ps cc结合AE做一个时钟动态图
1、使用软件:Adobe Photoshop、Adobe After Effect
版本:当然是越新越好,推荐CC。注意Windows下只有64位系统才能安装AE CC,如果你是32位系统只能用CS4版本了。
以下以Windows版AE CC、PS CC作为例子,其他版本大同小异,用MAC的同学自己转换一下快捷键哈~
由于我习惯用英文版AE,大家可能用中文版比较多,我尽量都照顾。中文翻译以AE CC官方中文版为准。
2、关于GIF动图
GIF会动,是因为它是由很多单张的图片打包在一起播放,因而体积会很大,动辄好几兆,要发网上播放容易卡壳儿影响效果。当然适当的优化可以减小体积,更重要的是在做之前要心里有个数,在保证效果的前提下尽量避免会造成臃肿的情况。
那么什么参数会影响GIF图的体积呢?
①尺寸②动画时长③帧率④颜色数
尺寸、动画时长很容易理解;
帧率说的是每秒播放多少张图,帧数越大动画越流畅,代价就是体积变大,一般超过超过30就没意义了;
颜色数是很多人忽略也很重要的一个关键影响因素,颜色数越少体积越小,同时画质越差,但是很多动画本身就没用几种颜色,这里头的压缩空间就很可观了,所以那种有复杂写实背景的GIF通常要么体积巨大要么画质很渣。
尺寸我建议用dribbble的400x300像素,长度控制在10秒内,帧率25,颜色数根据动画的不同尽量用128以下的吧。
3、“动”之前的准备
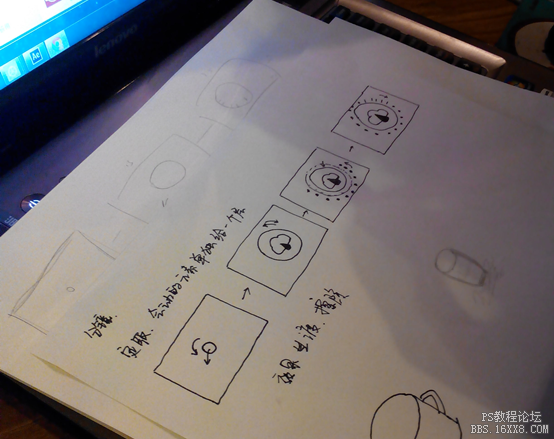
除非已经很熟练了,不然那种一拍脑子就想三下五除二做一个好看的动图出来的行为常常事倍功半甚至一事无成。这里我强烈建议大家拿出笔和纸,画一画分解图,理清一下思路。分镜图不是什么高深的东西,只要能把关键的几个画面简单画出来,简单描述素材怎么运动就好,关键是自己边做的时候不会忘了要做啥,提高效率。下图就是第一次分享时一位学员画的分镜草图,一个很简单的天气图标动画,她用一个下午的时间就完成了自己的GIF处女作。
成品:
然后就是在PS里画了,大家都是玩UI的应该都很熟悉了。这里要注意的是要根据之前分镜设计的动作把素材分离好,分组、图层命名越清晰越好(或者你自己能记住哪个图层是什么东西也行),图层样式保留着别栅格化了,最后存储成PSD文件。
4、将PSD文件导入AE
终于要到AE了!!!激动了有木有!!!先别急,导入PSD文件这一步很重要,很多新手卡在这儿了。
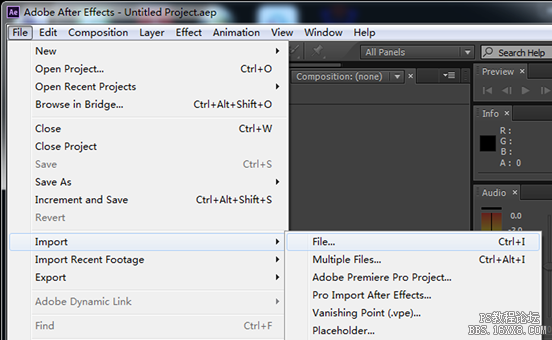
启动AE,文件→导入→文件,或者直接快捷键CTRL+I,选择要导入的PSD文件:
注意了,先别急着按导入,在“导入为(Import As)”下拉菜单选择“合成 - 保持图层大小(Composition - Retine Layer Sizes)”,再按导入,这样就能保持图层的独立性了。
另外两个选项,Footage(素材)就是将这个PSD当成一张图导入,而Composition(合成)则和我们的选择很像只不过导入的每一张图层都是等同画布大小,中心点也是一样的。
然后AE会问你是否保留图层样式(Editable Layer Styles),当然留着了!
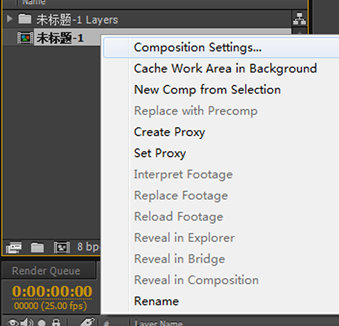
点确定,然后就在项目列表里看到了我们的合成(Composition),以后我们就要在这个合成里完成各种酷炫狂拽吊炸天的动画了——不过在此之前我们还得设置好才行。在合成上右键→合成设置(Composition Settings)
长宽都自动继承了PSD文件画布的设置,像素长宽比(Pixel Aspect Ratio)选方形像素(Square Pixel),帧率(Frame Rate)设为25,时长(Duration)设为10秒,其他默认就好了,然后点确定。
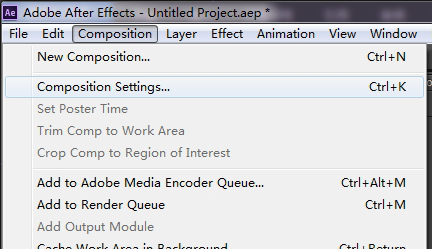
合成设置也可以在这里找到:
然后就开始我们的动画之旅吧!别忘了存盘哦(Ctrl+S)!

















![[IR动图教程] PS IR打造漫天雪花动画,附雪花笔刷](http://pic.16xx8.com/article/UploadPic/2007/11/1/20071117323917.gif)
