图标教程,设计一粒晶石图标(2)
来源:站酷
作者:死鬼SIGUI
学习:6299人次
No.5/再复制一枚六边形,用【混合选项】进行渐变填充,调整图层透明度为35%,对边缘进行简单虚化2px,做出简单高光效果;

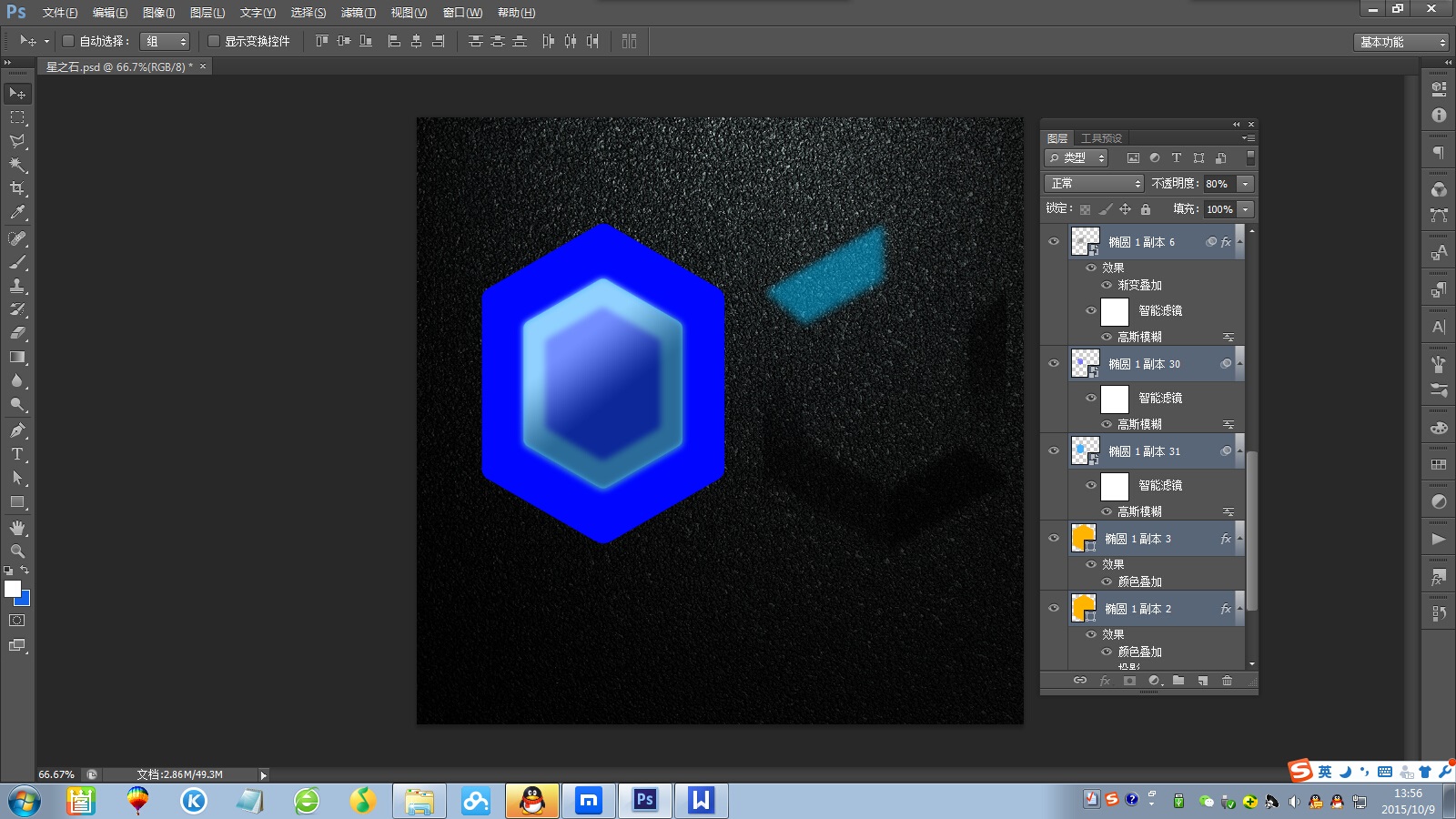
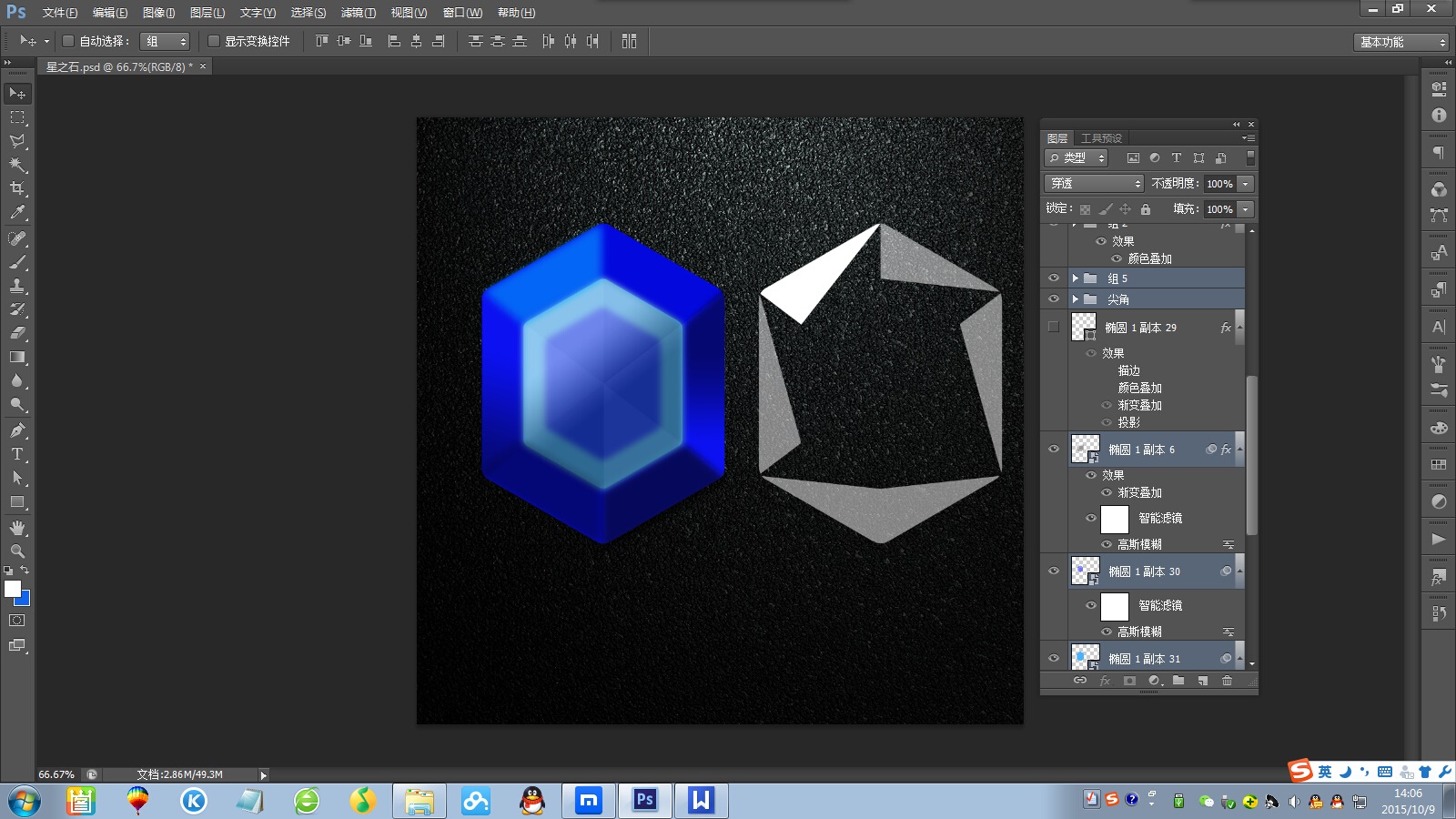
No.6/用【钢笔工具】绘制六边形6面,填充颜色,