Photoshop教程:制作做乳白色导航效果(4)
来源:未知
作者:bbs.16xx8.com
学习:540人次
开始之前,这里强调下,教程是死的,人是活的,不一定要追求教程的效果,可以根据自己的喜欢作出自己的理想效果。
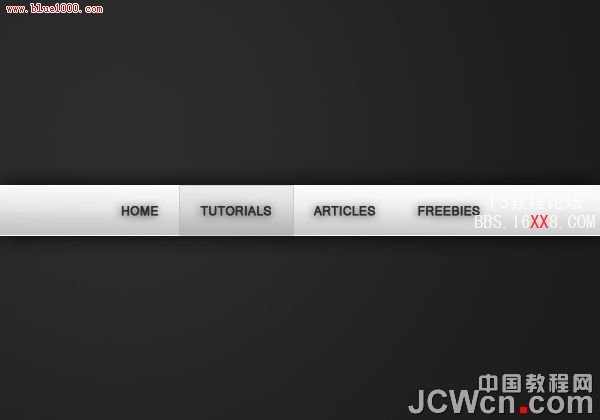
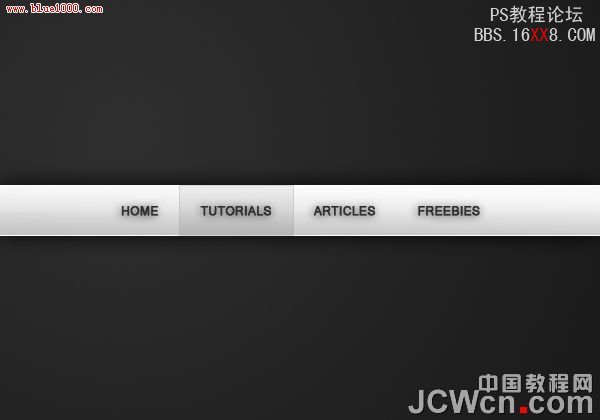
先看效果:

教程开始:
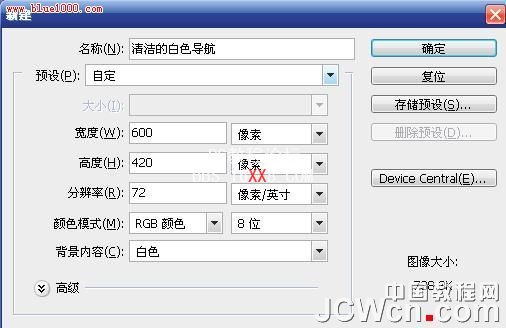
1:新建一个600*420,名字为“清洁的白色导航”。

2:设置前景色为“#2e2e2e”背景色为“#1c1c1c”,拉一个径向渐变,如图

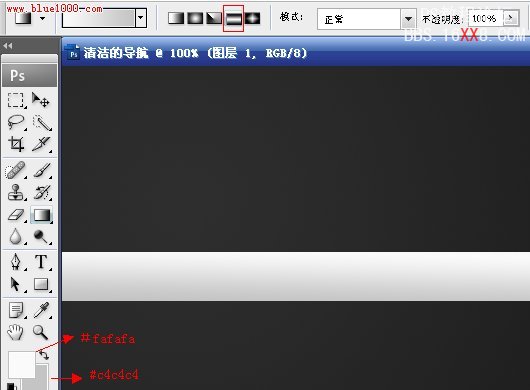
3:新建一层并命名为"白色白条",画个矩形的选区用前景色为“#fafafa”背景色为“#c4c4c4”做个对称渐变,如图。

4:给"白色白条"这层加图层模式,先来外发光,参数如图:

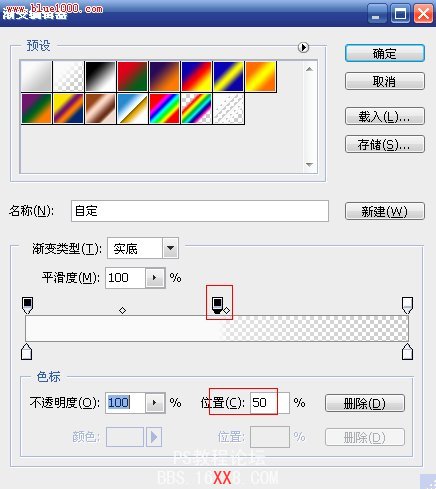
5:在来一个渐变叠加,注意渐变条的设置:

6:在看渐变叠加的参数:

