ps设计播放器界面教程
本教程主要教大家使用PhotoshopCS5制作精美的IPAD用户应用界面,教程将一步步指导大家如何制作逼真的IPAD用户界面的一个音频界面,这里将利用视网膜成像原理,使用PHOTOSHOP中的形状图层和图层样式达到图示效果。
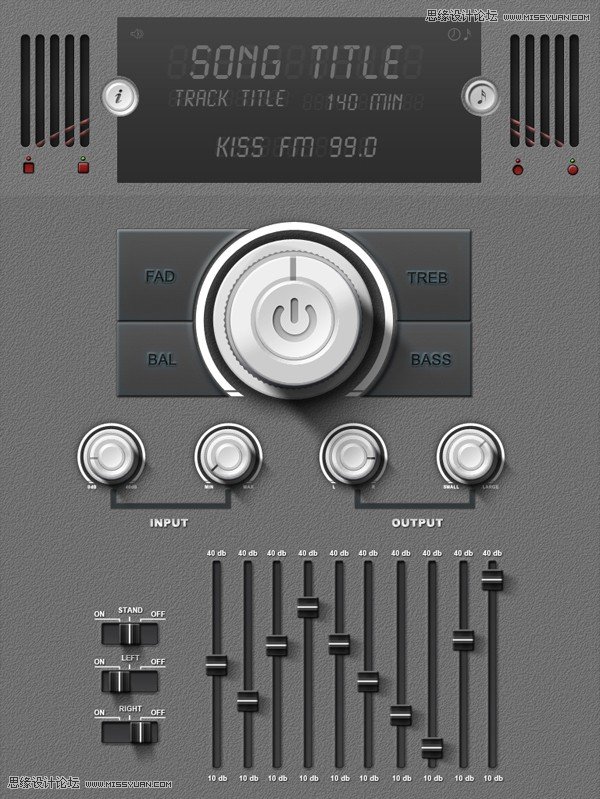
先看看效果图

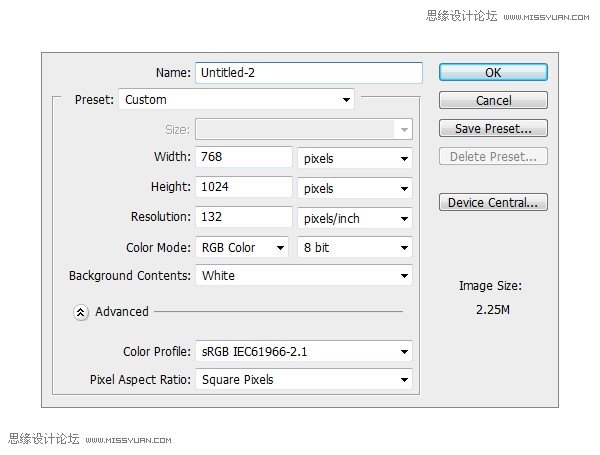
1、新建图层,宽768像素,高1024像素,分辨率132

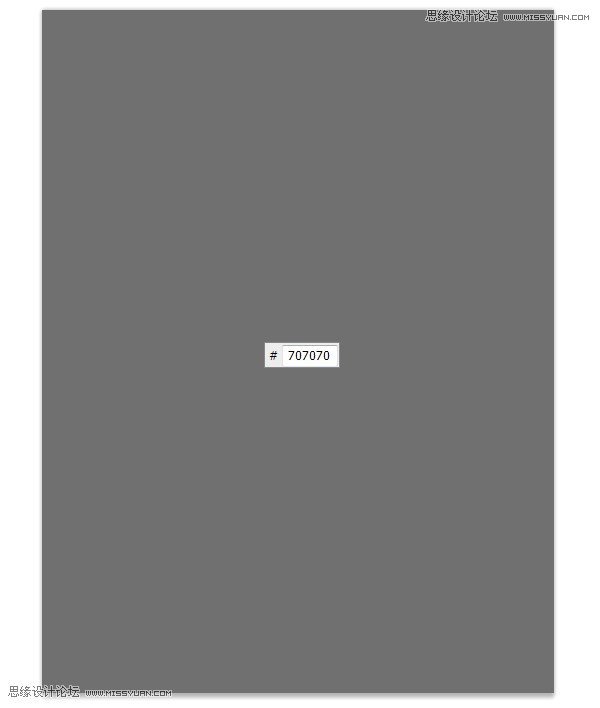
2、创建一个新组,命名为:背景,在组内新建一个图层,填充颜色为#707070。

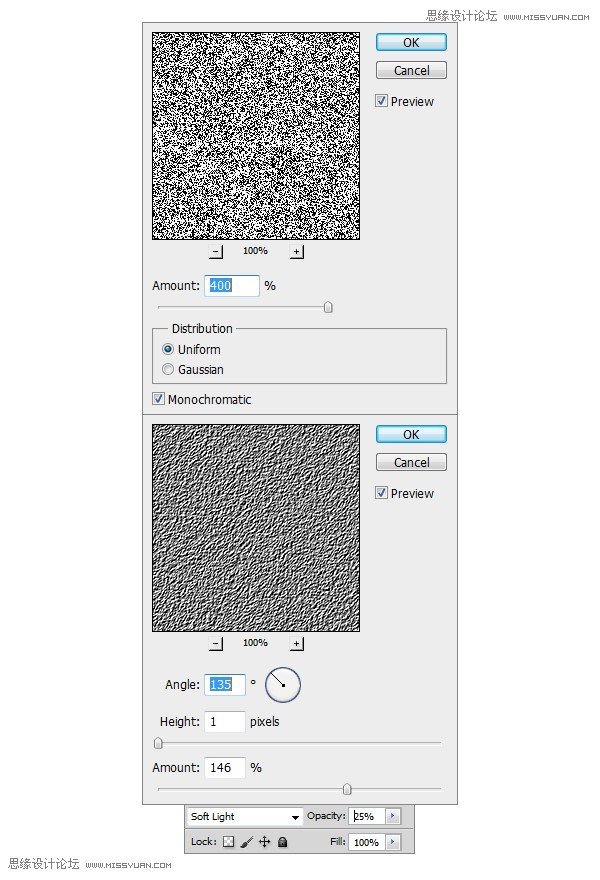
3、创建一个图层,位于最上层,可以填充任何颜色,这里使用#ffffff,执行滤镜----杂色---添加杂色,数量400%,平均分布,勾选单色,执行“滤镜----风格化---浮雕效果,角度135,高度1,数量146,图层混合模式为柔光,不透明度25%