对边缘进行简单虚化,调整明暗度;


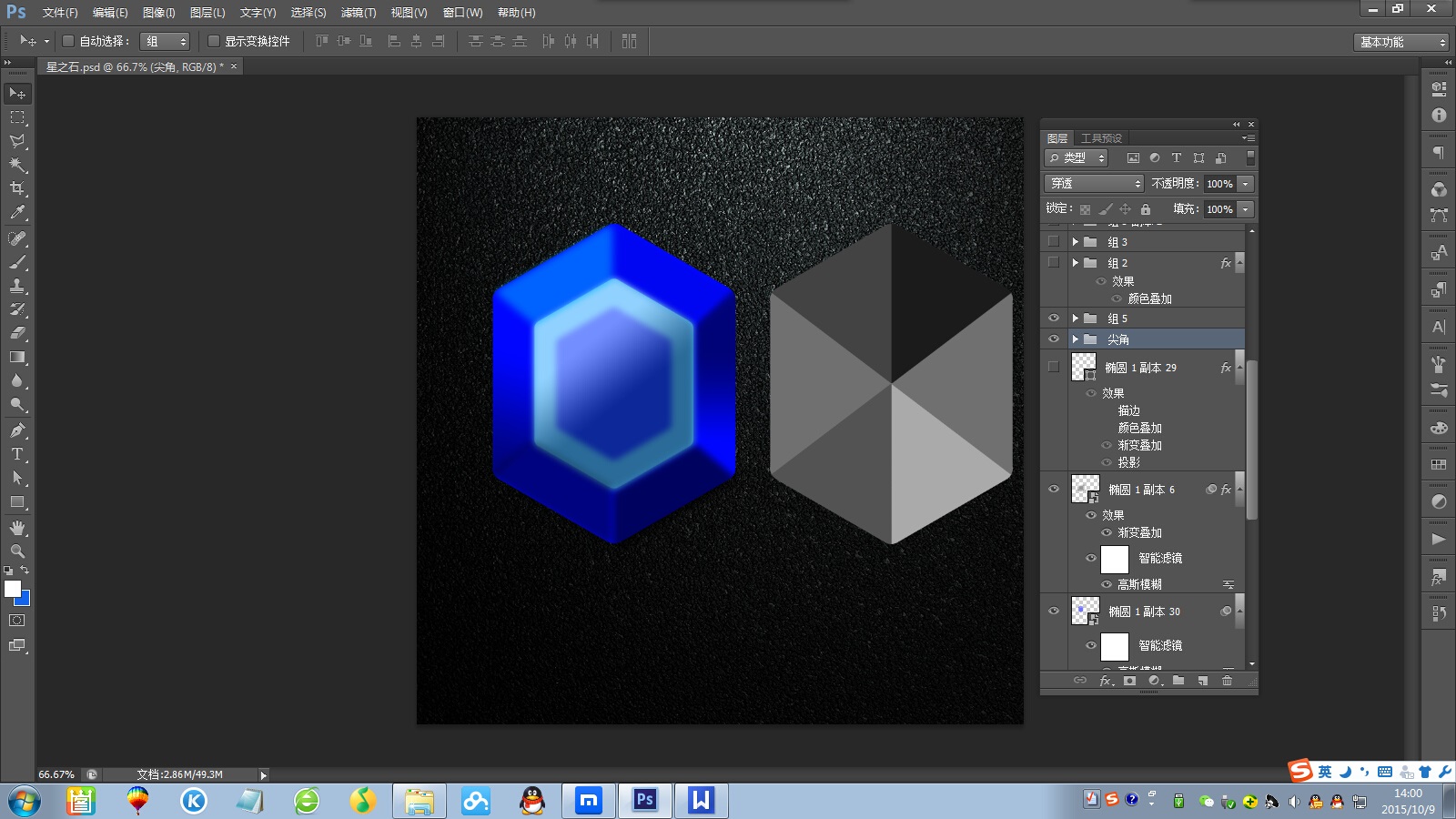
No.7/用【多边形工具】绘制六边形,切成6个三角形面,填充颜色,调整明暗度,调整图层透明度为10%;