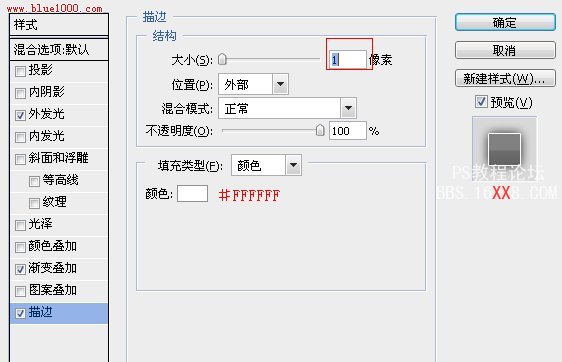
7:描边,参数如图:

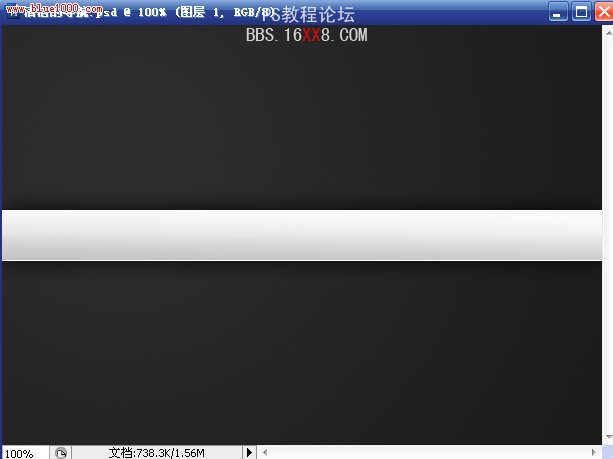
8:描边后的效果如图:

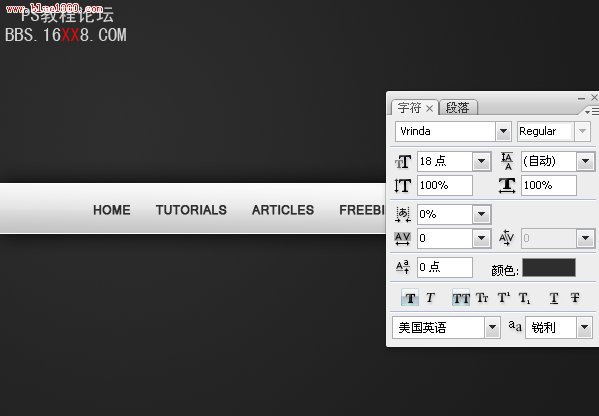
9:加入文字,这里文字可以根据自己的爱好来设置,我这里是这样设置的:

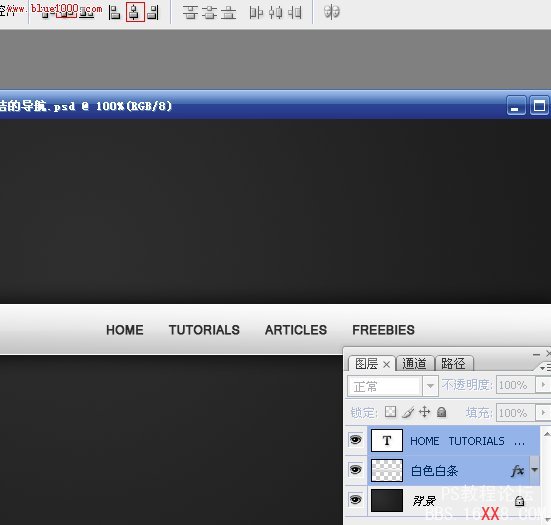
10:选中文字层和"白色白条"层后进行中对齐,如图:

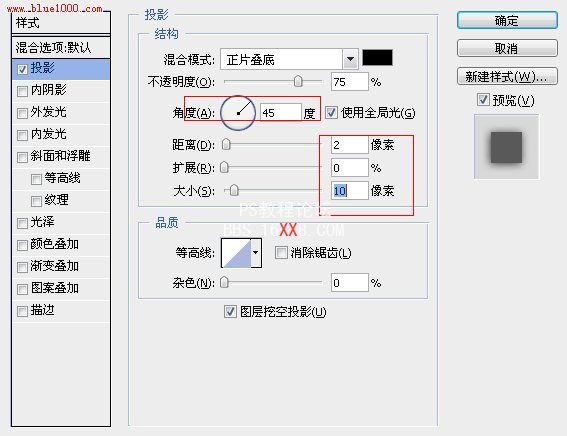
11:删格化文字,给文字层加个投影效果,参数如图:(注意这里可以灵活运用,不一定是我这样的设置)