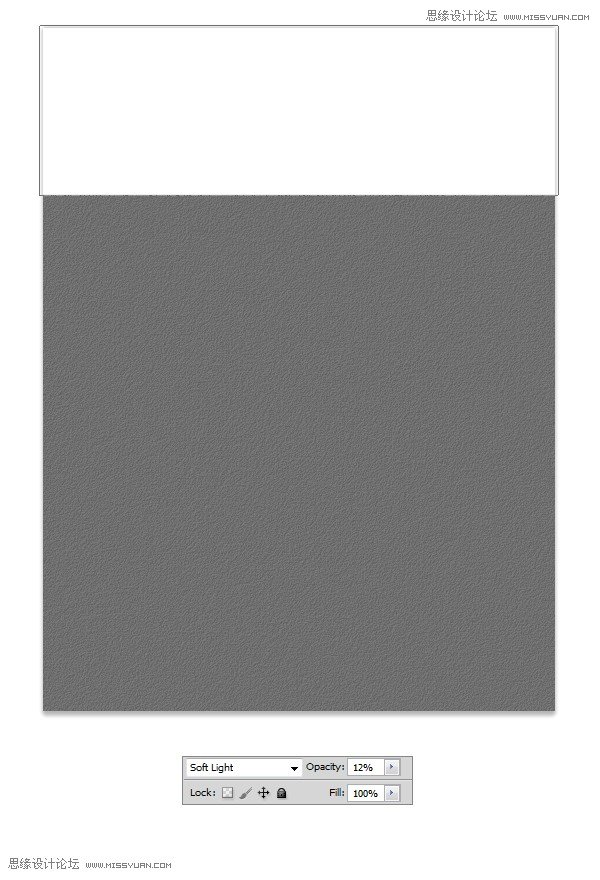
4、使用矩形工具,如下图所示做出选区,填充白色#ffffff,图层混合模式为柔光,不透明度12%,背景已经完成

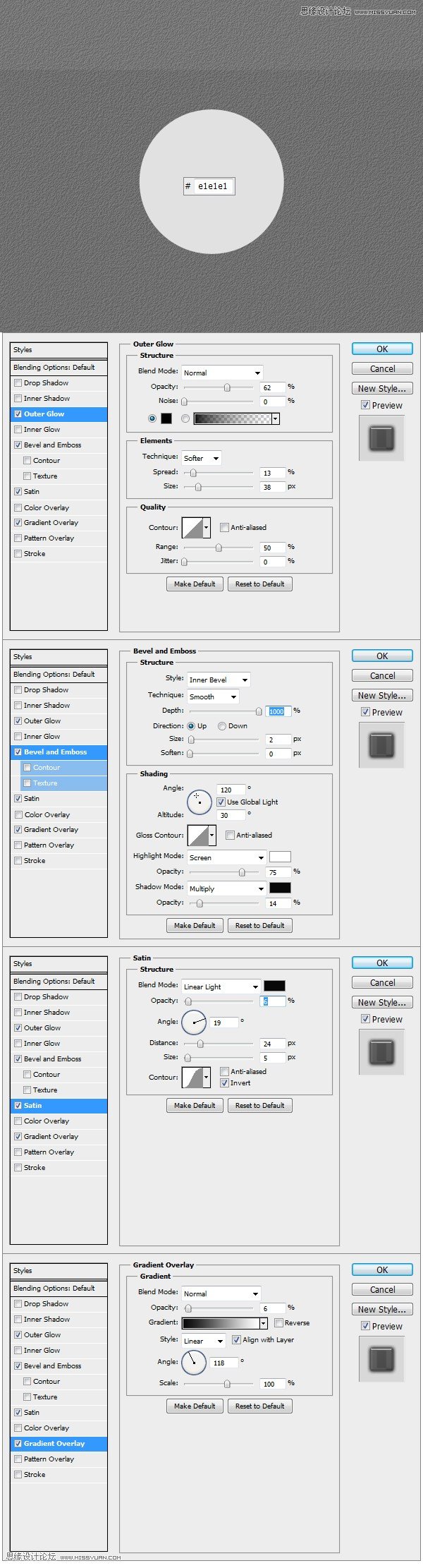
5、现在开始添加素材,创建一个新组,命名为:按钮,使用椭圆工具(U),如下图所示创建一个圆形,填充颜色#e1e1e1,为按钮的基础制作添加以下图层样式
外发光:图层混合模式正常,不透明度62%,方法柔和,扩展13,大小38,等高线:线性,范围50%。
斜面和浮雕:样式内斜面,方法平滑,深度1000%,方向上,大小2,角度120,高度30,等高线线性,高光模式滤色,75%,阴影模式正片叠底14%;
光泽:线性光,不透明度6%,角度19,距离24,大小5,等高线高斯
渐变叠加:混合模式正常,不透明度6%,样式线性,角度118,缩放100%

学习 · 提示
相关教程








