然后把刚才做好的紫色小圆点多复制几份适当放好位置。

<图15>

<图16>
9、新建一个图层,用椭圆拉出图17所示的选区并填充颜色:#7F0409,确定后把图层不透明度改为:50%,然后多复制一些,如图18。

<图17>

<图18>
10、新建一个图层,同样的方法制作红色的红点并复制,如图19,20。

<图19>

<图20>
11、同样的方法制作其它颜色的小圆点,可以适当调整位置和不透明度,如图21,22。

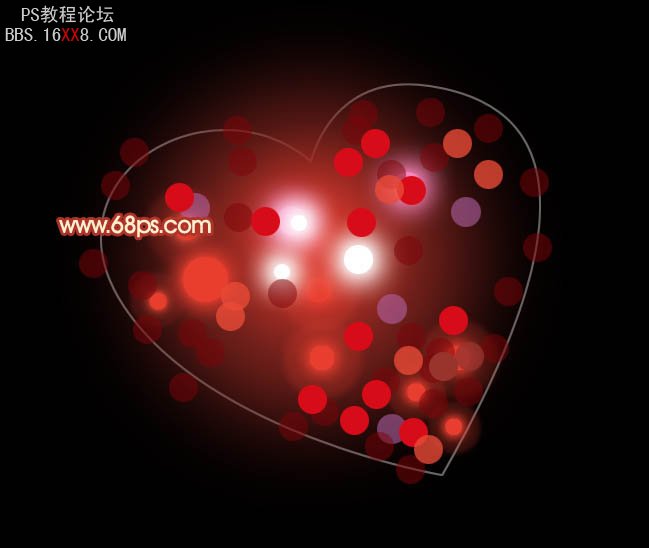
<图21>

<图22>
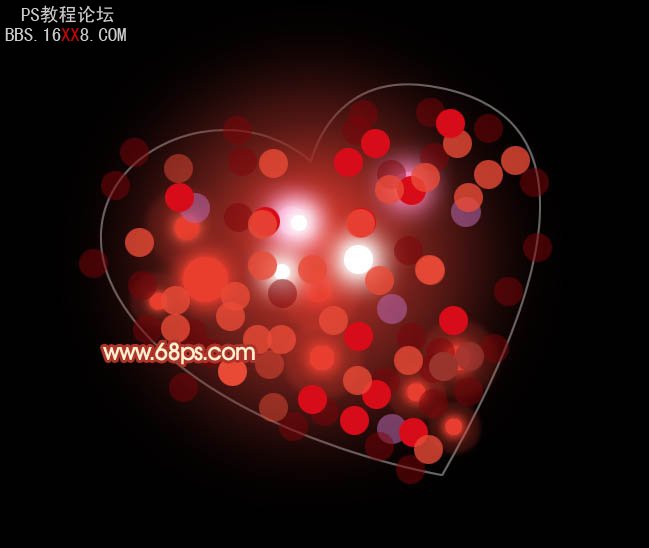
12、取消心形边框后,再调整下细节,完成最终效果。

<图23>
学习 · 提示
相关教程