如何设计与PSD模板标题导航菜单教程(4)
来源:设计前沿网
作者:Alin翻译
学习:6066人次
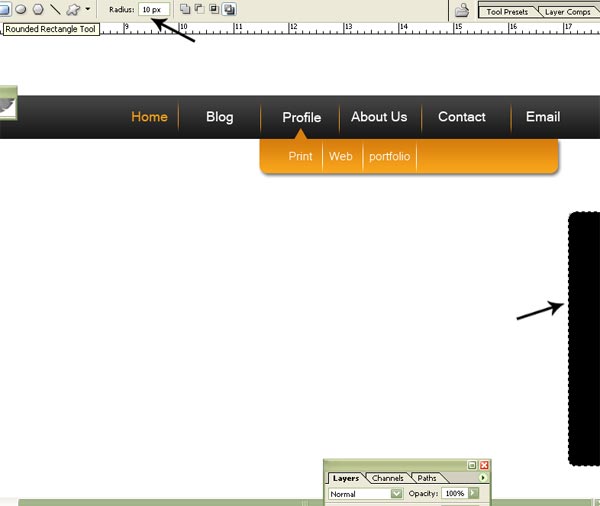
Step 14: 现在,关于我的右侧漂浮,选择圆角矩形工具(U),半径为10像素的形状如下喜欢.

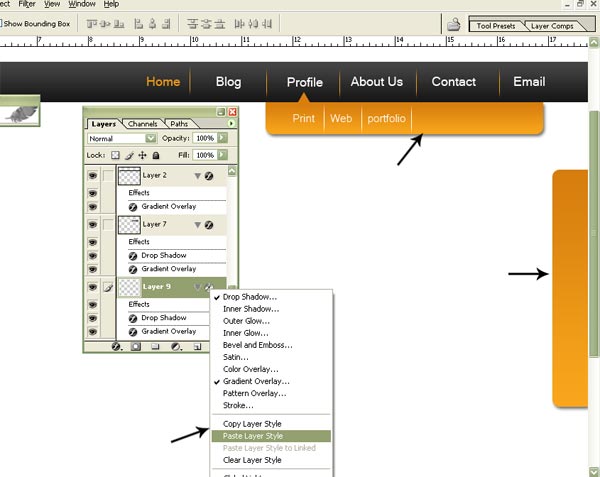
Step 15: 现在复制图层样式,从子菜单层,并粘贴到我的浮动层.

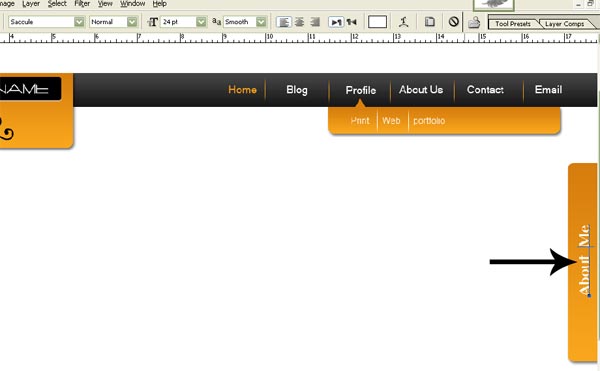
Step 16: 关于about me文字使用下面显示的文本文字工具(T).

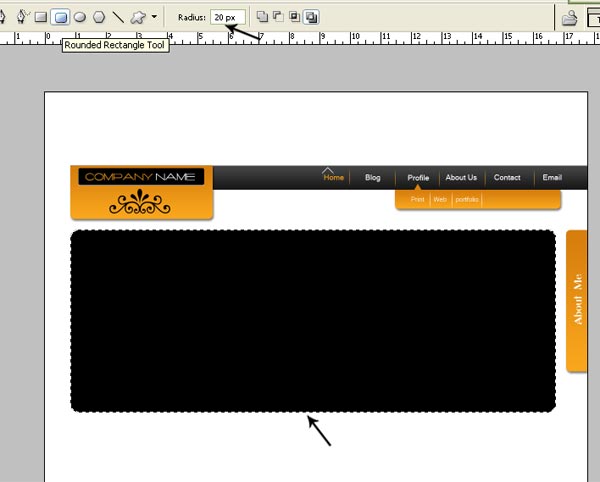
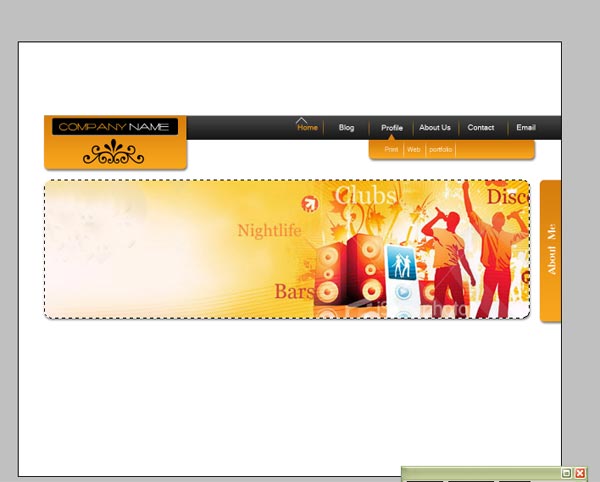
Step 17: 现在我们将添加横幅模板下的导航使用圆角矩形工具(U)。
Step 18: 现在选择一个banner图片.

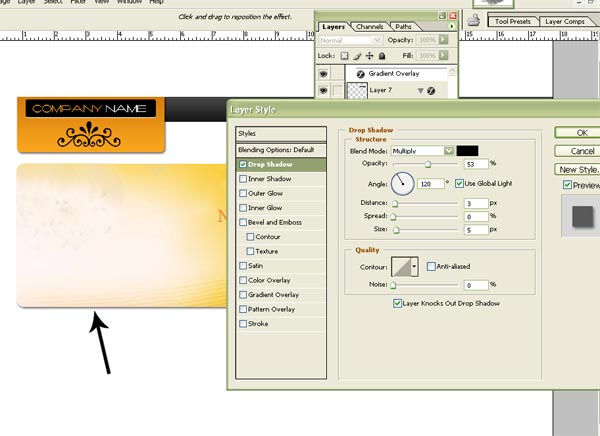
Step 19: 打开其图层样式,并选择以下设置阴影.

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







