ps设计播放器界面教程(6)
来源:思缘论坛
作者:瑭大官人
学习:12791人次
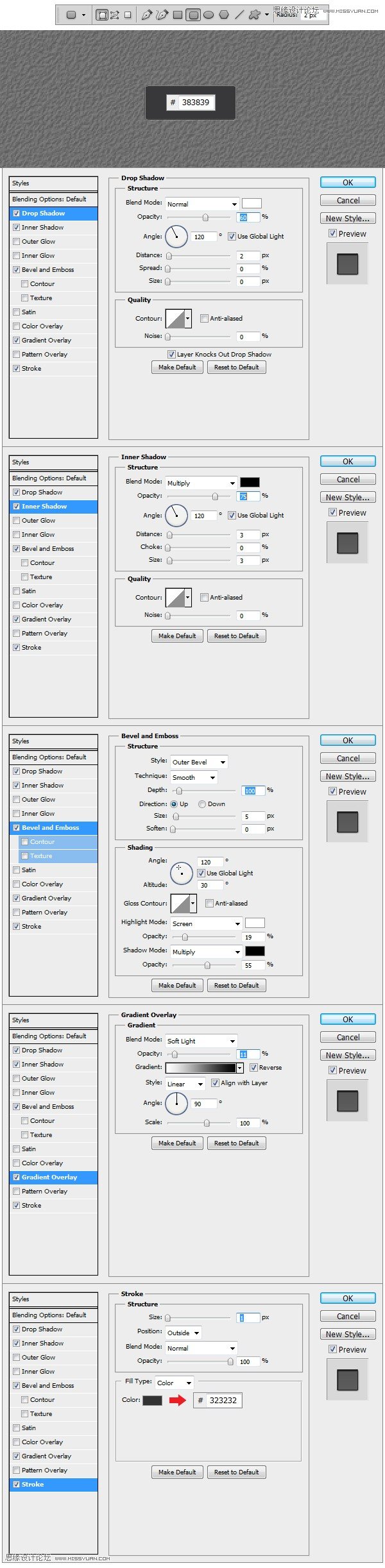
26、创建一个新组,命名为SWITCH,使用圆角矩形工具,半径为2像素,填充颜色为#383839,图层样式如下

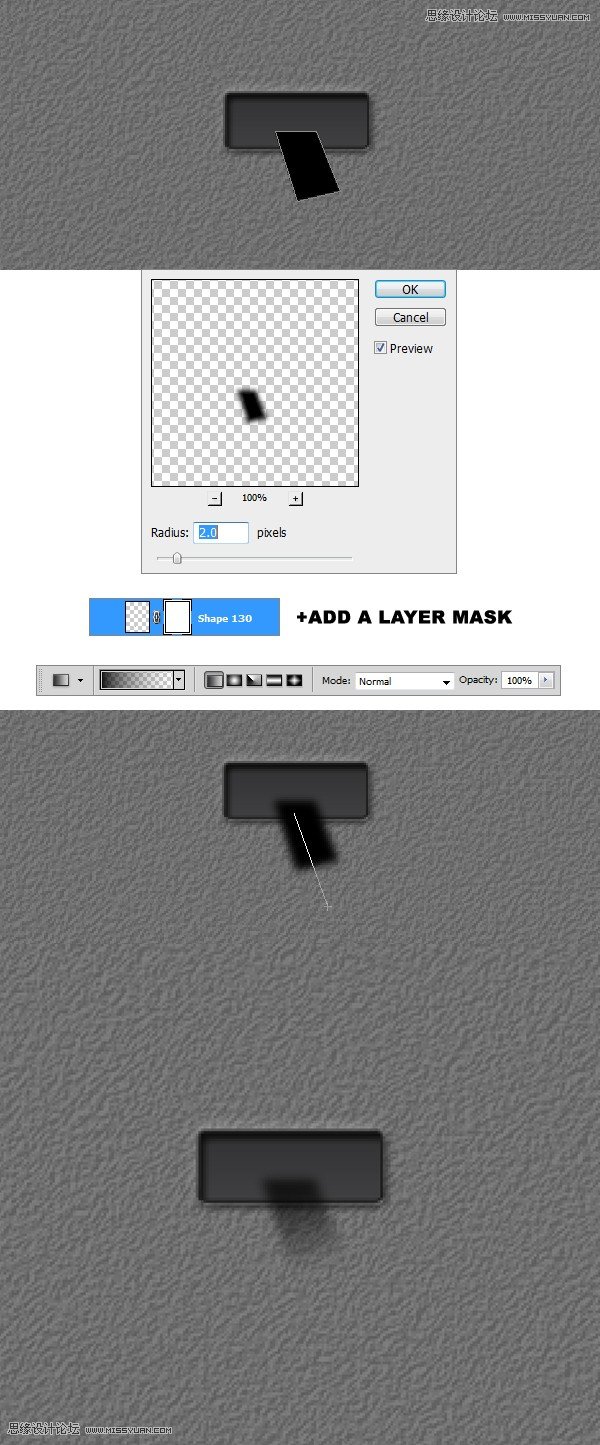
27、做完SWITCH的基础之后,开始添加阴影,使用钢笔勾出如下形状,填充颜色#000000,执行滤镜----