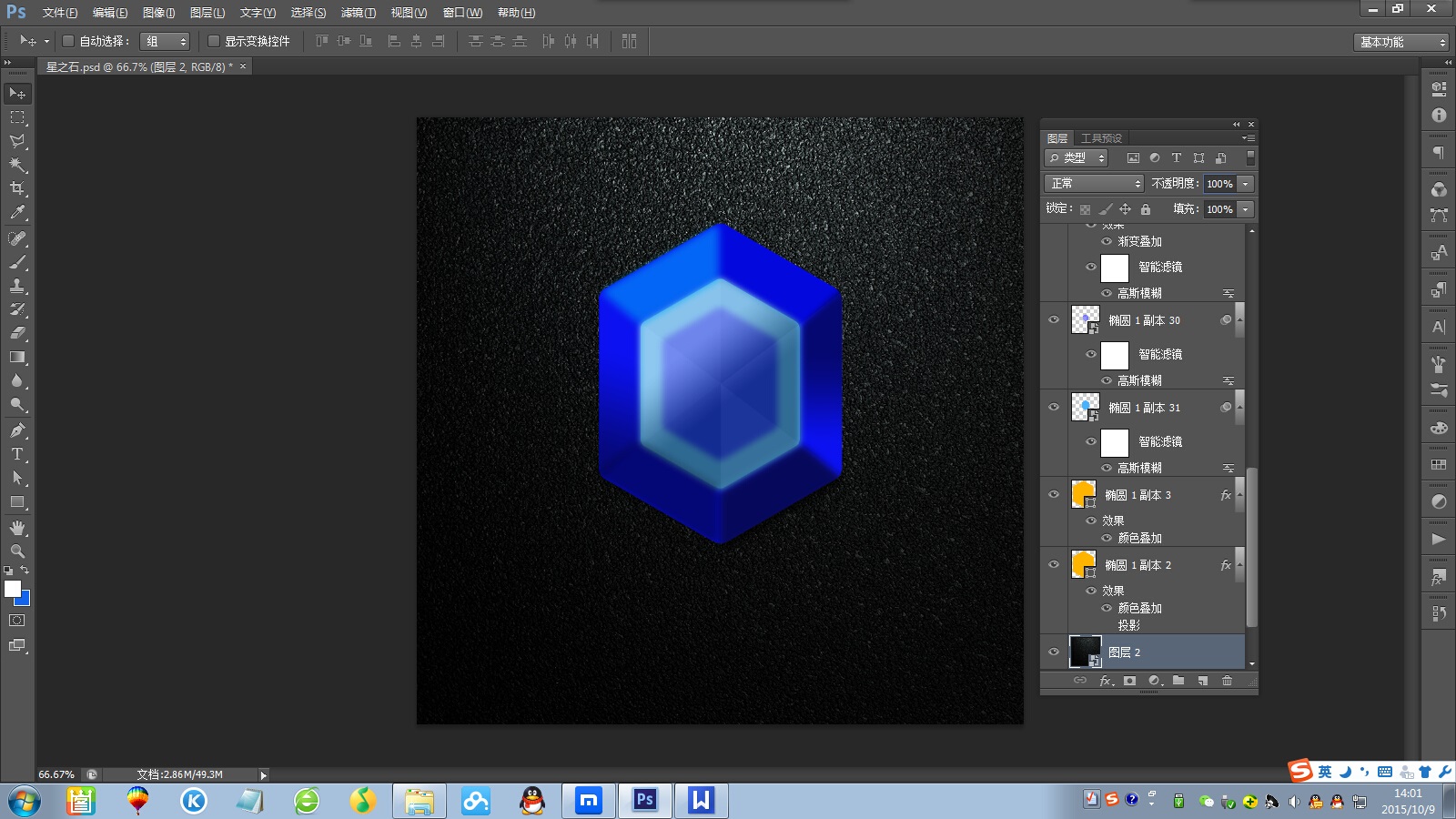
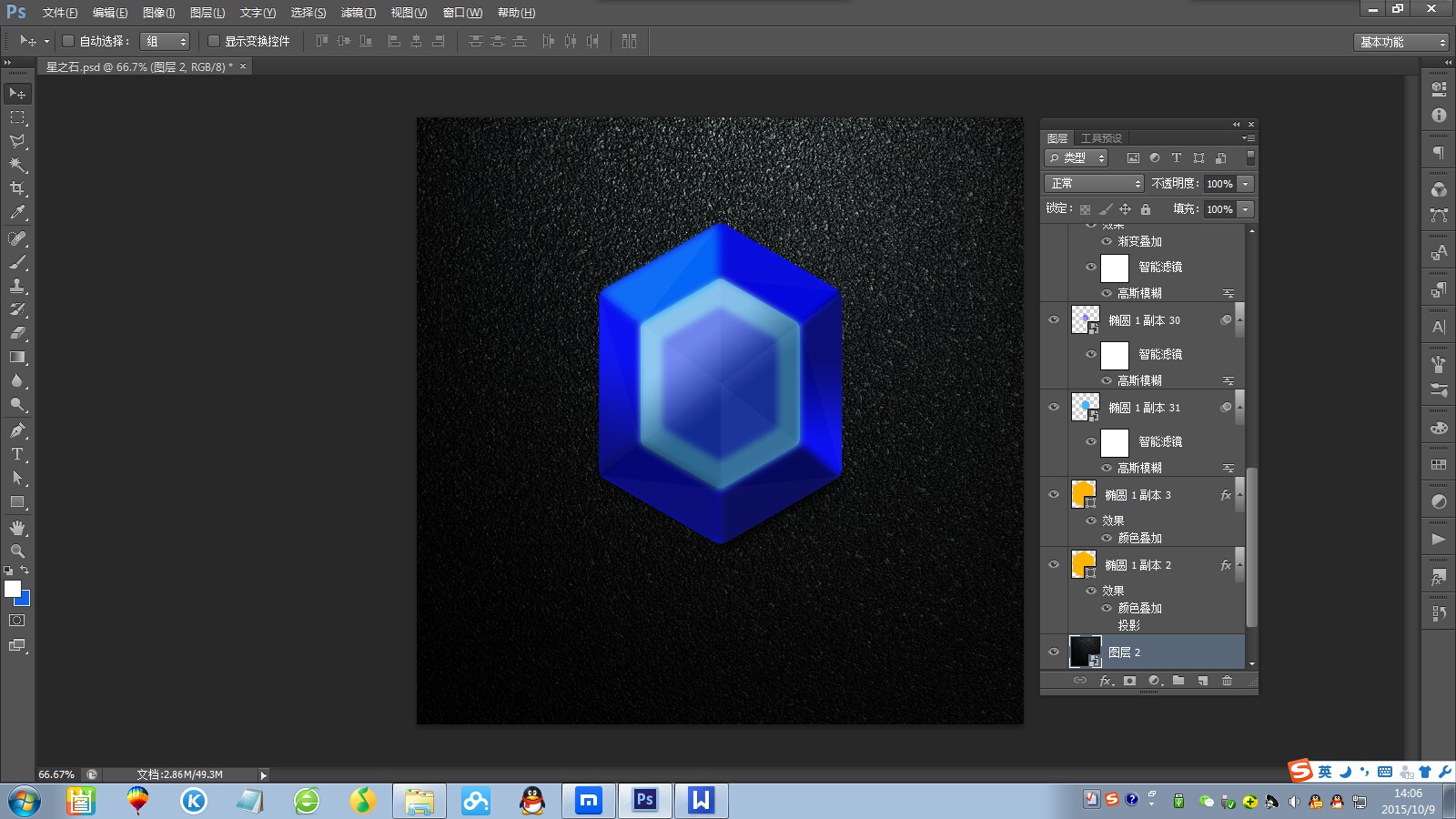
No.8/用【多边形工具】绘制六边形,切成6个三角形面,填充颜色,调整明暗度,调整图层透明度为5%,做出 六面反光,大致的立体感就出来了;


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!