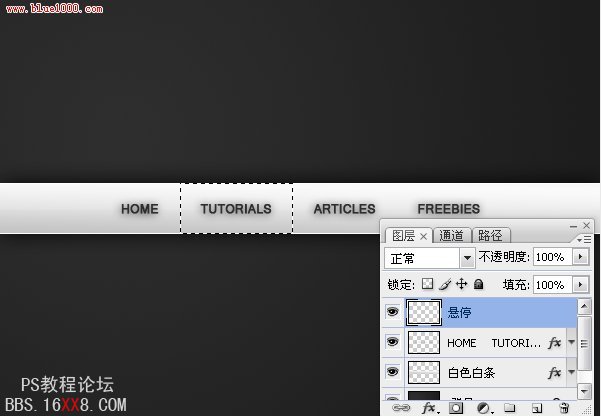
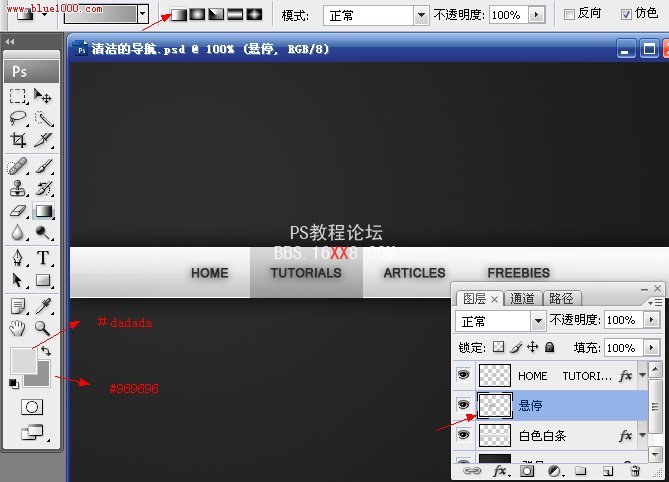
12:现在我们来做鼠标悬停的效果,新建一层命名“悬停”在用矩形选区画一个如图的选区:

13:在矩形选区用渐变工具拉一个前景色为“#dadada”背景色为“#969696” 的线性渐变,并把“悬停”层放到文字层的下层,如图:

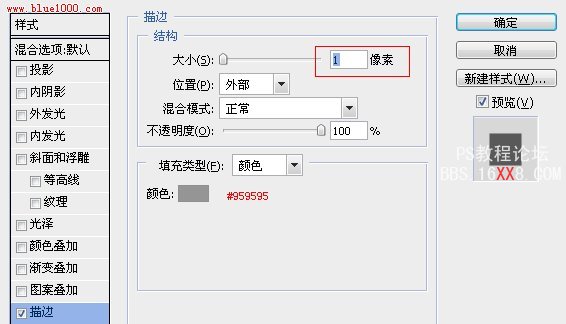
14:给“悬停”层加个描边,参数如图:

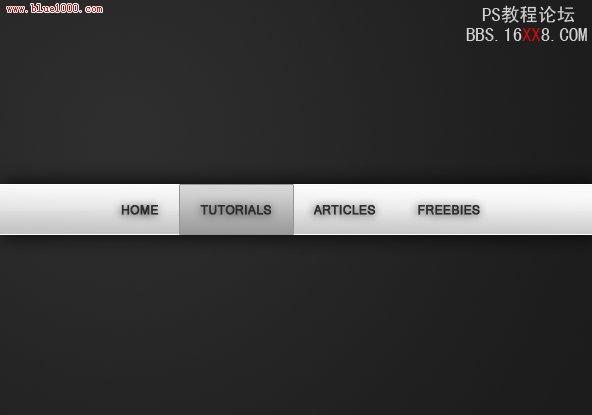
15:得到的效果如图:

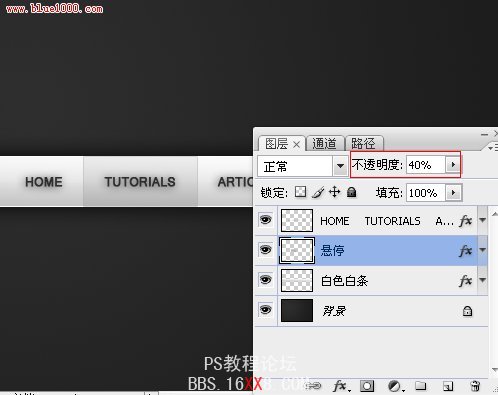
16:降低下“悬停”层的不透明度为40%;

17:得到效果图(最终效果)

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!