模糊-----高斯模糊,半径2像素,为阴影图层增加蒙版,使用径向渐变做一个#000000黑色到透明的渐变,效果如下

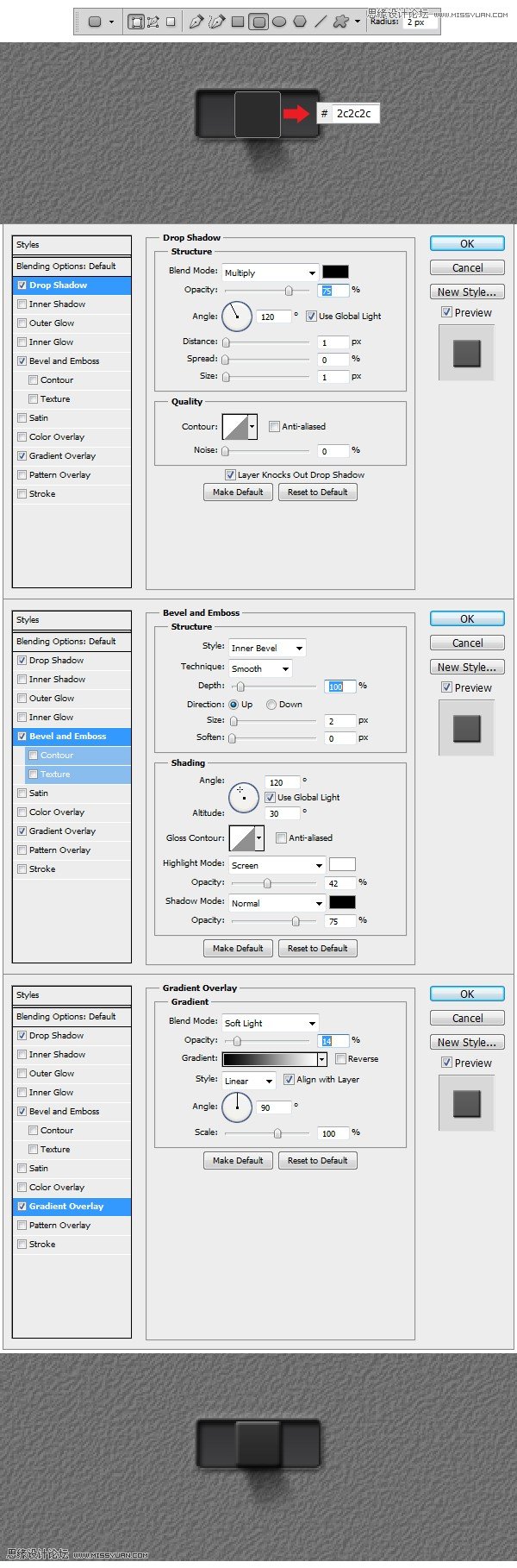
28、使用圆角矩形工具,半径2像素,做出以下形状,图层样式如下

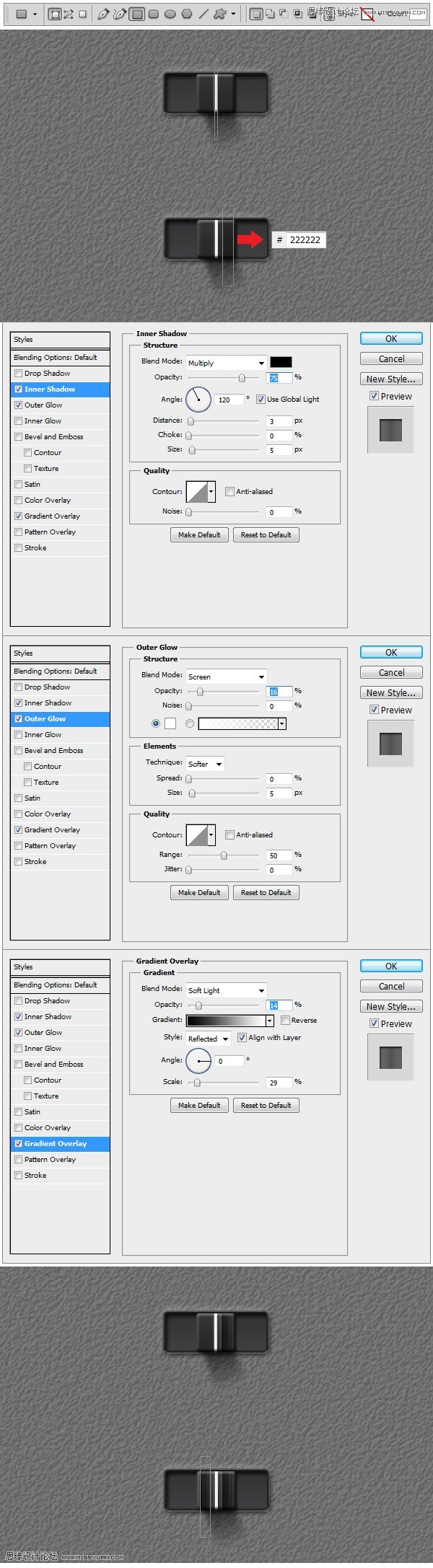
29、创建一个新图层,并转换成剪切蒙版,使用矩形工具做出一个白色的方框,如下图所示,现在开始做另一个方框,同样转换成剪切蒙