如何设计与PSD模板标题导航菜单教程(3)
来源:设计前沿网
作者:Alin翻译
学习:6066人次
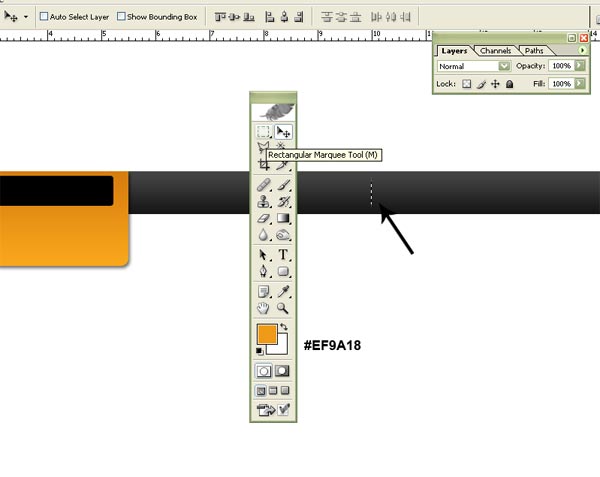
Step 7: 下一步,我们使用矩形选框工具(M).
添加一个黑暗地带的导航菜单边框,如下图所示

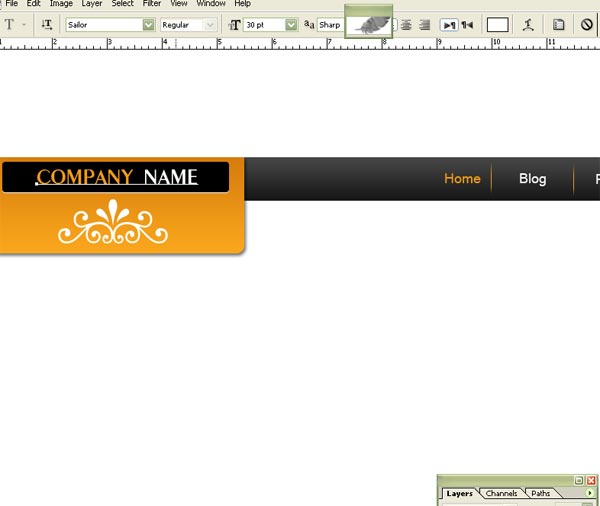
Step 8: 现在选择这层并且复制粘贴(CTRL + V)和划分导航菜单 如下.

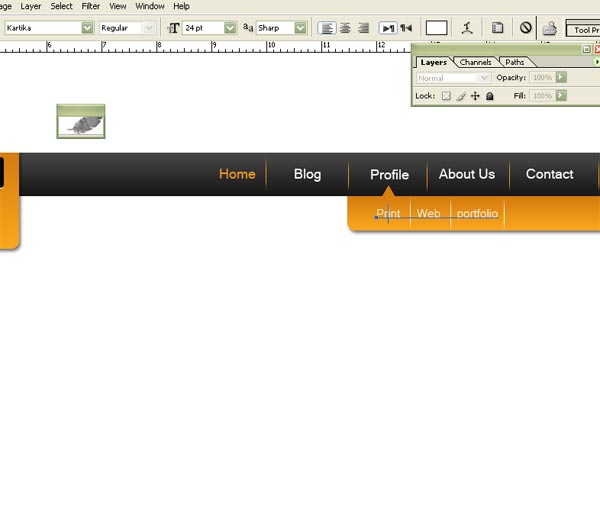
Step 9:现在我们要添加导航菜单文本给出截图使用文本文字工具(T).

Step 10: 下一步,我们要添加子菜单条,使用圆角矩形工具(U)创建半径为10像素的形状像以下

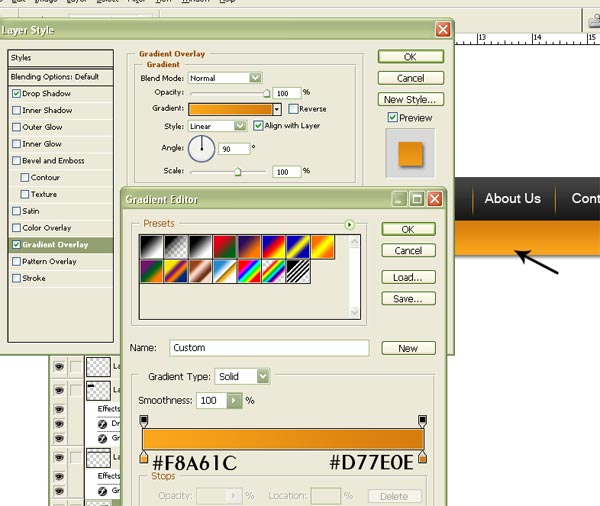
Step 11:打开其图层样式,单击并选择渐变叠加,设置如下设置.

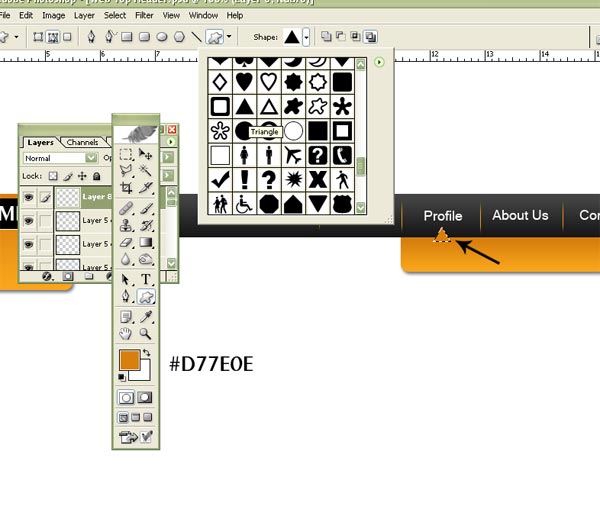
Step 12:现在选择自定义形状工具(U),并作出如下图的形状

Step 13: 再次选择“文本文字工具(T)和类型如下的文本.

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