版,并填充颜色#222222,图层样式如下,左边部分的方框同一方法处理。

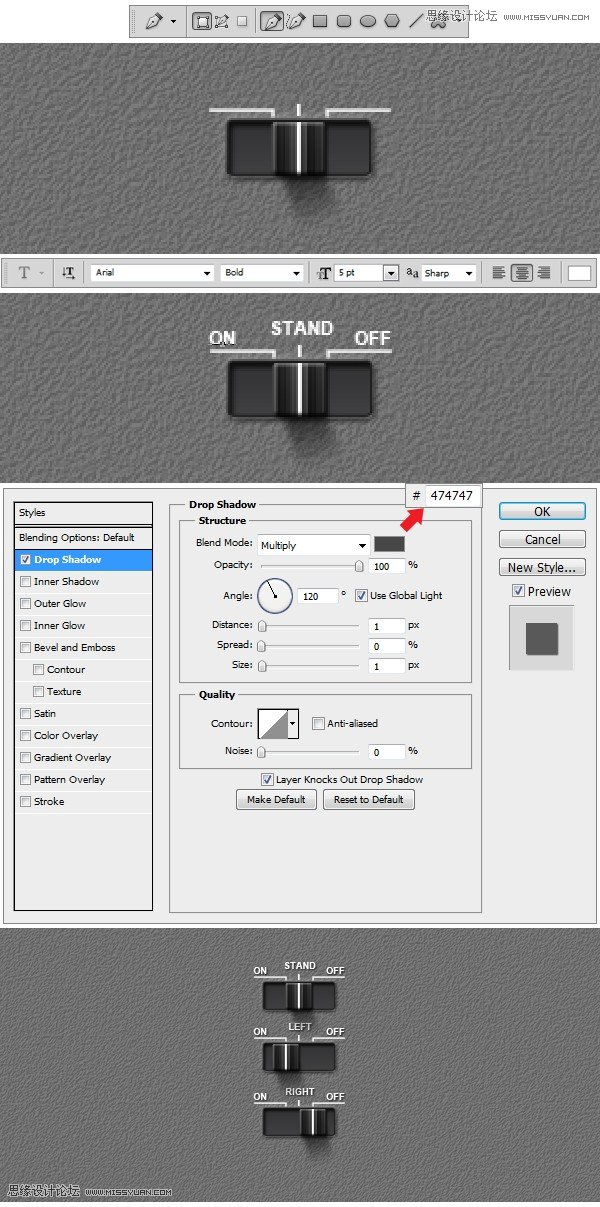
30、使用钢笔工具做出3个图示的形状,并填充#ffffff颜色,使用横排文字工具,字体Arial,大小为5像素,输入ON,STAND,OFF标志,添加一下图层样式,并复制图层三次以备后用。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!








